Formulário de Contato no Blogger - Enviar Email
 Todos nós blogueiros sabemos da importância de manter uma certa proximidade com nossos leitores. Umas das melhores maneiras de fazer isto é instalando um formulário de contato em nosso blog, através dele nossos leitores poderão nos dar sugestões, avisos, elogios e muito mais. Outra vantagem de colocar um formulário de contato no blog é que você não gasta revelar seu e-mail para as pessoas poderem te contatarem. Sem dúvida as vantagens são inúmeras, e se fosse citar todas elas teria que escrever um post só para isso mas não é este o caso.
Todos nós blogueiros sabemos da importância de manter uma certa proximidade com nossos leitores. Umas das melhores maneiras de fazer isto é instalando um formulário de contato em nosso blog, através dele nossos leitores poderão nos dar sugestões, avisos, elogios e muito mais. Outra vantagem de colocar um formulário de contato no blog é que você não gasta revelar seu e-mail para as pessoas poderem te contatarem. Sem dúvida as vantagens são inúmeras, e se fosse citar todas elas teria que escrever um post só para isso mas não é este o caso.Hoje caros leitores do “Dicas para Blogs” eu ensinarei como Instalar o Formulário de Contato do Site JotForm no seu blog: um formulário mega completo, inclusive com opção de personalização do plano de Fundo e opção de envio de arquivo.
Vantagens de usar o JotForm!
Totalmente gratuito;
É confiável, possuindo mais de 350 mil usuários;
Diversas opções de personalização, inclusive com plano de fundo;
Possibilidade de modificar o formulário criado mais tarde;
Possibilidade de upload de arquivos como: fotos, textos, apresentações de slides e vários outros tipos de arquivos pelo formulário;
Rápido e simples;
Inexistências de anúncios ou logos;
Salvamento automático;
Em português.
Introdução
O JotForm é um formulário de contato bastante completo, entre as diversas opções de personalização chama atenção alguns recursos como:
Plano de Fundo;
Possibilidade de envios de arquivos;
Avaliação com estrelas;
Recurso: Formulário Expansível;
Recursos de pagamentos, podendo os usuários utilizarem o formulário para efetuar pagamentos. Muito útil para blogs que vendem produtos!
Painel de controle;
Inserção de Texto Livre (HTML);
Recurso: Quebra de página;
Confirmação, utilizada para evitar spam. Entre outras coisas.
Outro fato interessante sobre o JotForm é que não existem anúncios ou logos, nem mesmo na versão gratuita. Isto torna o visual do seu formulário mais limpo e também dá a idéia de algo mais profissional, eu particularmente amei isso!
Para criar um formulário de contato no site, não é necessário criar uma conta, mais eu recomendo a criação de uma conta, pois, além de ser gratuita você fazendo isto terá a possibilidade de fazer modificações no seu formulário mais tarde e acompanhar estatísticas de uso do seu formulário através de um super painel de controle.
Etapa 1 – Criação da conta
Caso não deseje criar uma conta vá direto a etapa 2, mas lembre-se fazendo isso você não poderá modificar seu formulário mais tarde!
O primeiro passo neste momento é acessar o site http://www.jotform.com. Ao acessar o site o mesmo não deve estar em português, role a página até em baixo e selecione a opção português que esta em um menu drop dow no lado inferior esquerdo.
Agora a próxima coisa a se fazer é clicar no botão amarelo “Criar uma Conta – É Grátis!!’. Agora na próxima página você deve inserir os dados solicitados e clicar em Criar Minha Conta. Pronto a sua conta já esta criada, mais você deve fazer mais uma coisa antes de começar criar seus formulários: confirmar sua conta! Isto é uma coisa bastante simples e aposto que você já deve ter feito isto ao menos uma vez. Acesse a caixa de entrada do seu e-mail e clique no link enviado pelo site para confirmar sua conta.
Agora volte ao site e faça login.
Etapa 2-Inserção de campos do Formulário
Nesta etapa aprenderemos a inserir os campos desejados no seu formulário e na etapa seguinte aprenderemos como publicar o seu Formulário.
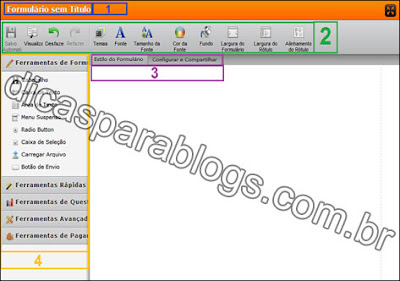
Mas antes disso vamos fazer uma análise da tela principal de criação do seu formulário para um maior entendimento.

Vamos a compreensão?
1) Clique aqui para inserir o título do seu formulário. Esta parte não modificará nada no seu formulário, mais altera-rá o nome que ele será salvo tornando mais fácil sua localização caso você queira modifica-ló mais tarde.
2) Esta parte possui vários opções para modificar o visual geral do seu formulário, tais como: fonte, cor da fonte, largura do formulário etc. Além de possuir os botões de ação salvar, visualizar, desfazer e refazer.
3) Esta parte esta relacionada diretamente com a segunda. Na verdade ela age como abas e quando clicadas modificam os elementos existente na parte 2. Mais a frente explicaremos isso melhor.
4) E finalmente a 4 parte, aqui estão todos os campos que podem ser inseridos no nosso formulário.
Agora que você já esta familiarizado com o nosso “painel de edição” podemos prosseguir. A inserção de campos nestes formulários é bastante simples e funciona a base de arrastar e soltar. Eu explico, você deve clicar e segurar o botão do mouse esquerdo sobre o campo que deseja inserir no seu formulário e arrastar e soltar em um espaço em branco.
Vamos a um exemplo para você poder compreender melhor. Suponha que você quer inserir no formulário um campo para o usuário que irá comunicar com você escrever seu nome, então você deverá clicar e arrastar o campo “Caixa de Texto” para um espaço em branco, o resultado você pode ver abaixo:

Note que surgiu uma terceira aba na “Parte 2” que eu expliquei anteriormente, esta aba serve para personalizar o campo que você inseriu. Todos os campos têm suas próprias opções de personalização, mas elas são fácies de entender, por exemplo, a opção Requerido serve para tornar o campo obrigatório de ser preenchido, não vou entrar em detalhes.
Na parte que está escrito Clique para Editar você deve por a função do seu campo, como no exemplo estamos querendo saber o nome do usuário devemos escrever algo como: “Nome”: ou algo do tipo.
Agora que você já aprendeu como inserir os campos e modifica-los, insira os campos que você deseja no seu formulário e vamos para a próxima etapa. Não vou explicar a função de cada campo separadamente, pois julgo não ser necessário e também iria gastar muito tempo, mas se alguém tiver qualquer dúvida relacionada a isto pode postar nos comentários que responderei.
Lembre-se de inserir o campo enviar formulário
Etapa 3- Configurar e Compartilhar
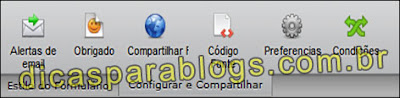
Agora que seu formulário esta pronto, vamos ensinar a fazer os ajustes finais e inseri-ló nos seu blog, Para isso clique na aba Configurar e Compartilhar como destacada na imagem abaixo:

Alertas de e-mail: Clique aqui e siga as instruções para adicionar o seu e-mail. Se não fizer isso não receberá as mensagens enviadas por seus leitores no seu e-mail. Pode acontecer que ao clicar seu e-mail já esteja lá, então você não gastará fazer mais nada nessa etapa.
Obrigado: Clique aqui para personalizar a mensagem de agradecimento que seu leitor verá na tela quando te enviar uma mensagem.
Compartilhar: Clique aqui e depois clique no ícone da plataforma blogger para receber o código para instalar seu Formulário no blogger. Ou então escolha outra plataforma, se não utilizar o blogger!
Vou ensinar aqui como instalar nos blogs que estão hospedados no blogger:
Depois de copiar o código fornecido, acesse o painel de controle do seu blog e clique em editar postagens, depois clique de novo em editar páginas e clique finalmente em criar um nova página.
Insira um título para sua página e um texto explicando a função do formulário ou algo do tipo, agora clique em editar HTML e cole o código fornecido pelo site, agora publique a página e vá até ela para ver o resultado.
Também é possível publicar o Formulário em uma postagem, mas lembre-se você também deverá clicar em editar HTML para adicionar o código assim como nas páginas estáticas.
Código Fonte: Clique aqui se quiser copiar o código do seu formulário sem nenhuma personificação.
As opções Preferência e Condições não são necessárias, mas se quiser exporá-las sinta a vontade!
Veja outras dicas sobre formularios de contato para usar no blog:
Criar Formulario de Contato para Blog com Google Docs
6 Opções de Sites com Formulário de Contato Grátis para blogs
Caso queira ver as estatísticas de uso do seu formulário volte ao site depois de seu formulário já estar instalado no seu blog, faça login e clique em Meus formulários.
Espero que gostem! Por se tratar de um tutorial longo estou ciente que podem surgir dúvidas, então eu novamente reforço a minha posição: qualquer dúvida que você leitor tiver pode postar nos comentários que responderei prontamente!
Marcadores: Acessórios, Ferramentas, Iniciantes, Sites Úteis