Ouvir as postagens do blog
Permita que seus visitantes possam ouvir suas postagens, é isso mesmo transformar os posts do seu blog em áudio é mais fácil do que você imagina, assim seus visitantes poderão ouvir o que você escreveu em vez de ler. Esse acessório pode ser instalado no Blogger, existe também um plugin para Wordpress, plugin para Joomla e algumas outras opções.
O site que faz esse trabalho de transformar os posts em áudio é o vozMe, entrando no site você verá o código para cada tipo de blog que citamos acima, mas vamos colocar aqui os códigos para blogspot e WordPress.
Mais informações »
O site que faz esse trabalho de transformar os posts em áudio é o vozMe, entrando no site você verá o código para cada tipo de blog que citamos acima, mas vamos colocar aqui os códigos para blogspot e WordPress.
Mais informações »
Marcadores: Acessórios, Configurações Avançadas, Sites Úteis
Fazer postagens via celular ou e mail
Além de entrar na pagina do Blogger para fazer nossas postagens também é possível publicar nossos textos no blogspot através de e-mail ou via telefone celular. Para fazer isso só precisa cadastrar a opção postagem por celular ou postagem por email clicando nos ícones que ficam ao lado do nome do seu blog na pagina inicial do blogger (painel).

Vamos ver como fazer postagens por e-mail, quando clicar no ícone parecido com um telefone ao lado do nome do seu blog verá uma imagem semelhante a essa:Mais informações »

Vamos ver como fazer postagens por e-mail, quando clicar no ícone parecido com um telefone ao lado do nome do seu blog verá uma imagem semelhante a essa:Mais informações »
Marcadores: Configurações Avançadas
Qual o melhor tema para criar um blog
Qual o melhor tema para criar um blog, sobre o que devo escrever no meu blog, qual o melhor assunto para fazer um blog e outras perguntas deste tipo são muito comuns. Provavelmente a maioria está pensando em como fazer um blog para conseguir muitas visitas e ganhar dinheiro com blogs, mas as coisas não são tão simples assim.
Então pense na hora de criar um blog ou mais especificamente sobre qual será seu assunto principal, afinal você terá que escrever muitas vezes sobre aquele tema, quero dizer fazer uma ou dez postagens sobre algo que não tenha interesse é fácil, mas um blog para ter sucesso leva tempo, e você terá que passar meses na verdade anos fazendo postagens por isso deve escolher um assunto que goste ou pelo menos tenha algum interesse.Mais informações »
Então pense na hora de criar um blog ou mais especificamente sobre qual será seu assunto principal, afinal você terá que escrever muitas vezes sobre aquele tema, quero dizer fazer uma ou dez postagens sobre algo que não tenha interesse é fácil, mas um blog para ter sucesso leva tempo, e você terá que passar meses na verdade anos fazendo postagens por isso deve escolher um assunto que goste ou pelo menos tenha algum interesse.Mais informações »
Marcadores: Conteúdo, Iniciantes, Mais visitas
Colocar Barra de Rolagem nas postagens
Atendendo aos pedidos de alguns visitantes deste site vamos mostrar como colocar uma barra de rolagem nas postagens do blogspot(veja outra forma de colocar uma Barra de rolagem na postagem), isso pode ser interessante caso queira dar um visual diferente no seu blog ou colocar algum outro acessório abaixo das postagens. Mas lembre-se isso é só uma barra de rolagem isso não deixará o blog mais rápido, pois carregará a pagina toda da mesma forma que antes.
Mais informações »
Mais informações »
Marcadores: Configurações Avançadas, Html, Personalizar, Template
Botão Promova no Orkut
Colocar o botão promova no orkut no seu blog pode ajudar a conseguir mais visitas afinal é a possibilidade de nossos visitantes recomendarem o blog para todos seus amigos no orkut e inserir esse botão para divulgação do blog no orkut é muito simples. Além deste existem outros acessórios para blogs feitos pelo Google.

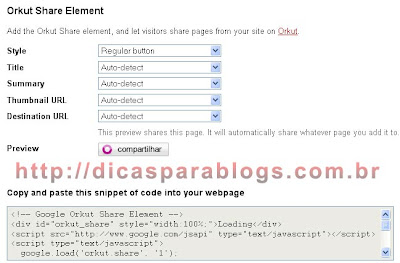
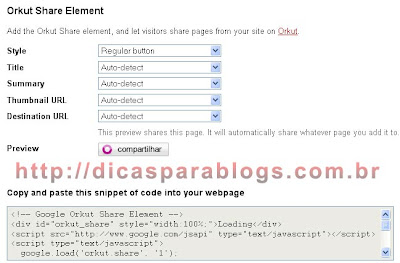
Entre na pagina Orkut Share Element, veja que o primeiro item (style) está selecionado regular botton se quiser pode alterar para a opção mini, sugerimos não alterar os outros itens mas se quiser poderá alterar varios itens
Title: titulo da postagem
Summary: resumo da postagem
Thumbnail URL: imagem que será utilizada na divulgação no Orkut
Destination URL: endereço da sua pagina
Mas como já dissemos achamos melhor deixar todos em auto detect. Depois é só pegar o código que está no campo abaixo e colocar no seu blog pela pagina designer, adicionar gadget, html/javascript..
Se desejar é possivel usar outras imagens ou somente texto em vez do botão promova no orkut para fazer isso em vez de usar o código gerado pelo site Orkut Share Element, use esse código com o texto que desejar:
<script language="javascript">
var titulo=(document.title);
var endereco=(location.href)
document.write('<a href="http://promote.orkut.com/preview?nt=orkut.com&tt='+titulo+'&du='+endereco+'"target="_blank">Promova no Orkut</a>')
</script>
Caso queria usar uma imagem use desta forma:
<script language="javascript">
var titulo=(document.title);
var endereco=(location.href)
document.write('<a href="http://promote.orkut.com/preview?nt=orkut.com&tt='+titulo+'&du='+endereco+'"target="_blank"><img src="endereço da imagem" border="0" /></a>')
</script>
Mas verifique se está usando o endereço correto da imagem na hora que colocar o código no seu blog, depois é só colocar no blog do mesmo jeito que o código original do botão do orkut, ou seja, adicione um gadget de html/javascript. Essa outra forma com texto ou imagem a sua escolha pode ser um boa opção assim poderá usar da maneira que melhor combina com o seu template.
Problemas com o Botão do Orkut
Esse botão tem apresentado erros, mas isso é um problema do próprio orkut, então não temos como resolver só aguardar que o site faça algo a respeito - 13/01/2011

Entre na pagina Orkut Share Element, veja que o primeiro item (style) está selecionado regular botton se quiser pode alterar para a opção mini, sugerimos não alterar os outros itens mas se quiser poderá alterar varios itens
Title: titulo da postagem
Summary: resumo da postagem
Thumbnail URL: imagem que será utilizada na divulgação no Orkut
Destination URL: endereço da sua pagina
Mas como já dissemos achamos melhor deixar todos em auto detect. Depois é só pegar o código que está no campo abaixo e colocar no seu blog pela pagina designer, adicionar gadget, html/javascript..
Se desejar é possivel usar outras imagens ou somente texto em vez do botão promova no orkut para fazer isso em vez de usar o código gerado pelo site Orkut Share Element, use esse código com o texto que desejar:
<script language="javascript">
var titulo=(document.title);
var endereco=(location.href)
document.write('<a href="http://promote.orkut.com/preview?nt=orkut.com&tt='+titulo+'&du='+endereco+'"target="_blank">Promova no Orkut</a>')
</script>
Caso queria usar uma imagem use desta forma:
<script language="javascript">
var titulo=(document.title);
var endereco=(location.href)
document.write('<a href="http://promote.orkut.com/preview?nt=orkut.com&tt='+titulo+'&du='+endereco+'"target="_blank"><img src="endereço da imagem" border="0" /></a>')
</script>
Mas verifique se está usando o endereço correto da imagem na hora que colocar o código no seu blog, depois é só colocar no blog do mesmo jeito que o código original do botão do orkut, ou seja, adicione um gadget de html/javascript. Essa outra forma com texto ou imagem a sua escolha pode ser um boa opção assim poderá usar da maneira que melhor combina com o seu template.
Marcadores: Acessórios, Gadgets, Mais visitas, Redes Sociais, Seo, Sites Úteis
Voltar ao modelo layout do Blogger
Muita gente está usando os modelos novos publicados no blogger com a pagina designer do modelo, mesmo após usar essa novidade se quiser você pode voltar ao modelo layout, ou até mesmo para os modelos clássicos, mas terá que usar um template padrão do blogger, mas temos como salvar nosso template antes de fazer alterações nele.
Mais informações »
Mais informações »
Marcadores: Configurações Avançadas, Template
Imagem personalizada para o fundo do site/blog
Com a pagina designer de modelo o blogger tem muitas imagens de fundo prontas para serem instaladas no blog com apenas um clique do mouse, porém ainda é possível que você queira colocar sua própria imagem de fundo no seu blog, então vamos ver como colocar uma imagem de fundo personalizada no blog.
Mais informações »
Mais informações »
Marcadores: Imagem de Fundo, Personalizar
Gadget Nuvem de tags (marcadores)
O Blogger tem um gadget com nuvem de tags, não é preciso usar nenhum código só adicionar o gadget. Você só precisa pesquisar por label e achará esse gadget com a nuvem de tags com marcadores do blog já pronto, ou seja, só precisa de poucos cliques para adicionar ao seu blog. Mas leia também nosso tutorial sobre Nuvem de Tags Coloridas - Modificar Cores dos Marcadores.
Vamos explicar mais detalhado como colocar essa nuvem de tags com os marcadores do seu blog. Entre na pagina designer e clique para adicionar um gadget, no campo de busca digite label.Mais informações »
Vamos explicar mais detalhado como colocar essa nuvem de tags com os marcadores do seu blog. Entre na pagina designer e clique para adicionar um gadget, no campo de busca digite label.Mais informações »
Marcadores: Acessórios, Gadgets
12 Dicas para Modificar seu Blogger
Miniaturas das Imagens não aparecem
Descubra o porque as miniatura das imagens não aparecem em alguns códigos que usamos no blog como por exemplo mostrar assuntos relacionados
Fazer um Blog mais Rápido
Veja se o seu blog não está demorando demais para carregar e assim fazendo você perder visitas pois nem todos tem paciência de esperar ou uma banda larga realmente rápidaMais informações »
Descubra o porque as miniatura das imagens não aparecem em alguns códigos que usamos no blog como por exemplo mostrar assuntos relacionados
Fazer um Blog mais Rápido
Veja se o seu blog não está demorando demais para carregar e assim fazendo você perder visitas pois nem todos tem paciência de esperar ou uma banda larga realmente rápidaMais informações »
Colocar Widget do twitter no Blog
Para colocar um widget mostrando suas postagens recentes feitas no Twitter no seu blog é bem simples de fazer, o próprio twitter tem um widgets para fazer isso, só precisa pegar o código no site, e claro é possível personalizar esse gadget trocando as cores, tamanho e tudo mais. Além deste tem muitas outras maneiras de integrar seu blog e o Twiiter.
Mais informações »
Mais informações »
Marcadores: Acessórios, Mais visitas, Twitter
Como fazer Apresentação de Slides com Banners
Vamos criar uma apresentação de slides com banners no seu blog, o código é um pouco longo, mas depois de instalar você verá que adicionar mais banners ou trocar os que já colocaram é muito simples de fazer é igual a mudar um banner comum. Já publicamos outro código pode ser utilizado para mostrar os banners deslizando pela pagina que também pode criar um bom efeito visual no seu blog.
Veja aqui uma demostração em nosso outro site com uma apresentação de slides com banners se você quiser ver o código em funcionamento, lá também poderá fazer o download dos arquivos javascript usados neste código.Mais informações »
Veja aqui uma demostração em nosso outro site com uma apresentação de slides com banners se você quiser ver o código em funcionamento, lá também poderá fazer o download dos arquivos javascript usados neste código.Mais informações »
Marcadores: Acessórios, Efeitos, Scripts
Pagina de estatísticas no blogger
Uma novidade do blogger in draft são as paginas com estatísticas no próprio blogger, isso mesmo agora o blogspot vai mostrar o numero de visitas, quais posts foram mais visitados e de onde vieram as visitas (Fontes de tráfego). Tudo isso automaticamente sem você alterar nada no seu blog.
Para visualizar sua pagina com estatísticas do seu blog entre no blogger in Draft
Mais informações »
Para visualizar sua pagina com estatísticas do seu blog entre no blogger in Draft
Mais informações »
Marcadores: Configurações Avançadas, Contador de Visitas