Mostrar Ruas da Cidade no Blog: Google Maps - Street View
Você pode mostrar ruas, avenidas enfim varias partes da sua cidade no seu blog ou ainda lugares interessantes de qualquer parte do mundo utilizando o Google Maps com a função Street View. Aproveite e conheça a Busca Google de Gadgets certamente achará acessórios interessantes para seu blog.
Esse serviço é totalmente gratuito e fácil de utilizar no seu blog, o site do Google Maps já dá o código pronto e você pode utilizar nas postagens ou mesmo na sidebar do seu blog. Apenas queremos lembrar que isso deixa seu blog lento e demorar um pouco mais para carregar a pagina (veja como testar a velocidade do blog), porque utiliza muitas imagens. Portanto veja se realmente vale à pena usar no seu blog.
Para conseguir o código e mostrar locais da cidade no seu blog permitindo até percorrer as ruas e avenidas é bem simples, entre no site http://maps.google.com.br e pesquise por uma cidade, rua, praça enfim o que desejar. Achamos que a melhor maneira é usar o nome do local (rua, avenida, praça...) junto com o da cidade, afinal o mesmo nome é utilizado em muitas cidades.
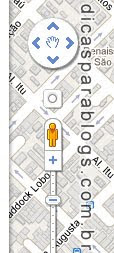
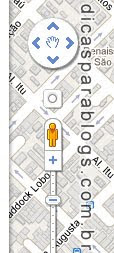
Quando visualizar o mapa clique sobre o boneco pegman que fica perto do zoom e movimentos do mapa

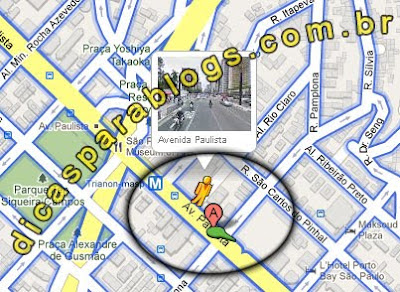
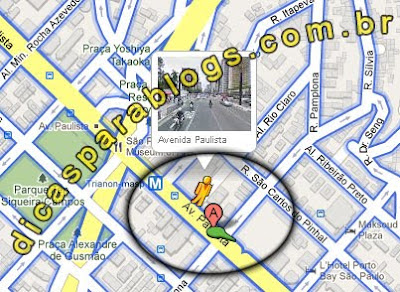
E arraste até o ponto que desejar sobre o mapa então solte o botão do mouse e aguarde carregar a pagina (dependendo da velocidade da sua conexão pode demorar um pouco). Agora você pode navegar pelas ruas da cidade utilizando os recursos do site (aparecem setas nas ruas, ou clicando para dar zoom em alguma parte e ainda clicando e arrastando para girar a imagem).

Pegando o código do Google Street View para colocar no blog:
Quando achar o trecho que deseja mostrar no seu blog ou site clique na palavra link no canto direito superior.

Você verá dois códigos o primeiro deles: Colar link no e-mail ou em mensagem instantânea como o próprio texto diz é um link direito então você pode criar um link no seu blog para essa pagina como faria para qualquer outro site, assim quem desejar ver o mapa clicará no link.
O segundo código é Colar HTML para incorporar ao web site esse vai mostrar o mapa diretamente no seu blog ou site, ele é um código um longo, mas o que podemos modificar é bem fácil de achar, veja o inicio do código:
Você pode ajustar a largura e altura desta janela (local onde aparecem as ruas) como desejar, alterando os valores 425 (largura) e 350(altura), lembramos que quando maior mais tempo demora em carregar. Esperamos que gostem de mais esse acessório para usar no seu blog.
Esse serviço é totalmente gratuito e fácil de utilizar no seu blog, o site do Google Maps já dá o código pronto e você pode utilizar nas postagens ou mesmo na sidebar do seu blog. Apenas queremos lembrar que isso deixa seu blog lento e demorar um pouco mais para carregar a pagina (veja como testar a velocidade do blog), porque utiliza muitas imagens. Portanto veja se realmente vale à pena usar no seu blog.
Para conseguir o código e mostrar locais da cidade no seu blog permitindo até percorrer as ruas e avenidas é bem simples, entre no site http://maps.google.com.br e pesquise por uma cidade, rua, praça enfim o que desejar. Achamos que a melhor maneira é usar o nome do local (rua, avenida, praça...) junto com o da cidade, afinal o mesmo nome é utilizado em muitas cidades.
Quando visualizar o mapa clique sobre o boneco pegman que fica perto do zoom e movimentos do mapa

E arraste até o ponto que desejar sobre o mapa então solte o botão do mouse e aguarde carregar a pagina (dependendo da velocidade da sua conexão pode demorar um pouco). Agora você pode navegar pelas ruas da cidade utilizando os recursos do site (aparecem setas nas ruas, ou clicando para dar zoom em alguma parte e ainda clicando e arrastando para girar a imagem).

Pegando o código do Google Street View para colocar no blog:
Quando achar o trecho que deseja mostrar no seu blog ou site clique na palavra link no canto direito superior.

Você verá dois códigos o primeiro deles: Colar link no e-mail ou em mensagem instantânea como o próprio texto diz é um link direito então você pode criar um link no seu blog para essa pagina como faria para qualquer outro site, assim quem desejar ver o mapa clicará no link.
O segundo código é Colar HTML para incorporar ao web site esse vai mostrar o mapa diretamente no seu blog ou site, ele é um código um longo, mas o que podemos modificar é bem fácil de achar, veja o inicio do código:
<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" ………
Você pode ajustar a largura e altura desta janela (local onde aparecem as ruas) como desejar, alterando os valores 425 (largura) e 350(altura), lembramos que quando maior mais tempo demora em carregar. Esperamos que gostem de mais esse acessório para usar no seu blog.
Marcadores: Acessórios, Dicas para Sites, Sites Úteis