Colocar Botão +1 do Google no Blog
Mostre que seu Blog é relevante e tem bom conteúdo, coloque o botão +1 do Google no seu blog. Ele já está aparecendo automaticamente para as pessoas que usam os botões de compartilhamento do blogger e nestes casos não é necessário fazer alteração nenhuma, mas para quem não usa esses botões para divulgar o blog em Redes Sociais como twitter, facebook, orkut e outros, então temos a opção de colocar o botão +1 do google separadamente pegando o código na pagina do Google, isto também pode ser útil se quiser escolher uma posição de mais destaque para esse botão em sua pagina como, por exemplo colocar o botão fixo no canto da pagina.
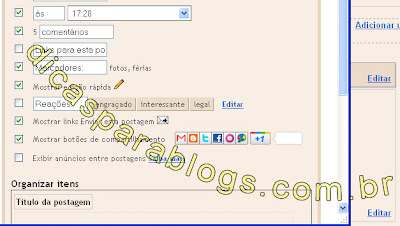
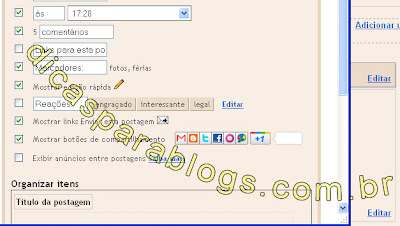
Para mostrar os botões de compartilhamento no seu blog na pagina design, clique para editar as postagens e marque a opção Mostrar botões de compartilhamento, como está na imagem abaixo, caso tenha alguma duvida veja aqui um tutorial mais detalhado: Mostrar Botões de Compartilhamento no Blogspot.

Sobre colocar o botão separadamente dos outros botões de compartilhamento entre na pagina da central para webmasters e pegar o código do botão +1 você se o idioma não estiver em português você deve alterar o idioma para português e escolher o tamanho do botão.

O código gerado pela pagina é assim:
Você deve colocar no seu blog separadamente (editar html e gadget html/javascript), pois nos testes que fizemos se colocar num gadget de html/javascript o botão não pareceu em todas as paginas. Entre na pagina editar html, e coloque essa linha de código antes de </head> (use o ctrl F para achar).
<script type="text/javascript" src="http://apis.google.com/js/plusone.js">

Depois adicione um gadget de html/javascript e coloque o código:
<g:plusone></g:plusone>
Os outros trechos são apenas notas de html servem para identificar o código, portanto não fazem diferença colocar ou não. Nos testes que fizemos o botão só aparece quando você está logado com uma conta google, já que é necessário ter uma conta para votar. Você pode ler mais informações sobre o botão +1 das pesquisas Google aqui diretamente na pagina de ajuda do google.
Veja outras formas de divulgar seu blog em redes sociais:
Botão para as redes sociais - AddThis
Botão das Redes Sociais para Wordpress, Blogger, Firefox e muito mais
Postar em varias redes sociais ao mesmo tempo
Download de Icones para Redes Sociais (Twitter, Facebook, Orkut)

Por enquanto o recurso de inserção de notas do +1 está disponível somente em inglês americano no Google.com, mas certamente estará disponível em todos os paises futuramente, portanto não há necessidade de esperar e podemos começar a ganhar pontos em mais essa ferramenta de avaliação de sites criada pelo Google, afinal tudo que ajude melhorar a posição do blog no resultados das pesquisas é interessante conhecer e usar.
Para mostrar os botões de compartilhamento no seu blog na pagina design, clique para editar as postagens e marque a opção Mostrar botões de compartilhamento, como está na imagem abaixo, caso tenha alguma duvida veja aqui um tutorial mais detalhado: Mostrar Botões de Compartilhamento no Blogspot.

Sobre colocar o botão separadamente dos outros botões de compartilhamento entre na pagina da central para webmasters e pegar o código do botão +1 você se o idioma não estiver em português você deve alterar o idioma para português e escolher o tamanho do botão.

O código gerado pela pagina é assim:
<!-- Place this tag in your head or just before your close body tag -->
<script type="text/javascript" src="http://apis.google.com/js/plusone.js">
{lang: 'pt-BR'}
</script><!-- Place this tag where you want the +1 button to render -->
<g:plusone></g:plusone>
Você deve colocar no seu blog separadamente (editar html e gadget html/javascript), pois nos testes que fizemos se colocar num gadget de html/javascript o botão não pareceu em todas as paginas. Entre na pagina editar html, e coloque essa linha de código antes de </head> (use o ctrl F para achar).
<script type="text/javascript" src="http://apis.google.com/js/plusone.js">

Depois adicione um gadget de html/javascript e coloque o código:
<g:plusone></g:plusone>
Os outros trechos são apenas notas de html servem para identificar o código, portanto não fazem diferença colocar ou não. Nos testes que fizemos o botão só aparece quando você está logado com uma conta google, já que é necessário ter uma conta para votar. Você pode ler mais informações sobre o botão +1 das pesquisas Google aqui diretamente na pagina de ajuda do google.
Veja outras formas de divulgar seu blog em redes sociais:
Botão para as redes sociais - AddThis
Botão das Redes Sociais para Wordpress, Blogger, Firefox e muito mais
Postar em varias redes sociais ao mesmo tempo
Download de Icones para Redes Sociais (Twitter, Facebook, Orkut)

Por enquanto o recurso de inserção de notas do +1 está disponível somente em inglês americano no Google.com, mas certamente estará disponível em todos os paises futuramente, portanto não há necessidade de esperar e podemos começar a ganhar pontos em mais essa ferramenta de avaliação de sites criada pelo Google, afinal tudo que ajude melhorar a posição do blog no resultados das pesquisas é interessante conhecer e usar.
Marcadores: Acessórios, Configurações Avançadas, Mais visitas, Seo, Sites Úteis