Corrigir plural ou alterar a palavra "comentarios" do blogspot
Um detalhe que muitos não percebem no blogger é que seja qual for o numero de comentários recebidos em cada postagem a palavra comentários aparece sempre igual, ou seja, ela não altera para o singular e plural conforme o numero de comentários recebidos. Por causa disso podemos ver no blogspot: 1 comentários ou pior ainda 0 comentários, mas corrigir o plural nos comentários do blogger é bem fácil de fazer, apenas recomendamos salvar uma cópia do template antes de mexer na pagina editar HTML. Além de mostrar como resolver o problema do plural da palavra vamos mostrar como alterar o texto quando ainda não tiver nenhum comentário, pois é bem estranho exibir 0 comentário, seria bem melhor mostrar algo do tipo seja o primeiro a comentar ou qualquer outra coisa.
Vamos falar sobre como corrigir o plural e singular da palavra comentários no blog, mas esse tutorial funciona com qualquer outra palavra, por exemplo, opinião e opiniões, mas para isso você precisa alterar a palavra comentários na pagina design, clicando para editar a postagem como mostramos na imagem abaixo, se tiver duvidas veja nosso tutorial sobre Organizar postagem(ocultar data, comentarios...)

Para fazer a correção do plural você deve entrar na pagina editar HTML, marcar para expandir o modelo e procure por esse trecho:
Use o ctrl F e procure por: data:post.allowComments é o jeito mais fácil de achar, alteramos as quebras de linha para ficar mais fácil a visualização aqui no tutorial então no HTML do seu blog esse código está tudo numa linha só, isso dificulta um pouco a alteração, mas o conteúdo é o mesmo.
Então apague e coloque esse no lugar:
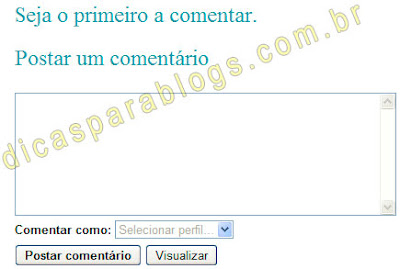
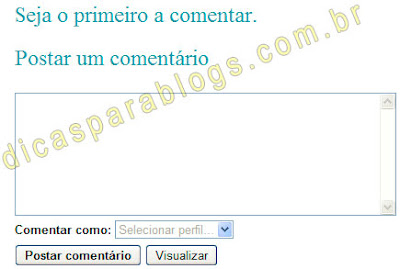
Os trechos em negrito são onde você deve alterar como desejar, ou seja, a palavra que aparece quando tem 1 comentario e quando não tem nenhum comentário: Seja o primeiro a comentar !!!
Depois que fizer suas alterações clique para visualizar seu blog e se ficou como você queria clique em salvar e esta parte está pronta.

Mas ainda não acabou tem outro trecho que precisamos alterar para mudar a palavra comentários que aparece no antes de lista de comentários feitos ou da caixa de comentários, neste outro trecho:
Repetimos praticamente a mesma alteração do primeiro trecho apagamos e colocamos esse outro no lugar, deixando ele desta forma:
Aqui valem as mesmas alterações que fez antes, mas não precisa ser as mesmas palavras se você não quiser. Agora é só salvar e depois visualizar o resultado no seu blog.

Recomendamos que leiam mais algumas dicas sobre os comentários do blog:
Balão com Número de Comentários ao Lado do Título da Postagem
Resolver problemas com os comentários
Colocar emoticons nos comentários do blog
Moderar Comentários do Blogger
Como Apagar comentários
Sabemos que ficou um tutorial um pouco longo e são vários trechos de HTML para modificar justamente por isso recomendamos fazer o backup do seu template antes de começar assim se tiver algum problema poderá facilmente voltar ao seu layout original facilmente.
Vamos falar sobre como corrigir o plural e singular da palavra comentários no blog, mas esse tutorial funciona com qualquer outra palavra, por exemplo, opinião e opiniões, mas para isso você precisa alterar a palavra comentários na pagina design, clicando para editar a postagem como mostramos na imagem abaixo, se tiver duvidas veja nosso tutorial sobre Organizar postagem(ocultar data, comentarios...)

Para fazer a correção do plural você deve entrar na pagina editar HTML, marcar para expandir o modelo e procure por esse trecho:
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/>
<data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
Use o ctrl F e procure por: data:post.allowComments é o jeito mais fácil de achar, alteramos as quebras de linha para ficar mais fácil a visualização aqui no tutorial então no HTML do seu blog esse código está tudo numa linha só, isso dificulta um pouco a alteração, mas o conteúdo é o mesmo.
Então apague e coloque esse no lugar:
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 0'> Seja o primeiro a comentar !!!
<b:else/>
<b:if cond='data:post.numComments == 1'>1 Comentário
<b:else/>
<data:post.numComments/> <data:top.commentLabelPlural/>
</b:if></b:if></a>
</b:if>
Os trechos em negrito são onde você deve alterar como desejar, ou seja, a palavra que aparece quando tem 1 comentario e quando não tem nenhum comentário: Seja o primeiro a comentar !!!
Depois que fizer suas alterações clique para visualizar seu blog e se ficou como você queria clique em salvar e esta parte está pronta.

Mas ainda não acabou tem outro trecho que precisamos alterar para mudar a palavra comentários que aparece no antes de lista de comentários feitos ou da caixa de comentários, neste outro trecho:
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h4>
Repetimos praticamente a mesma alteração do primeiro trecho apagamos e colocamos esse outro no lugar, deixando ele desta forma:
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments == 0'> Seja o primeiro a comentar !!!
<b:else/>
<b:if cond='data:post.numComments == 1'>1 Comentário
<b:else/>
<data:post.numComments/> <data:top.commentLabelPlural/>
</b:if></b:if>
</h4>
Aqui valem as mesmas alterações que fez antes, mas não precisa ser as mesmas palavras se você não quiser. Agora é só salvar e depois visualizar o resultado no seu blog.

Recomendamos que leiam mais algumas dicas sobre os comentários do blog:
Balão com Número de Comentários ao Lado do Título da Postagem
Resolver problemas com os comentários
Colocar emoticons nos comentários do blog
Moderar Comentários do Blogger
Como Apagar comentários
Sabemos que ficou um tutorial um pouco longo e são vários trechos de HTML para modificar justamente por isso recomendamos fazer o backup do seu template antes de começar assim se tiver algum problema poderá facilmente voltar ao seu layout original facilmente.
Marcadores: Comentários, Configurações Avançadas, Erros do Blog, Html, Personalizar