Formatação Especial nos Textos das Postagens
Formatar o texto dos posts do blog é muito simples de fazer utilizando as ferramentas disponíveis na própria pagina de edição e criação de postagem, mas dependendo de quais formatações de texto utilizar poderá ter problemas futuramente caso decida mudar as cores e fontes do seu template, por exemplo, se usou um tipo de fonte para destacar um texto e depois utilizar essa fonte como padrão do seu blog o destaque desaparecerá.
Veja outras formas de dar destaque a trechos do seu Texto:
Dar Destaque em uma Parte do Texto (blockquote)
Como Formatar o Texto do Blog
Destacar uma parte do texto
Outro problema é com relação às cores afinal nunca sabemos o que acontecerá no futuro e se formatar o texto com uma cor que depois resolva usar uma cor parecida com fundo do blog o texto ficará invisível. E a única solução seria voltar em cada postagem para fazer a formatação novamente, mas podemos resolver tudo isso criando estilos CSS para destacar nossos textos de forma rápida e padronizada em todas as postagens do blog.
Para criar essas formatações especiais é bem simples você só precisa entrar na pagina editar html e adicionar junto com os outros estilos CSS do seu blog (antes de ]]></b:skin> ), este código:
Caso tenha dificuldades em achar o lugar certo para colocar os códigos no blogger, veja aqui: Onde colocar os códigos no blog
Esse código dá destaque (formatação diferente) no texto comum e links das postagens, para alterá-los só precisa mudar os códigos CSS, veja mais detalhes sobre formatação de links: Alterar cores dos links - CSS

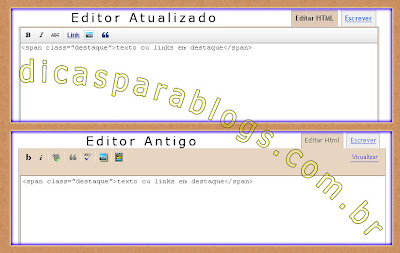
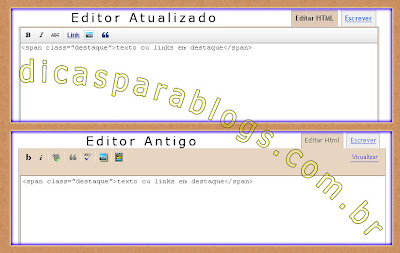
Na hora de fazer uma postagem use a guia html (veja imagem acima) e coloque o código span, desta forma:
Se precisar ou desejar criar outros estilos de textos em destaque no seu blog pode somente alterar o nome destaque para destaque1, destaque2.. e assim por diante ou até utilizar qualquer outro nome que lhe ajude identificar essa formatação, mas é necessário criar os estilos como mostramos no começo na pagina editar html para depois usa-lo na pagina de postagem.
Sabemos que usar esse span dá mais trabalho na hora de formatar o texto da postagem, mas ele tem uma grande vantagem em relação às formatações individuais, é que se depois resolver modificar o estilo destes textos em destaque poderá fazer somente alterando a formatação na pagina editar html e todos os lugares que usou aquele estilo será alterado automaticamente, caso contrario teria que editar uma postagem por vez.
Veja outras formas de dar destaque a trechos do seu Texto:
Dar Destaque em uma Parte do Texto (blockquote)
Como Formatar o Texto do Blog
Destacar uma parte do texto
Outro problema é com relação às cores afinal nunca sabemos o que acontecerá no futuro e se formatar o texto com uma cor que depois resolva usar uma cor parecida com fundo do blog o texto ficará invisível. E a única solução seria voltar em cada postagem para fazer a formatação novamente, mas podemos resolver tudo isso criando estilos CSS para destacar nossos textos de forma rápida e padronizada em todas as postagens do blog.
Para criar essas formatações especiais é bem simples você só precisa entrar na pagina editar html e adicionar junto com os outros estilos CSS do seu blog (antes de ]]></b:skin> ), este código:
.destaque {font-weight: bold;color: #000;}
.destaque a{color: #00F;}
.destaque a:hover{color: #F00;}
Caso tenha dificuldades em achar o lugar certo para colocar os códigos no blogger, veja aqui: Onde colocar os códigos no blog
Esse código dá destaque (formatação diferente) no texto comum e links das postagens, para alterá-los só precisa mudar os códigos CSS, veja mais detalhes sobre formatação de links: Alterar cores dos links - CSS

Na hora de fazer uma postagem use a guia html (veja imagem acima) e coloque o código span, desta forma:
<span class="destaque">texto ou links em destaque</span>
Se precisar ou desejar criar outros estilos de textos em destaque no seu blog pode somente alterar o nome destaque para destaque1, destaque2.. e assim por diante ou até utilizar qualquer outro nome que lhe ajude identificar essa formatação, mas é necessário criar os estilos como mostramos no começo na pagina editar html para depois usa-lo na pagina de postagem.
Sabemos que usar esse span dá mais trabalho na hora de formatar o texto da postagem, mas ele tem uma grande vantagem em relação às formatações individuais, é que se depois resolver modificar o estilo destes textos em destaque poderá fazer somente alterando a formatação na pagina editar html e todos os lugares que usou aquele estilo será alterado automaticamente, caso contrario teria que editar uma postagem por vez.
Marcadores: Configurações Avançadas, CSS, Html, Personalizar