Resolver problemas com os comentários
 Quando os comentários do blog não aparecem, a primeira coisa que devemos verificar é se nas configurações do blog está marcado para exibir os comentários. Para fazer isso entre em configurações, comentários e veja se está selecionado para exibir os comentários? Se estiver altere para ocultar, salve e depois marque para mostrar novamente, se for um bug do blogger isso deve resolver o problema.
Quando os comentários do blog não aparecem, a primeira coisa que devemos verificar é se nas configurações do blog está marcado para exibir os comentários. Para fazer isso entre em configurações, comentários e veja se está selecionado para exibir os comentários? Se estiver altere para ocultar, salve e depois marque para mostrar novamente, se for um bug do blogger isso deve resolver o problema.Caso não apareçam os comentários no seu blog ou mesmo aparecendo o link para a página de comentários não funcionar corretamente é possível que o problema seja no HTML, então entre na pagina editar HTML, clique para expandir o modelo e procure por:
<div class='post-footer'>
<p class='post-footer-line post-footer-line-1'><span class='post-author'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/> <data:post.author/>
</b:if>
</span> <span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' title='permanent link'><data:post.timestamp/></a>
</b:if>
</b:if>
</span>
Isso pode variar um pouco dependendo do modelo do seu blog, então logo depois desses códigos coloque esse trecho, se já tem algo parecido provavelmente está com algum erro então apague e substitua por esse:
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
Agora clique para visualizar, depois salvar e faça o teste tentando deixar um comentário no seu blog. Isso já resolveu o problema com os comentários em diversos blogs, mas naturalmente se você baixou seu template de algum site o HTML dele pode ser totalmente diferente então não é possível utilizar essa dica. Neste caso o melhor a fazer é entrar em contato com o site de onde baixou o template e falar sobre o problema.
Veja também:
Sites de musica
Conseguir mais visitas para o blog
Google Analytics - estatísticas para o seu blog
Formulário em PHP
Sublinhar links
Listas em ordem aleatória(links de texto ou banners)
Usar o Twitter no blog
Marcadores: Erros do Blog
Como registrar um domínio
Este tutorial foi escrito em 2009, por isso recomendamos que leiam nosso novo tutorial sobre: Como Registrar um Domínio (Endereço Próprio no seu Site ou Blog) com dicas mais atualizadas (2012). Porém o sistema de registro continua funcionando da mesma maneira
Quando acessar o site do Uolhost digite o endereço que pretende usar no seu blog e clique para procurar

Se o endereço estiver disponível é só clicar em adicionar senão use a caixa na parte de baixo para procurar outro endereço

Clique no botão registrar domínios selecionados

Agora digite o seu nome e numero do CPF e clique para avançar no cadastro, após terminar de preencher o cadastro você receberá um email com um link para imprimir seu boleto bancário com o valor do domino que acabou de registrar.

Depois que pagar esse boleto demora de 1 a 3 dias para o domínio estar disponível para utilização, portanto agora é só aguardar a liberação do registro do domínio e depois configurar o novo endereço no seu blog, se precisar de ajuda recentemente escrevemos um tutorial sobre como configurar o blog no Uolhost.
Veja também:
Gerador de códigos (caixinha link-me)
Hospedagem de imagens
Hospedagem de sites grátis
Nuvens de tags
Links para redes sociais
Marcadores: Personalizar, Sites Úteis
Mudar a cor de fundo com um clique
Entre na pagina layout, adicionar gadget, html/javascript e coloque esse código:
<a href="#" onclick="document.bgColor='#0000ff'">Azul</a><br />
<a href="#" onclick="document.bgColor='#FFFF00'">Amarelo</a><br />
<a href="#" onclick="document.bgColor='#000000'">Preto</a><br />
Veja que as três linhas são basicamente iguais, portanto para usar outras cores ou dar mais opções só precisa alterar o texto com o nome da cor e o código da cor de fundo, no caso da primeira linha #0000ff e azul, cuidado para não apagar as aspas nem outros sinais do código senão ele não funcionará.
Outra coisa que você precisa alterar é na pagina editar html, procure por: body{....} se dentro das chaves do body tiver algo definindo a cor de fundo você precisará apagar senão o código para mudar a cor de fundo não funcionará, veja se tem background-color ou background-image: url(......) e se encontrar apague.
Infelizmente para usar esse efeito no seu blog ele sempre aparecerá com o fundo branco, pois se definir outra cor de fundo não conseguirá fazer o código que indicamos funcionar e alterar a cor da pagina.
Você também poderá fazer isso com imagens usando o código abaixo:
<a href="#" onclick="document.body.background='imagem 1'"><img src="imagem 1" border="0" /></a><br />
<a href="#" onclick="document.body.background='imagem 2'"><img src="imagem 2" border="0" /></a><br />
<a href="#" onclick="document.body.background='imagem 3'"><img src="imagem 3" border="0" /></a><br />
Se preferir salve uma miniatura da imagem para usar como link para troca de imagem de fundo, isso é util dependendo do tamanho da imagem de fundo original que for utilizar no seu blog.
Veja também:
Botões fixos no canto da pagina
Formatar menu jump
Parcerias
Colocar um domínio no blog
Erros nos códigos
Marcadores: Efeitos, Personalizar
Melhorando os marcadores do blog
Entre na pagina editar html, clique para expandir o modelo e procure por sua lista de marcadores, no caso desse blog buscamos pelo titulo guia rápido que é o nome usado em nossos marcadores, veja que no inicio aparece <b:widget id='Label1' locked='false' title='Guia Rapido' type='Label'>, no seu blog onde tem guia rápido terá o nome que usa para esse menu, então você encontrará algo assim:
<b:widget id='Label1' locked='false' title='Guia Rapido' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li class='guiarapido'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'>
<data:label.name/>
</span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'>
<data:label.name/>
</a>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Então apague o trecho:
<span expr:dir='data:blog.languageDirection'>
<data:label.name/>
</span>
Clique para salvar e faça o teste, quando clicar em um dos marcadores do seu blog a pagina que aparece esse marcador, a lista dos marcadores não mostrará esse item que estamos visitando. Se quiser faça o teste neste blog clique em qualquer item do guia rápido e verá que na pagina que abrir ele não aparecerá na lista.
Veja também:
Mudar o texto dos links para as postagens mais antigas ou recentes
Fundo semi transparente
Colocar barra de rolagem nos gadgets separadamente
Imagem no título da postagem
Gerador de tags
Marcadores: Iniciantes, Personalizar
Contador de seguidores para o twitter
 Com o sucesso do Twitter muitas pessoas querem mostrar no blog quando seguidores têm no Twitter, o melhor jeito de fazer é usando o site Twitter Counter, você só precisa digitar o seu nome de usuário do Twitter na caixa Show twitter statistics for e na pagina seguinte clicar no texto “Get more followers: Add TwitterCounter to your site” que aparece embaixo do contador de seguidores, isso levará você a vários modelos de contadores onde só precisa copiar o código e colocar no blog pela pagina editar layout, adicionar gadget, html/javascript.
Com o sucesso do Twitter muitas pessoas querem mostrar no blog quando seguidores têm no Twitter, o melhor jeito de fazer é usando o site Twitter Counter, você só precisa digitar o seu nome de usuário do Twitter na caixa Show twitter statistics for e na pagina seguinte clicar no texto “Get more followers: Add TwitterCounter to your site” que aparece embaixo do contador de seguidores, isso levará você a vários modelos de contadores onde só precisa copiar o código e colocar no blog pela pagina editar layout, adicionar gadget, html/javascript.
Além dos modelos de contadores de seguidores para o Twitter no final da pagina você encontra o código para mostrar somente o texto com o numero de seguidores, isso é muito útil se quiser mostrar o numero de seguidores com um texto alternativo ao lado. Sinceramente adorei essa opção.
Outra ferramenta interessante é o Twitter Search é um site de busca para o conteúdo do Twitter só precisa digitar o que você procura como se fosse no Google, Yahoo ou qualquer outro site de busca.
Leia também:
Numero de visitantes online
Problemas com imagens de fundo
Converter imagem em ícone
Perfil com acesso restrito
Coisas que as pessoas não gostam em um blog
Marcadores: Contador de Visitas, Sites Úteis, Twitter
Colocar bordas nas imagens do blog
 É possível colocar uma borda em todas as imagens das postagens de uma só vez e ainda dar um efeito diferente nesta borda quando o mouse está sobre a imagem. Isso é uma alteração bem fácil e modifica um pouco o template, podendo deixar o blog mais bonito. Veja como ficou nosso banner com bordas(ao lado).
É possível colocar uma borda em todas as imagens das postagens de uma só vez e ainda dar um efeito diferente nesta borda quando o mouse está sobre a imagem. Isso é uma alteração bem fácil e modifica um pouco o template, podendo deixar o blog mais bonito. Veja como ficou nosso banner com bordas(ao lado).Para colocar uma borda em todas as imagens das postagens entre na pagina editar html e coloque no junto dos outros estilos css esse código:
.post img{border: 1px solid #000000;padding: 1px;}
.post a:hover img{border: 1px solid #6699FF;}
Se tiver duvidas sobre onde colocar procure por body{.... e coloque na linha acima dele, assim fica fácil achar para futuras alterações, o código acima é só uma das possibilidades de bordas você pode ver aqui informações mais detalhadas sobre como modificar o estilo das bordas.
A parte padding:1px faz que a borda não fique colada na imagem, você pode retirar essa parte do código ou aumentar a distancia para deixar as imagens do seu blog com uma melhor aparência. Queremos lembrar as bordas somente mudam de aparência se a imagem tiver um link nelas, senão mesmo com o mouse sobre elas continuaram com a mesma borda.
Veja também:
Conseguir mais visitas
Google Analytics
Formulario em PHP
Efeitos em links
Lista de banners ou links em ordem aleatória
Marcadores: Códigos, CSS, Efeitos
Como configurar blog no UolHost usando ou não o www
 Configurar um blog no UolHost corretamente é relativamente fácil mas tem alguns detalhes que precisamos prestar atenção, veja o procedimento para configurar seu blog corretamente usando o UolHost. Se você precisar de ajuda para registrar o domínio veja aqui um tutorial sobre como registrar domínio no Uolhost.
Configurar um blog no UolHost corretamente é relativamente fácil mas tem alguns detalhes que precisamos prestar atenção, veja o procedimento para configurar seu blog corretamente usando o UolHost. Se você precisar de ajuda para registrar o domínio veja aqui um tutorial sobre como registrar domínio no Uolhost.
Leia também: Problemas para Configurar Dominio no Blogger sem o WWW
Depois que fizer as configurações do dominio no seu blog e estiver tudo funcionando veja também Como Criar e Configurar um Subdominio no Blog.
Agora vamos começar a configuração do dominio, primeiro faça login no site do UolHost e clique em ver meus dominios/mudar autoridade DNS

Selecione o domínio que deseja colocar no seu blog, clique no menu ações disponíveis e escolha a opção gerenciar zona DNS

Novamente selecione o domínio desejado, no menu mais ações use a opção gerenciar DNS
 Agora vamos criar um direcionamento para o Blogspot preencha os campos da seguinte forma:
Agora vamos criar um direcionamento para o Blogspot preencha os campos da seguinte forma:
Tipo: cname
Entrada: www
Valor: ghs.google.com
E clique no botão criar.

No tutorial do próprio UolHost diz que isso é o suficiente porém se fizer somente isso e tentar usar o domínio sem colocar o www ele não encontrará o seu blog, é necessário criar outro redirecionamento para o domínio sem usar o www, então agora crie um no direcionamento com essas informações:
Tipo: A
Entrada: @
Valor: 216.239.36.21
Não tente colar esse numero precisará digitar mesmo.
 Agora sim a configuração do UolHost está completa e seu blog funcionará corretamente digitando o endereço de qualquer forma.
Agora sim a configuração do UolHost está completa e seu blog funcionará corretamente digitando o endereço de qualquer forma.
Depois de terminada essa parte no Uolhost, vamos configurar o blog para usar esse domínio, entre na pagina do blogger, clique em configurações depois na guia publicação do blog que usará o domínio, clique no link escrito domínio personalizado e depois ir para configurações avançadas.

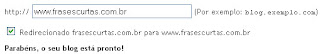
Digite o domínio que configurou usando o www depois digite as letras de confirmação e clique em salvar configurações, depois marque a opção Redirecionado frasescurtas.com.br para www.frasescurtas.com.br, claro que mostrará o endereço do seu blog e não do Frases Curtas que é o blog que estamos configurando para fazer esse tutorial e salve novamente. E já está tudo pronto.

Veja como exemplo o blog Frases Curtas que configuramos o domínio se digitar qualquer um dos endereços abaixo irá para a mesma pagina na internet:
http://frasecurta.blogspot.com
http://frasescurtas.com.br
http://www.frasescurtas.com.br
Então após terminar todas essas configurações no seu blog talvez seja necessário aguardar um pouco para funcionar corretamente os tópicos de ajuda do Blogger e UolHost dizem até 24 horas para tudo certar funcionando perfeitamente, mas nos domínios que já registrei até hoje em pouco mais de uma hora estava tudo certo. Em caso de duvidas entre com contato com o atendimento do UolHost, usei e achei bom o serviço de atendimento.
Para terminar queremos dizer para não entrarem em desespero com a queda de visitas na primeira semana após colocar o domínio no blog é normal, até agora os domínios que coloquei nos primeiros dias as visitas caem quase pela metade, mas depois de uma semana ou pouco mais voltaram ao normal.
Veja também:
Colocar marcadores no blog
Fixar botões no canto da pagina
Formatar menu jump
Informações sobre parcerias
Usar endereço .com.br no blogspot
Marcadores: Dicas para Sites, Mais visitas, Seo, Sites Úteis
Anúncios no blog
 Os motivos para anunciar são óbvios nem preciso dizer o quando colocar uma propaganda em algum lugar ajuda a tornar seu site, marca ou produto mais conhecidos, consumidos ou visitados e conseqüentemente gerando mais lucros. Porém alguns ainda podem achar que anunciar em blog seja algo de pouco retorno, mas a grande questão é que atualmente cada vez mais pessoas têm ou visitam blogs e certamente tiram muita informação, divertimento ou simplesmente passam o tempo.
Os motivos para anunciar são óbvios nem preciso dizer o quando colocar uma propaganda em algum lugar ajuda a tornar seu site, marca ou produto mais conhecidos, consumidos ou visitados e conseqüentemente gerando mais lucros. Porém alguns ainda podem achar que anunciar em blog seja algo de pouco retorno, mas a grande questão é que atualmente cada vez mais pessoas têm ou visitam blogs e certamente tiram muita informação, divertimento ou simplesmente passam o tempo.Veja alguns exemplos de preços dos anúncios em nosso blog
Tamanho 120x60 - R$ 50,00 mensal
Tamanho 234x60 - R$ 100,00 mensal
Ambos aparecem no inicio da coluna direita do blog (anuncio 1)
Tamanho 468x60 - R$ 250,00 mensal, aparece antes da postagem do blog no lugar onde está o anuncio do adsense (anuncio 2)

Se estiver você interessado em algum tamanho ou formato de anuncio estamos prontos para conversar sobre o assunto e faremos o possível para atendê-lo.
Sobre as visitas do Dicas para Blogs, atualmente estamos em torno de 6 mil visitas e 18 mil pageviews por dia.
Sobre a forma de pagamento pode ser por cartão de crédito em nossa pagina ou enviamos o numero de nossa conta na Caixa Econômica Federal para você fazer o deposito, além das agencias da Caixa isso pode ser feito em qualquer Casa Lotérica.
Fale conosco através de nossa pagina de contato ou escreva diretamente para o e-mail dicasparablogs@gmail.com
Marcadores: Ganhar Dinheiro, Mais visitas
Usar o Twitter no blog
<a expr:href='"http://twitter.com/home?status="+ data:post.url'
target='_blank'>Enviar para o Twitter</a>
Apenas troque o texto Enviar para o Twitter por qualquer outro que deseje ou ainda uma imagem, então o código ficaria assim:
<a expr:href='"http://twitter.com/home?status="+ data:post.url'
target='_blank'><img src='endereço da imagem' border='0'/></a>
Neste caso pode trocar o endereço da imagem por qualquer outra imagem que goste mais, apenas tenha certeza que está usando o endereço correto da imagem. E já que tocamos no assunto aqui estão algumas imagens para usar como banners para o seu Twitter:






Apenas sugerimos que salve a imagem no seu computador e hospede em algum lugar para utiliza-la, a razão disso é que se muitas pessoas usam a mesma imagem principalmente se ela estiver numa hospedagem grátis ela pode parar de funcionar (ser excluída ou bloqueada a imagem). Então clique com o botão direito sobre a imagem e escolha a opção salvar, depois hospede no site http://imageshack.us e use o direct link para colocar no código com o link para o seu Twitter. Espero que gostem e siga-nos no Twitter.
Veja também:
Termos de uso deste blog
Regras para os comentários do blog
Contador de visitantes online
Transformar imagem comum em ícone
Acessar o perfil do blogger
Marcadores: Códigos, Html, Iniciantes, Sites Úteis, Twitter
Links das redes sociais em forma de menu
Para colocar no seu blog entre na pagina editar HTML e coloque esse código logo depois do estilo body{...}, na linha após fechar as chaves do body:
.redes a{
padding:1px;
width: 155px;
text-decoration: none;
display: block;
background-color: #FFCC99;
color: #0000CC;
margin-right: auto;
margin-left: auto;
text-align: left;
border: 1px solid #990000;
}
.redes a:hover{
color: #000000;
background-color: #FFFF99;
border: 1px solid #6699FF;
}
Isso é apenas a formatação dos botões das redes sociais, o código acima poderia ficar em qualquer outra parte junto com os estilos CSS, mas achamos melhor colocar no inicio assim fica mais fácil localizar para futuras alterações de cores, fontes...
Salve as alterações (não adianta visualizar o blog, pois ainda não será possível ver alteração alguma), agora clique para expandir o modelo e procure por:
<div class='post-header-line-1'/>
<div class='post-body entry-content'>
<data:post.body/>
Isso pode variar um pouco dependendo do modelo do seu blog, então no seu blog pode não estar exatamente igual, agora cole esse código logo após o trecho acima:
<br/><div class='redes'><div style='border: 1px solid #000000;overflow:auto; height:130px;width: 180px;margin-right: auto;margin-left: auto;'>
<a expr:href='"http://dihitt.com.br?botao=enviar&url="+ data:post.url + "&titulo=" +data:post.title' target='_blank'>diHITT</a>
<a expr:href='"http://twitter.com/home?status="+ data:post.url' target='_blank'>Twitter</a>
<a expr:href='"http://ocioso.com.br/enviarlink.asp?site="+ data:post.url+ "&titulo=" +data:post.title' target='_blank'>Ocioso</a>
<a expr:href='"http://www.colmeia.blog.br/submit?url="+ data:post.url' target='_blank'>Colméia</a>
<a expr:href='"http://www.linkto.com.br/site.enviaNoticia.php?url=" + data:post.url + "&title=" + data:post.title' target='_blank'>Linkto</a>
<a expr:href='"http://postsocial.com.br/cgi-bin/ps/recomenda?url=" +data:post.url + "&title=" +data:post.title' target='_blank'>Post Social</a>
<a expr:href='"http://del.icio.us/post?url=" +data:post.url + "&title=" +data:post.title' target='_blank'>del.icio.us</a>
<a expr:href='"http://digg.com/submit?phase=3&url="+ data:post.url' target='_blank'>Digg</a>
<a expr:href='"http://www.linkk.com.br/submit.php?url="+ data:post.url + "&title=" +data:post.title' target='_blank'>LinkK</a>
<a expr:href='"http://rec6.via6.com/link.php?url="+ data:post.url + "&titulo=" +data:post.title' target='_blank'>Rec6</a>
<a expr:href='"http://ueba.com.br/NovoLink?url="+ data:post.url + "&titulo=" +data:post.title' target='_blank'>Uêba</a>
<a expr:href='"http://www.totalnews.com.br/submit.php?url=" + data:post.url' target='_blank'>Total News</a>
<a expr:href='"http://www.domelhor.net/submit.php?url=" + data:post.url' target='_blank'>Do Melhor</a>
<a expr:href='"http://www.linkou.com.br/submit.php?url=" + data:post.url + "&title=" + data:post.title' target='_blank'>Linkou</a>
<a expr:href='"http://digacultura.net/submit.php?url=" + data:post.url + "&title=" + data:post.title' target='_blank'>Diga Cultura</a>
<a expr:href='"http://pigg.com.br/submit.php?url=" + data:post.url + "&title=" + data:post.title' target='_blank'>Pigg</a>
Adicionar ao<br/>
<a expr:href='"http://www.technorati.com/faves?add=" + data:post.url + "&title=" +data:post.title' target='_blank'>Technorati</a>
<a expr:href='"http://www.google.com/bookmarks/mark?op=edit&output=popup&bkmk="+ data:post.url + "&title=" +data:post.title' target='_blank'>Google</a>
<a expr:href='"http://myweb2.search.yahoo.com/myresults/bookmarklet?u="+ data:post.url + "&title=" +data:post.title' target='_blank'>Yahoo!</a>
<a expr:href='"http://blogmarks.net/my/new.php?mini=1&simple=1&url="+ data:post.url + "&title=" +data:post.title' target='_blank'>Blogmarks</a>
<a href='http://www.blogblogs.com.br/my/gadgets/fave?url=http://dicasparablogs.com.br' rel='alternate' target='_blank'>Blogblogs</a></div><br/></div>
Clique para visualizar o blog e se apareceu corretamente salve as alterações, agora já está tudo pronto. Se quiser botões com outra aparência(cores, fontes..) veja aqui sobre fazer botões e altere a primeira parte do código. Outra coisa que pode ser modificada é onde está height:130px;width: 180px; isso são a altura(130) e largura (180) da caixinha com os botões das redes sociais, você pode alterar como desejar, mas não se esqueça de alterar também na parte do código com o estilo dos botões.
Se achar que essa caixa ficou muito junto das postagens veja que no inicio e final dela aparece <br/> isso uma linha em branco, então é só repetir isso duas ou quantas vezes achar melhor para dar um espaço antes e depois da caixa.
Se quiser nós temos uma pagina com links para enviar suas postagens para diversas redes sociais, no link você poderá ver um exemplo da pagina e como instalar no seu blog.
Veja também:
Sites de música
Aumentar o numero de visitas
Instalar o Google Analytics no blog
Formulario para enviar email em PHP
Colocar efeitos em links
Marcadores: Acessórios, Mais visitas
Porque os códigos não funcionam no blog
 Como resolver problemas com códigos que não funcionam, muita gente sofre demais com isso e às vezes é por coisas bobas. Quando colocamos um código html, javascript ou algum estilo CSS(imagem de fundo, formatação de texto...) nem sempre o código funciona corretamente, então normalmente voltamos a pesquisar outro site com o mesmo código, porém muitas vezes o erro é fácil de resolver.
Como resolver problemas com códigos que não funcionam, muita gente sofre demais com isso e às vezes é por coisas bobas. Quando colocamos um código html, javascript ou algum estilo CSS(imagem de fundo, formatação de texto...) nem sempre o código funciona corretamente, então normalmente voltamos a pesquisar outro site com o mesmo código, porém muitas vezes o erro é fácil de resolver.Veja os trechos de códigos abaixo:
<textarea rows="3" cols="12" onfocus="this.select()" onmouseover="this.focus()" name="textarea">
<marquee behavior="alternate" width="400" height="50" scrolldelay="2" scrollamount="2" direction="left" onmouseover="this.stop()" onmouseout="this.start()">Coloque aqui seu texto! ! !</marquee>
background-color: #66FFFF;
background-image: url(http://www.google.com.br/logos/perseids09.gif);
Usamos cores diferentes para você notar quantas vezes aparecem os sinais: < > # / ; = & ( ), além disso ainda as palavras precisa ser escritas corretamente pois como são comandos uma letra a mais ou faltando já trará problemas.
Na hora de fazer alguma alteração nestes códigos se apagar ou duplicar um desses símbolos o código apresentará algum problema, algumas vezes parando de funcionar, por isso já repetimos muitas vezes cuidado na hora de colocar e modificar os códigos.
Nossa sugestão é se for possível quando achar um código coloque no blog exatamente como copiou do site sem fazer alteração alguma nele, depois que visualizar e ver que funcionou então comece a fazer as modificações necessárias e durante as modificações não fique somente visualizando o blog, clique também para salvar assim se acontecer um imprevisto em certo momento não perderá seu trabalho todo.
Outro erro muito comum é na hora de copiar e colar principalmente para quem adora tecla de atalho ctrl C e ctrl V, já tive problemas por colocar um v a mais no meio do código, justamente por clicar o v antes do ctrl, sei que é um erro muito bobo, mas acontece.
A intenção desta postagem não é dizer que a culpa de todos os códigos que não funcionam são das pessoas que usam, mas já vimos muita gente perder tempo e passar muita raiva por causa de detalhes na hora de modificar um código, então tenha calma e preste muita atenção. Claro que os sites também erram, alias tudo que dissemos sobre os cuidados com os sinais no meio dos códigos também valem na hora de colocar um deles na internet.
Os trechos de códigos usandos como exemplos são: caixinha link-me, texto deslizando e imagem de fundo.
Veja também:
Personalizar a pagina cores e fontes
Imagens diferentes nos títulos do menu
Numeração nas paginas do blog
Sites para hospedar imagens
Hospedagem de sites grátis
Marcadores: Erros do Blog, Html, Iniciantes
Gerador de tags
 Veja como é simples colocar as nuvens de tags com links para os sites que linkam o seu blog ou então com os links das suas ultimas postagens, achamos isso no site MakeCloud.
Veja como é simples colocar as nuvens de tags com links para os sites que linkam o seu blog ou então com os links das suas ultimas postagens, achamos isso no site MakeCloud.Para criar uma lista de tags com os links de suas ultimas postagens é só entrar digitar o endereço do feed do seu blog no local indicado no site MakeCloud. Caso não tenha certeza do seu feed o endereço é: http://SEUBLOG.blogspot.com/feeds/posts/default

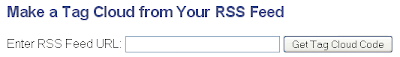
Então coloque o endereço do seu blog no exemplo e clique no botão Get Tag Cloud Code, na pagina seguinte copie o código da caixinha e coloque no seu blog pela pagina layout, adicionar gadget, html/javascript. E já está pronto, clique nas tags geradas e veja o resultado.
Outra coisa interessante que o site fornece é uma lista de tags dos sites que tem links para o seu blog. Copie esse código:
<!--backlinks tag cloud by makecloud.com--><script charset='ISO 8859-1' src='http://www.makecloud.com/backlinks_widget.php' type='text/javascript' ></script><span style='font-size: .7em'><a class='makecloud_link' href='http://www.makecloud.com/backlinks_widget.html' title='Backlinks blog widget lists who is linking to you'>backlinks widget</a></span><!--end of tag cloud-->
Vá até a pagina layout, adicione um gadget html/javascript e cole esse código, verá varias palavras com links para blogs ou sites que também tem o seu link neles. Lembramos que esses serviços são gerados pelo site MakeClouds, nós apenas achamos a idéia interessante e estamos divulgando.
Veja também:
Caixinha link-me nas postagens
Personalizar os títulos dos menus
Mudar o texto dos links postagens mais recentes e anteriores
Alterar as cores, tamanho e cor das letras do menu jump
Trocas de links ou banners - Parcerias
Marcadores: Scripts, Sites Úteis
O que não fazer no seu blog
Pop up ou mensagem ao entrar no blog (20% dos votos)
Algumas pessoas usam e acreditam ganhar votos em concursos ou coisas do tipo, mas pense quando você navega e abre uma mensagem dessas qual a sua reação? A minha é fechar o pop up e se não estiver muito interessando no conteúdo(já conhecer) do site fecho ele também.
 Música ao entrar no blog (16% dos votos)
Música ao entrar no blog (16% dos votos)Cada pessoa gosta de um tipo de musica então o problema já começa daí como saber se a musica que você acha perfeita para colocar no seu blog não é a mesma que os seus visitantes detestam? Ainda existem outros problemas como pessoas que acessam a internet de locais de trabalho, faculdades, escolas e outros lugares onde não é bom fazer barulho para chamar atenção de todos neste caso a pessoa não vai procurar onde parar a musica fechará a janela o mais rápido possível. Então se inserir musicas no seu blog dê preferência aquelas onde é necessário clicar no play para iniciar e não as musicas que iniciam automaticamente quando alguém entra no blog.
Erros de português e miguxes(cada um deles recebeu mais de 13% dos votos)
Ninguém é obrigado a decifrar o que você escreve, portanto tente ser o mais correto possível. Não estou dizendo que precisar ser uma escrita totalmente formal, nem com gramática perfeita, mas pelo menos compreensível. Confesso que língua portuguesa nunca foi meu forte, por isso acho que gosto de blogs sei escrever HTML melhor que português rsrs, mas piadinhas a parte isso é outra coisa que incomoda muita gente.
Por essas e outras coisa precisamos pensar mais em coisas que agradam os visitantes do blog e não somente naquilo que gostamos. Mas não vamos falar apenas sobre o que não devemos fazer, veja aqui as coisas mais procuradas em blog, em outra postagem trataremos melhor deste assunto e se você tiver alguma sugestão para novas enquetes deixe um comentário falando sobre ela.
Veja também:
Fazer uma caixinha com o link para a postagem
Alterar a formatação dos títulos do menu
Personalizar links para postagens mais recentes ou antigas
Fundo semi transparente
Colocar barra de rolagem nos gadgets
Marcadores: Conteúdo, Pesquisa
Lista de banners ou links em ordem aleatória
 Mostrar sempre a mesma lista de banner ou links pode ficar cansativo pela repetição então uma boa alternativa para essas listas é fazer que apareçam de forma aleatória cada vez que alguém visita o blog.
Mostrar sempre a mesma lista de banner ou links pode ficar cansativo pela repetição então uma boa alternativa para essas listas é fazer que apareçam de forma aleatória cada vez que alguém visita o blog.O código para fazer uma lista de banners em ordem aleatória é o seguinte:
<script type="text/javascript" language="javascript">
var nr_of_links = 3;
var lnk = new Array (nr_of_links)
var desc = new Array (nr_of_links)
var dsp = new Array (nr_of_links)
lnk[0]="endereço 1";
lnk[1]="endereço 2";
lnk[2]="endereço 3";
lnk[3]="endereço 4";
desc[0]="titulo 1";
desc[1]="titulo 2";
desc[2]="titulo 3";
desc[3]="titulo 4";
dsp[0]="";
dsp[1]="";
dsp[2]="";
dsp[3]="";
var hits = 0;
while (hits < (nr_of_links + 1))
{
rnd = Math.round(Math.random() * nr_of_links)
if (dsp[rnd] == "")
{
dsp[rnd] = lnk[rnd]
hits += 1
document.write('<a href="' + lnk[rnd] + '"title="' + lnk[rnd] + '" target="_top">' + desc[rnd] + '</a><br/>')
}
}
</script>
Apenas coloque os endereços das paginas que deseja linkar(coloque o endereço completo com o http://) e os nomes(titulo) nos lugares indicados. Para acrescentar mais itens apenas continue a numeração nas 3 listas existentes, assim:
.......
lnk[4]="endereço 4";
lnk[5]="endereço 5";
lnk[6]="endereço 6";
.......
.......
desc[4]="titulo 4";
desc[5]="titulo 5";
desc[6]="titulo 6";
.......
.......
dsp[4]="";
dsp[5]="";
dsp[6]="";
E altere o valor desta linha var nr_of_links = 3;, o valor será sempre o mesmo numero do ultimo item da lista.
Se quiser o mesmo código com links de texto para fazer que apareça cada vez em uma ordem diferente use deste jeito:
<script type="text/javascript" language="javascript">
var nr_of_links = 3;
var lnk = new Array (nr_of_links)
var desc = new Array (nr_of_links)
var dsp = new Array (nr_of_links)
lnk[0]="endereço 1";
lnk[1]="endereço 2";
lnk[2]="endereço 3";
lnk[3]="endereço 4";
desc[0]="imagem 1";
desc[1]="imagem 2";
desc[2]="imagem 3";
desc[3]="imagem 4";
dsp[0]="";
dsp[1]="";
dsp[2]="";
dsp[3]="";
var hits = 0;
while (hits < (nr_of_links + 1))
{
rnd = Math.round(Math.random() * nr_of_links)
if (dsp[rnd] == "")
{
dsp[rnd] = lnk[rnd]
hits += 1
document.write('<a href="' + lnk[rnd] + '"title="' + lnk[rnd] + '" target="_top"><img src="' + desc[rnd] + '"border="0" /></a><br/>')
}
}
</script>
O procedimento para alterar a quantidade de banner é o mesmo usado com os links de texto na explicação acima. Tome cuidado na hora de colocar os endereços das imagens ou texto para não apagar nenhum sinal de aspas ou ponto e vírgula, pois isso faz o código não funcionar. Outro detalhe no caso das imagens tenha certeza que está usando o endereço certo, pois muitas vezes pensamos que o código está errado e na verdade é o endereço da imagem.
Veja também:
Imagem não aparece
Mostrar quem mais comentou seu blog
Sites com musicas para blogs
Saber o numero de visitas que estão agora no blog
Imagem na barra de endereço
Marcadores: Códigos
Colocar uma nuvem de tags no blog
 Colocar uma nuvem de tags no blog é muito mais fácil do que parece, sempre pensei que eram códigos grandes, mas na verdade dá pra deixar tudo pronto em 3 minutos. Essa nuvem faz com que os titulos dos marcadores do blog fiquem em movimento como se estivessem girando em torno de uma bola, veja esse código em funcionamento em nosso blog Frases Curtas.
Colocar uma nuvem de tags no blog é muito mais fácil do que parece, sempre pensei que eram códigos grandes, mas na verdade dá pra deixar tudo pronto em 3 minutos. Essa nuvem faz com que os titulos dos marcadores do blog fiquem em movimento como se estivessem girando em torno de uma bola, veja esse código em funcionamento em nosso blog Frases Curtas.Aproveite e veja também como mudar as cores da nuvem de tags do blogger.
Então se quiser é uma maneira bem mais simples de fazer a nuvem com os marcadores do seu blog.
Para colocar um igual no seu blog vocé só precisa copiar esse código e fazer algumas alterações:
<b:widget id='Label99' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'><center>
<script src='http://halotemplates.s3.amazonaws.com/wp-cumulus-example/swfobject.js' type='text/javascript'/>
<div id='flashcontent'>Blogumulus by <a
href='http://www.roytanck.com/'>Roy Tanck</a> and <a
href='http://www.bloggerbuster.com'>Amanda
Fazani</a> | Distributed by <a href='http://blogger-templates-designs.blogspot.com/'>Blogger Templates Designs</a></div>
<script type='text/javascript'>
var so = new
SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf",
"tagcloud", "240", <!-- width="240" -->
"300", "7", <!-- height="300" -->
"#ffffff");
// uncomment next line to enable transparency
//so.addParam("wmode", "transparent");
so.addVariable("tcolor", "0x333333");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud",
"<tags><b:loop values='data:labels'
var='label'><a expr:href='data:label.url'
style='12'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
<b:include name='quickedit'/></center>
</div>
</b:includable>
</b:widget>
Antes de colocar no blog vamos entender como personalizar aparência dele, veja as seguintes partes:
Largura e altura da widget: width = "240" height = "300"
apenas altere os valores 240 largura e 300 altura, cuidado para não deixar mais larga que a coluna do seu blog
Cor de fundo " #ffffff ");
as letras ffffff é a cor de fundo, aqui tem o código de várias cores basta trocar as letras
Cor do Texto: 0x333333
idêntico a cor de fundo, mas essa é a cor do texto então veja os códigos das cores acima e use a cor que desejar
Tamanho do texto: style='12'
o numero 12 é o tamanho da letra então altere como quiser
Agora que já deixou o código como queria entre na pagina editar html (não clique para expandir o modelo) procure por
<b:section class='sidebar' id='sidebar' preferred='yes'>
Então coloque o código logo depois dessa linha e clique para salvar, visualize seu blog e veja se está tudo certo.

Depois disso se quiser mudar o lugar que a nuvem de tags aparece no blog é fácil apenas entre na pagina layout, notará que tem um novo gadget então é só arrastar para o lugar que desejar do mesmo modo que faz com todos os outros.
Recentemente achamos uma maneira mais simples de fazer essa nuvem de tags: Gadget Nuvem de tags (marcadores). Então se quiser testar é só visitar o link e colocar esse gadget com apenas alguns cliques e sem usar códigos.
Veja também:
Modificar a imagem da cartinha enviar postagem
Sites de musica
Conseguir mais visitas para o blog
Usar o Google Analytics - contador de visitas
Formulário em PHP
Marcadores: Acessórios, Códigos, Personalizar, Template
Como usar endereço .com ou .com.br no blogspot
Primeiro você precisa registrar um domínio é possível fazer diretamente pela pagina do blogger entrando em configurações, publicação, você encontrará um link escrito domínio personalizado se decidir fazer pelo blogger é só digitar um endereço e ver se está disponível, nós não fizemos desta maneira porque eles não dão a opção de registrar .com.br, mas fica a sua escolha qual o melhor jeito de colocar um domínio no seu blog. Veja alguns tutoriais uteis:
Dicas para Escolher Melhor um Nome para o Blog
Este Endereço de Blog não está Disponível - Por quê? E o que Fazer?
Ou então se preferir pode registrar em outro lugar o preço disso varia um pouco dependendo de qual endereço usará no seu blog se um .com ou .com.br, mas custa 30 reais ou menos por ano, você pode registrar em vários lugares Registro.br, UolHost, Locaweb e outros esses são os mais conhecidos. Então você entra em um desses sites escolhe o endereço que desejar e eles vão lhe indicar a forma de pagamento.
Veja aqui um tutorial mais dicas sobre:
Como Registrar e Configurar Domínio Próprio no Blogger
Normalmente depois que fizer o pagamento demora uns 3 dias para o domínio estar disponível para uso(colocar no blog) então precisamos fazer uma alteração na configuração do domínio entrando no painel de controle(isso no site onde registrou o domínio) e criar uma entrada cname tipo www com destino ghs.google.com e em alguns casos outra entrada para direcionar o blog para o endereço sem o www, mas isso varia um pouco dependendo onde registrou seu domínio, então em caso de duvidas o melhor a fazer é olhar os tópicos de ajuda do site ou entrar em contato com eles.
Depois que fizer isso vamos ao blogger para configurar o domínio no blog, entre me configurações publicações clique em domínio personalizado, na janela seguinte é possível registrar o domínio através do próprio blogger ou então clique em ir para configurações avançadas para colocar o domínio que já registrou.

Agora digite o domínio com o www no local indicado depois clique para salvar se estiver tudo certo aparecerá como na imagem abaixo
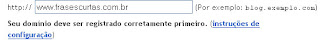
 Caso tenha algum problema na configuração você poderá ver essa mensagem e se realmente configurou o domínio há pouco tempo(horas) em um dia deverá estar normal caso contrario entre em contato com o site onde registrou o domínio e fale do problema.
Caso tenha algum problema na configuração você poderá ver essa mensagem e se realmente configurou o domínio há pouco tempo(horas) em um dia deverá estar normal caso contrario entre em contato com o site onde registrou o domínio e fale do problema.
Além disso, para fazer o teste seu está tudo certo com o seu blog digite o domínio que registrou na barra de endereço ele deve funcionar com o www e sem ele. Outra coisa é que não precisa se preocupar com coisas do tipo como vou fazer as postagens ou editar o blog isso não muda em nada, continuará fazendo tudo pelo blogger como antes, e os links para seu endereço antigo são redirecionados para o novo automaticamente. Quando estiver tudo certo aparecerá assim:

Apenas mais um aviso é para não se preocupar com as visitas na primeira semana, pois é normal perder visitas durante uns dias chega a perder quase a metade delas, mas logo volta ao normal.
Veja também:
O que muda no Blogger quando uso um Domínio Próprio?
Sugestões de Nomes e Assuntos para Blogs
Marcadores: Personalizar, Seo
Imagem no título da postagem
 Vamos colocar um ícone ou imagem ao lado do titulo das postagens, isso serve para deixar bem localizado o inicio de cada um dos textos afinal tem alguns modelos de template que as coisas ficam juntas demais, portanto seria bom ter algo que destacasse o inicio de cada um dos posts do blog.
Vamos colocar um ícone ou imagem ao lado do titulo das postagens, isso serve para deixar bem localizado o inicio de cada um dos textos afinal tem alguns modelos de template que as coisas ficam juntas demais, portanto seria bom ter algo que destacasse o inicio de cada um dos posts do blog.Fazer isso é bem simples entre na pagina editar HTML e procure por H3{... } ou o estilo que controla o titulo do blog que também pode ser h2 em alguns casos, em nosso blog de Dicas de Sites é assim:
post h3 a, .post h3 a:visited, .post h3 strong{….}
Para ter certeza que está modificando o estilo certo antes de começar faça um teste, coloque border: 1px solid #000000; dentro das chaves no estilo que você acha que é o certo no seu modelo isso faz aparecer uma borda preta em volta do estilo, então clique para visualizar o blog se apareceu a borda nos títulos da postagem é porque este é o lugar certo. Caso o fundo do seu blog seja preto ou escuro faça o teste usando ffffff em vez de 000000 para a borda ficar branca.
Agora vamos colocar uma imagem ao lado do título da postagem insira o seguinte código:
background-image: url(http://img195.imageshack.us/img195/668/iconebig.jpg);
background-repeat: no-repeat;text-indent: 30px;
background-position: left top;
Você só precisa hospedar uma imagem e colocar o endereço no lugar desta que está no exemplo, cuidado na hora de fazer a imagem para que ela não seja grande demais senão aparecerá somente uma parte dela. Outro ajuste necessário é o valor 30px no final da segunda linha, isso é um recuo de texto, ou seja, quando maior o numero mais espaço terá o texto da margem esquerda no caso de não usar o texto centralizado, então é só modificar esse numero para que o título não fique sobre a imagem. Agora é só visualizar e se ficou como você queria salvar as alterações no blog.
Veja também:
Personalizar menu jump
Fixar botões no canto da pagina
Colocar marcadores no blog
Usar domínio próprio no blog
Aumentar lucro com o blog
