Video do Youtube
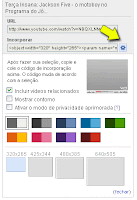
 Colocar qualquer vídeo do Youtube ou algum outro site no seu blog é bem simples de fazer basta copiar o código que está em incorporar como podemos ver na imagem logo abaixo, mas se quiser colocar um link para a pagina use o endereço acima onde está escrito url, então o código fica assim:
Colocar qualquer vídeo do Youtube ou algum outro site no seu blog é bem simples de fazer basta copiar o código que está em incorporar como podemos ver na imagem logo abaixo, mas se quiser colocar um link para a pagina use o endereço acima onde está escrito url, então o código fica assim:<a href="http://www.youtube.com/watch?v=NBQXLNM-tnM" target="_blank">Motoboy – Terça Insana</a>
Recentemente fizemos uma nova postagem com um vídeo aula falando sobre usar vídeos do Youtube, lá é bem mais fácil de entender, pois demonstramos na pratica como pegar vídeos do youtube para colocar no seu blog.
Voltando ao assunto como colocar um vídeo do Youtube no seu blog se quiser personalizar o modo de exibição (cor e tamanho do player) usado para mostrar o vídeo é só clicar na imagem de engrenagem ao lado do código incorporar e fazer suas escolhas, isto é muito útil para combinar as cores e principalmente por causa do tamanho (espaço) que o vídeo ocupará no blog, deste modo podemos e evitar que a largura do vídeo seja maior que a da coluna onde ele está colocado.
Marcadores: Sites Úteis, Video Aula
Cópia de segurança
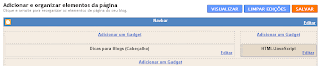
Para evitar estragar o layout do blog quando mexemos no html dele vale à pena salvar uma cópia do modelo antes de começar, então na hora que entrar na pagina editar html clique em baixar modelo completo, aparecerá uma janela para inicio do download para você escolher onde salvará o arquivo.

Esse é um trabalho simples e rápido, depois que fizer isso pode alterar seu html tranquilamente, pois em caso de problemas será só enviar o arquivo que baixou clicando no botão enviar arquivo, achando o arquivo do template e depois clique em upload e seu blog voltará ao que era no inicio.
Já que estamos no assunto copias de segurança, pense também nos arquivos que tem no seu computador: fotos, textos, musicas e tantas outras coisas é muito recomendáveis salvar um copia delas em um CD, DVD, ou qualquer outra forma de armazenamento, pois nunca sabemos quando vamos pegar um vírus ou ter problemas no computador e ter essas cópias de segurança evitam muitas perdas de tempo e às vezes dinheiro.
Marcadores: Erros do Blog, Iniciantes, Segurança
Barra do blogspot transparente
 O blogger criou a opção de usar a barra padrão do blogspot com fundo transparente, para isso colocou a disposição duas versões: uma para blogs que usam fundo claro e outra para blogs escuros.
O blogger criou a opção de usar a barra padrão do blogspot com fundo transparente, para isso colocou a disposição duas versões: uma para blogs que usam fundo claro e outra para blogs escuros.Entre na pagina layout e clique para editar a barra do blogspot e verá essas novas opções:
 Gostei muito da novidade no blog porque permite mostrar a textura por baixo da barra que uso como plano de fundo em meu outro blog Frases Curtas. Além disso, agora tem a opção seguir e compartilhar incluídas na barra padrão. E também uma busca dentro do próprio blog. Talvez isso tudo faça que algumas das pessoas que até optaram por ocultar a barra padrão do blogger passaram a exibi-la nos seus blogs. Se no seu blog a barra estiver oculta e quiser mostra-la é só entrar no link para ver o código que não deixa a barra aparecer, depois entre na pagina editar html, procure e apague esse código.
Gostei muito da novidade no blog porque permite mostrar a textura por baixo da barra que uso como plano de fundo em meu outro blog Frases Curtas. Além disso, agora tem a opção seguir e compartilhar incluídas na barra padrão. E também uma busca dentro do próprio blog. Talvez isso tudo faça que algumas das pessoas que até optaram por ocultar a barra padrão do blogger passaram a exibi-la nos seus blogs. Se no seu blog a barra estiver oculta e quiser mostra-la é só entrar no link para ver o código que não deixa a barra aparecer, depois entre na pagina editar html, procure e apague esse código. A imagem acima é um exemplo de textura por baixo de uma barra semi transparente da cor clara, usamos o blog Frases Curtas para testar essas opções de barra do blogspot.
A imagem acima é um exemplo de textura por baixo de uma barra semi transparente da cor clara, usamos o blog Frases Curtas para testar essas opções de barra do blogspot.Marcadores: Template
Colocar botão retweet no blog
Veja outras opções para colocar o botão Retweet no blog
Botão Retweet Personalizado - Topsy
Twitter button no seu blog - botão oficial do Twitter
Mais informações »
Marcadores: Conteúdo, Gadgets, Redes Sociais, Twitter
Colocar Mural de Recados ou Chat no Blog
Veja como é fácil colocar um mural de recados ou chat no seu blog, isso pode servir como uma forma de manter contato mais direto com seus leitores ou ainda como uma sala de bate papo no blog, afinal como todos podem ler os recados poderão conversar uns com os outros. Além disso, se não quiser deixar o mural no blog para que não demore para carregar o site cria automaticamente uma pagina individual para o seu mural.
Mais informações »Marcadores: Acessórios, Sites Úteis
Mostrar resumo da postagem
Mais informações »
Marcadores: Html, Personalizar, Template
Conteúdo e acessórios para blogs
 Onde achar coisas legais e interessantes para colocar no blog, quais são os melhores acessórios para colocar no blog e também como incrementar o visual do blog, recebemos essas e outras perguntas semelhantes com freqüência e respondemos da mesma maneira o melhor modo de encontrar coisas para seu blog é visitando outros blogs, assim verá contadores, relógios, previsão do tempo, mural de recados e muitas outras coisas. Se clicar sobre a maioria dessas ferramentas encontrará como coloca-las no seu blog também.
Onde achar coisas legais e interessantes para colocar no blog, quais são os melhores acessórios para colocar no blog e também como incrementar o visual do blog, recebemos essas e outras perguntas semelhantes com freqüência e respondemos da mesma maneira o melhor modo de encontrar coisas para seu blog é visitando outros blogs, assim verá contadores, relógios, previsão do tempo, mural de recados e muitas outras coisas. Se clicar sobre a maioria dessas ferramentas encontrará como coloca-las no seu blog também.Mais informações »
Marcadores: Acessórios, Conteúdo
Gadget para tradução com imagens das bandeiras

Para colocar esse novo tradutor de sites no seu blog entre na pagina designer, adicionar gadget, html/javascript e cole o código abaixo:
<style type="text/css">
<!--
.bandtradu img{padding: 3px;display:inline}
-->
</style>
<script type="text/javascript">
endereco = encodeURIComponent(location.href)
</script>
<div style="text-align: center" class="bandtradu">
<script src="http://www.acessoriosparablogs.com.br/scripts/tradutor.js" type="text/javascript"></script></div>
Depois é só clicar para salvar e fazer o teste. Se quiser pode alterar a distancia entre as bandeiras modificando o valor padding: 3px. Esse código usa o site de tradução de textos e paginas do Google.
Veja também:
Quais os Melhores Gadgets e Acessórios para Blogs
Como Colocar Texto em Movimento (Letreiro Animado) no Blog
Aproveite e veja quais são as Dicas para Blogs mais Compartilhadas nas Redes Sociais, assim você saberá quais os tutoriais do nosso site que nossos leitores mais gostaram e compartilham.
Marcadores: Acessórios, Conteúdo, Ferramentas, Template
Como dividir o cabeçalho do blog em duas partes
Publicamos uma atualização deste tutorial mostrando como dividir cabeçalho do Blogger em dois nos novos templates (Design do Modelo). Portanto se o seu html for diferente deste mostrado aqui, veja no link.

Esse procedimento é simples, mas leia essa explicação até o final antes de começar, pois será necessário fazer algumas alterações no código antes de colocar no seu blog, entre na pagina editar html e procure por:
<div id='header-wrapper'>
<b:section class='header' id='header' showaddelement='yes'>
<b:widget id='Header1' locked='true' title='Frases Curtas (Cabeçalho)' type='Header'/>
<b:widget id='HTML7' locked='false' title='' type='HTML'/>
</b:section>
</div>
Depois substitua por:
<div id='header-wrapper'>
<div id='header-column-container'>
<div id='header2' style='width: 74%; float: left; margin:0; '>
<b:section class='header-column' id='header-column-left' preferred='yes' style='float:left;'>
<b:widget id='Header1' locked='true' title='Frases Curtas (Cabeçalho)' type='Header'/>
</b:section>
</div>
<div id='header3' style='width: 25%; float: right; margin:0; '>
<b:section class='header-column' id='header-column-right' preferred='yes' style='float:right;'>
<b:widget id='HTML7' locked='false' title='' type='HTML'/>
</b:section>
</div>
<div style='clear:both;'/>
<div id='header-bottom'>
<b:section class='header' id='header-column-bottom' preferred='yes'>
</b:section>
</div>
<div style='clear:both;'/>
</div></div>
Como já dissemos antes modificar qualquer coisa no seu blog repare nas linhas que estão em negrito no código, no seu blog elas serão parecidas com essas não exatamente iguais e dependendo podem ter até mais do que duas linhas desse tipo, então você precisa copiá-las e substituí-las neste código antes de colocar no seu blog.
Você pode notar que a parte onde está a linha <b:widget id='Header1' locked='true' title='Frases Curtas (Cabeçalho)' type='Header'/> é a parte mais larga do cabeçalho(74%) e a outra <b:widget id='HTML7' locked='false' title='' type='HTML'/> na segunda parte que tem 25%, então coloque que estão neste trecho no seu blog como desejar e depois será fácil mudá-las de lugar pela pagina layout somente arrastando como qualquer outro gadget.
Para alterar as larguras ou lado das colunas do cabeçalho é só modificar essas partes do código:
width: 25%; float: right;
width: 74%; float: left;
Você notou que a soma dos valores não chega a 100% isso é para evitar que em alguns navegadores uma coluna fique embaixo da outra devido à falta de espaço. E para trocar as colunas de lado só precisa mudar de lugar as palavras left e right nos códigos. Espero que essa dica seja muito útil e ajude a melhorar o visual do blog.
Veja outras dicas:
Lista de links ou banners em ordem aleatória
Usando o Twitter
Melhorando a aparência dos marcadores
Links para traduzir o blog
Editar fotos online
Mostrar assuntos relacionados no blog
 Mostrar as postagens relacionadas com uma miniatura da imagem, isso é no final de cada um de seus textos aparece o link de alguns outros textos do seu blog com uma imagem, isso é muito útil para gerar trafego entre suas paginas, pois mantêm as pessoas mais tempo no seu blog e isso faz melhorar sua classificação nos sites de busca. Podendo até gerar mais visitas. Depois que tiver o LinkWithin funcionando no seu blog veja aqui como Personalizar LinkWithin (Posts Relacionados): Mudar Cores e Efeitos.
Mostrar as postagens relacionadas com uma miniatura da imagem, isso é no final de cada um de seus textos aparece o link de alguns outros textos do seu blog com uma imagem, isso é muito útil para gerar trafego entre suas paginas, pois mantêm as pessoas mais tempo no seu blog e isso faz melhorar sua classificação nos sites de busca. Podendo até gerar mais visitas. Depois que tiver o LinkWithin funcionando no seu blog veja aqui como Personalizar LinkWithin (Posts Relacionados): Mudar Cores e Efeitos.Se desejar veja aqui outra opção para mostrar os assuntos relacionados no seu blog:Postagens Relacionadas do nrelate, esse acessórios funciona no Blogger, Wordpress, Tumblr.
É muito fácil de fazer usando o site LinkWithin você só precisa digitar o seu email, endereço do seu blog, escolher a plataforma (sugerimos escolher a opção Other e não a opção Blogger) assim poderá pegar o código em vez de adicionar diretamente no blog, isso é útil, pois dependendo do seu template se usar a opção blog poderá ter alguns problemas como aparecer um gadget vazio, mas se quiser fazer o teste usando a opção blog pode dar certo. e o numero de links que mostrará(Width:). Caso seu blog tenha um fundo escuro e letras claras marque a opção My blog has light text on a dark background, depois é só clicar em Get Widget e copiar o código para colocar no seu blog.
Agora que já copiamos o código para mostrar os assuntos relacionados no Blogger entre na pagina editar html, clique para expandir o modelo e procure por:
<data:post.body/>
Quando encontrar coloque o código que copiou exatamente abaixo dessa linha, clique para visualizar e se estiver tudo certo é só salvar e já está pronto. Agora seu blog mostra o link de algumas postagens com miniaturas no final de cada um dos textos. Se você achar que esses links ficaram muito juntos com sua postagem ou dos comentários pode colocar <br/> antes e depois do código, isso faz deixar uma linha em branco, pode repetir quantas vezes quiser, ou seja, cada <br/> é uma linha em branco.
Se quiser que esses assuntos relacionados apareçam somente na pagina das postagens então coloque o código do linkwithin dentro deste aqui:
<b:if cond='data:blog.pageType == "item"'> código linkwithin</b:if>
Para fazer esse tutorial instalei LinkWithin no blog Frases Curtas.
Já dissemos algumas vezes que não era possível mudar o teste em inglês You might also like que aparece em alguns blogs, mas encontramos como fazer isso, então fizemos uma nova publicação(05/01/2010) sobre o assunto, veja como personalizar o texto mostrado nas postagens relacionadas.
Leia também:
Criar enquetes
Colocar bordas nas imagens
Problemas com os comentários
Criar uma separação entre as postagens
Marcadores: Gadgets, Mais visitas