Mostrar Botões de Compartilhamento no Blogspot
Já mostramos diversos tutoriais sobre botões para redes sociais, mas ainda faltou falar sobre os botões para esses sites e agregadores de links feitos pelo próprio Blogger (Mostrar botões de compartilhamento). Você pode ativar essa opção pela pagina designer do modelo, mas precisa adicionar mais um código html para que funcione realmente os botões para Orkut, Twitter, Facebook e Google Buzz(Botão do Facebook, Twitter, Google Buzz no mesmo Gadget).

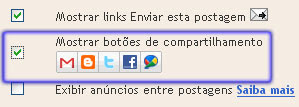
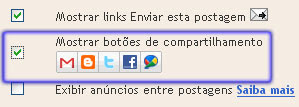
Como já dissemos o primeiro passo é ativar esse acessório na pagina designer do modelo clicando para editar as postagens e marcando a opção Mostrar botões de compartilhamento.
Antes de começar recomendamos fazer um backup do HTML do seu blog. Agora entre na pagina editar html, marque para expandir modelos de widgets, procure por <div class='post-header-line-1'> ou <post.body/> e depois adicione esse código logo abaixo:

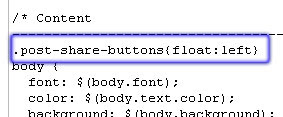
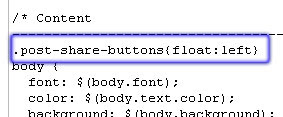
Agora clique para salvar e visualize seu blog. Se quiser modificar o lado que os botões aparecem no seu blog volte a pagina editar html (Onde colocar os códigos no blog) e coloque essa linha de código CSS:
.post-share-buttons{float:left}

Do jeito que está os botões ficarão do lado esquerdo das postagens e para colocar do lado direito troque a palavra left por right no código acima.
Essa é mais uma opção para divulgar seu blog nas redes sociais(Botão para as redes sociais - AddThis), mas precisamos lembrar que o principal é ter um conteúdo interessante no blog para que as pessoas tenham motivos para usar esses botões para recomendar suas postagens a outras pessoas.

Como já dissemos o primeiro passo é ativar esse acessório na pagina designer do modelo clicando para editar as postagens e marcando a opção Mostrar botões de compartilhamento.
Antes de começar recomendamos fazer um backup do HTML do seu blog. Agora entre na pagina editar html, marque para expandir modelos de widgets, procure por <div class='post-header-line-1'> ou <post.body/> e depois adicione esse código logo abaixo:
<div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</div>

Agora clique para salvar e visualize seu blog. Se quiser modificar o lado que os botões aparecem no seu blog volte a pagina editar html (Onde colocar os códigos no blog) e coloque essa linha de código CSS:
.post-share-buttons{float:left}

Do jeito que está os botões ficarão do lado esquerdo das postagens e para colocar do lado direito troque a palavra left por right no código acima.
Essa é mais uma opção para divulgar seu blog nas redes sociais(Botão para as redes sociais - AddThis), mas precisamos lembrar que o principal é ter um conteúdo interessante no blog para que as pessoas tenham motivos para usar esses botões para recomendar suas postagens a outras pessoas.
Marcadores: Acessórios, Gadgets, Mais visitas, Redes Sociais