Colocar Vários Vídeos do Youtube no Site ou Blog
Postar mais de um vídeo no blog pode ser um problema por dois motivos: ocupa muito espaço na pagina e faz demorar mais para carregar seu blog. Mas é possível resolver isso com uma alteração no código e assim poder mostrar quantos vídeos do youtube quiser no mesmo espaço e sem precisar carregar todos junto com a sua pagina, ou seja, deixando o blog mais rápido. Podemos fazer isso criando uma lista de links para abrir os outros vídeos do youtube dentro do seu blog sem precisar carregar novamente a pagina ou sair do seu blog.
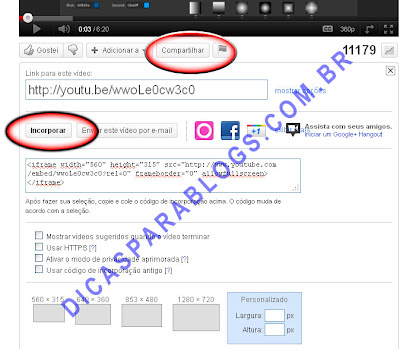
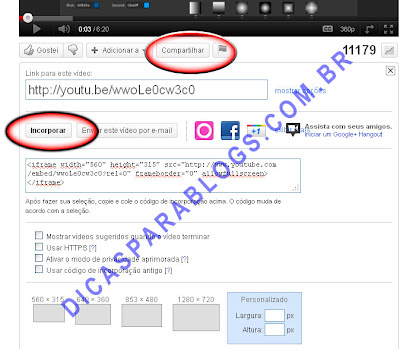
O primeiro para colocar os vídeos no blog é pegar o código no youtube, você só precisa clicar no botão compartilhar e depois incorporar. Não marque a opção: Usar código de incorporação antigo, o código do youtube é mais ou menos assim:

Copie os códigos de todos os vídeos que desejar usar no seu blog e cole no bloco de notas. Agora que já temos os códigos para incorporar os vídeos do youtube, veja o código abaixo:
O funcionamento dele é bem simples veja que a linha do iframe é praticamente igual a todos que copiou do youtube a única diferença é que adicionamos o trecho name="janela" isto é um nome deste iframe. Então use nesta parte o vídeo que deseja que apareça quando o blog for carregado.
Agora vamos para os links dos outros vídeos do Youtube: veja que as outras linhas são praticamente todas iguais apenas alterando o texto (Como hospedar imagens e criar a caixinha link-me) e endereço do vídeo (http://www.youtube.com/embed/8mchIk6sYHU?rel=0) que é o mesmo do iframe. Ou seja, crie uma linha dessas para cada link de vídeo que deseja abrir no seu blog. Colocando o texto e também copiando o endereço do iframe no lugar do link.
Não altere a parte target="janela", é justamente isso que permite assistir vários vídeos sem precisa carregar novamente o seu blog ou ir para o youtube. O nome janela não é código é apenas um nome, ou seja, poderia ser qualquer outra coisa desde que esteja exatamente igual na parte dos links e do iframe.
Caso queira usar imagens para linkar os vídeos o código ficaria assim:
<p><a href="http://www.youtube.com/embed/8mchIk6sYHU" target="janela"><img src="endereço da imagem" border="0" /></a></p>
Usamos vídeos do youtube, mas isso funciona para qualquer outra coisa que use iframe. Veja a demonstração de como assistir vários vídeos sem precisar trocar de pagina logo abaixo.
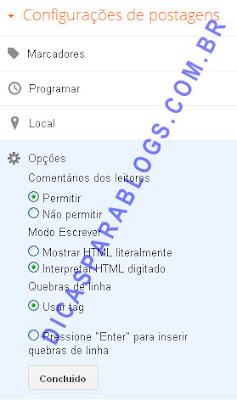
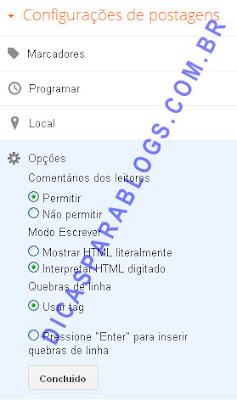
Depois é só colocar o código na postagem do seu blog ou até mesmo em um gadget de html/javascript. Mas quando for criar seu post veja se as opções de postagem estão em Interpretar HTML digitado senão o blogger pode mostrar o código em vez de executar.

Outras dicas para melhorar seu blog:
Fazer um Blog mais Rápido
Quais os Gadgets, Widgets e Acessórios mais úteis para Blogs?
Video Aula: Colocar musica no blog
Denunciar conteúdo ilegal ao blogger
Achamos que essa é uma boa opção para colocar uma lista de vídeos no blog sem fazer o blog ficar lento, afinal ninguém gosta de ficar muito tempo esperando uma pagina carregar e não podemos correr o risco de perder visitas por causa do excesso de conteúdo.
O primeiro para colocar os vídeos no blog é pegar o código no youtube, você só precisa clicar no botão compartilhar e depois incorporar. Não marque a opção: Usar código de incorporação antigo, o código do youtube é mais ou menos assim:
<iframe width="420" height="290" src="http://www.youtube.com/embed/8mchIk6sYHU?rel=0" frameborder="0" allowfullscreen></iframe>

Copie os códigos de todos os vídeos que desejar usar no seu blog e cole no bloco de notas. Agora que já temos os códigos para incorporar os vídeos do youtube, veja o código abaixo:
<center>
<p><a href="http://www.youtube.com/embed/8mchIk6sYHU?rel=0" target="janela">Como hospedar imagens e criar a caixinha link-me</a></p>
<p><a href="http://www.youtube.com/embed/8RGx6GYJ8WI?rel=0" target="janela">Photoshop Online Grátis</a></p>
<p><a href="http://www.youtube.com/embed/wwoLe0cw3c0?rel=0" target="janela">Criar banners online grátis </a></p>
<p><iframe name="janela" width="420" height="290" src="http://www.youtube.com/embed/8mchIk6sYHU?rel=0" frameborder="0" allowfullscreen></iframe></p>
</center>
O funcionamento dele é bem simples veja que a linha do iframe é praticamente igual a todos que copiou do youtube a única diferença é que adicionamos o trecho name="janela" isto é um nome deste iframe. Então use nesta parte o vídeo que deseja que apareça quando o blog for carregado.
Agora vamos para os links dos outros vídeos do Youtube: veja que as outras linhas são praticamente todas iguais apenas alterando o texto (Como hospedar imagens e criar a caixinha link-me) e endereço do vídeo (http://www.youtube.com/embed/8mchIk6sYHU?rel=0) que é o mesmo do iframe. Ou seja, crie uma linha dessas para cada link de vídeo que deseja abrir no seu blog. Colocando o texto e também copiando o endereço do iframe no lugar do link.
<p><a href="http://www.youtube.com/embed/8mchIk6sYHU?rel=0" target="janela">Como hospedar imagens e criar a caixinha link-me</a></p>
Não altere a parte target="janela", é justamente isso que permite assistir vários vídeos sem precisa carregar novamente o seu blog ou ir para o youtube. O nome janela não é código é apenas um nome, ou seja, poderia ser qualquer outra coisa desde que esteja exatamente igual na parte dos links e do iframe.
Caso queira usar imagens para linkar os vídeos o código ficaria assim:
<p><a href="http://www.youtube.com/embed/8mchIk6sYHU" target="janela"><img src="endereço da imagem" border="0" /></a></p>
Usamos vídeos do youtube, mas isso funciona para qualquer outra coisa que use iframe. Veja a demonstração de como assistir vários vídeos sem precisar trocar de pagina logo abaixo.
Depois é só colocar o código na postagem do seu blog ou até mesmo em um gadget de html/javascript. Mas quando for criar seu post veja se as opções de postagem estão em Interpretar HTML digitado senão o blogger pode mostrar o código em vez de executar.

Outras dicas para melhorar seu blog:
Fazer um Blog mais Rápido
Quais os Gadgets, Widgets e Acessórios mais úteis para Blogs?
Video Aula: Colocar musica no blog
Denunciar conteúdo ilegal ao blogger
Achamos que essa é uma boa opção para colocar uma lista de vídeos no blog sem fazer o blog ficar lento, afinal ninguém gosta de ficar muito tempo esperando uma pagina carregar e não podemos correr o risco de perder visitas por causa do excesso de conteúdo.
Marcadores: Acessórios, Códigos, Efeitos, Video Aula