Colocar Comentários do Facebook no Blogger
Integrar seu blog com redes sociais é um jeito de conseguir mais visitas, então vamos mostrar como colocar os comentários do facebook no seu blogspot e assim dar mais uma opção de comentários e chances de divulgação de seus posts no facebook. Já falamos de alternativas para colocar comentários no blogger:
Como Criar Aplicativos no Facebook e Usar Comentários no Blog
Usar Comentários do Disqus no Blogger
Colocar Comentários do IntenseDebate no Blogger

Criar Aplicativo do Facebook para Blogger
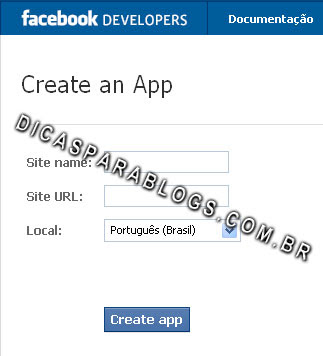
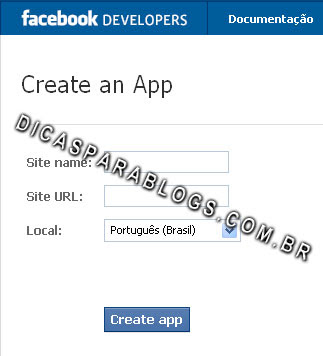
Para instalar os comentários do facebook no blog o primeiro passo é criar uma APP (aplicativo do facebook). Entre na pagina http://developers.facebook.com/setup, coloque o nome e endereço do seu blog, selecione o local e clique no botão create App

Então você verá uma janela com informações do aplicativo que acabou de criar. Agora copie o numero que está em App ID/API Key, cole esse numero no bloco de notas, pois vamos utilizá-lo em varias partes do código.

Colocar os Códigos do Facebook no Blog
Entre na pagina do Blogger >> Modelo, antes de fazer qualquer alteração sugerimos salvar uma cópia do seu template, assim se tiver algum problema poderá facilmente voltar ao seu layout atual sem dificuldades.
Clique em editar HTML, marque a opção: Expandir modelos de widgets.
Logo no inicio do código tem algo mais ou menos assim:
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection'.....
Coloque o código xmlns:fb='http://www.facebook.com/2008/fbml' xmlns:og='http://opengraphprotocol.org/schema' : na linha < html, fica deste jeito(não é para apagar nada, só adicionar o trecho):
<html xmlns:fb='http://www.facebook.com/2008/fbml' xmlns:og='http://opengraphprotocol.org/schema' b:version='2' class='v2' expr:dir='data:blog.languageDirection'.....
E um pouco mais abaixo você encontrará <head>, após essa linha coloque:
Mas no lugar de APP ID use o numero do aplicativo que copiamos no site do Facebook.
Agora procure por <div class='post-footer-line post-footer-line-1'/>: e coloque esse código logo depois:
Aqui também troque o APP ID pelo numero do aplicativo.
Clique para salvar e veja o seu blog, mas os comentários só aparecem na paginas das postagens e não na pagina inicial. Outra coisa que notará é que os comentários padrão do blogger continuam aparecendo, então vão até a pagina Configurações >> Postagens e comentários e use a opção não exibir comentários. E pronto.

Moderar os comentários do Facebook no seu Blog
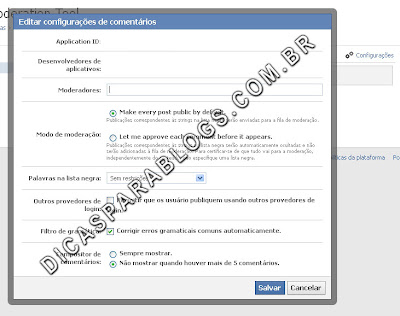
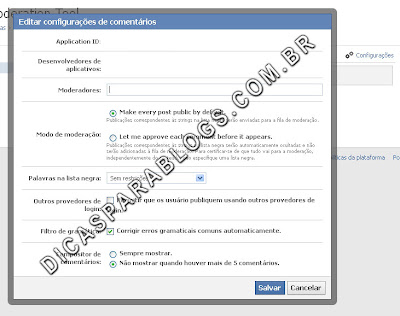
Esse é o link para a pagina de moderação dos seus comentários no Facebook: http://developers.facebook.com/tools/comments, clique no link configurações e faça suas escolhas. A opção Let me approve each comment before it appears ativa a moderação, ou seja, você precisa aprovar os comentários antes deles aparecerem no seu blog.

Esperamos que gostem de mais essa opção de comentários para seu blogger e deixem a opinião de você sobre qual o melhor sistema de comentários para usar no blog: facebook, disqus, intensedebate, os comentários padrão do blogger ou algum outro tipo. Aproveite e veja outras dicas úteis para Integrar o Blog ao Facebook e Gerar mais Visitas.
Como Criar Aplicativos no Facebook e Usar Comentários no Blog
Usar Comentários do Disqus no Blogger
Colocar Comentários do IntenseDebate no Blogger

Criar Aplicativo do Facebook para Blogger
Para instalar os comentários do facebook no blog o primeiro passo é criar uma APP (aplicativo do facebook). Entre na pagina http://developers.facebook.com/setup, coloque o nome e endereço do seu blog, selecione o local e clique no botão create App

Então você verá uma janela com informações do aplicativo que acabou de criar. Agora copie o numero que está em App ID/API Key, cole esse numero no bloco de notas, pois vamos utilizá-lo em varias partes do código.

Colocar os Códigos do Facebook no Blog
Entre na pagina do Blogger >> Modelo, antes de fazer qualquer alteração sugerimos salvar uma cópia do seu template, assim se tiver algum problema poderá facilmente voltar ao seu layout atual sem dificuldades.
Clique em editar HTML, marque a opção: Expandir modelos de widgets.
Logo no inicio do código tem algo mais ou menos assim:
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection'.....
Coloque o código xmlns:fb='http://www.facebook.com/2008/fbml' xmlns:og='http://opengraphprotocol.org/schema' : na linha < html, fica deste jeito(não é para apagar nada, só adicionar o trecho):
<html xmlns:fb='http://www.facebook.com/2008/fbml' xmlns:og='http://opengraphprotocol.org/schema' b:version='2' class='v2' expr:dir='data:blog.languageDirection'.....
E um pouco mais abaixo você encontrará <head>, após essa linha coloque:
<meta property="fb:app_id" content="APP ID" />
Mas no lugar de APP ID use o numero do aplicativo que copiamos no site do Facebook.
Agora procure por <div class='post-footer-line post-footer-line-1'/>: e coloque esse código logo depois:
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'APPID', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/pt_BR/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments expr:href='data:post.url'/>
</b:if>
Aqui também troque o APP ID pelo numero do aplicativo.
Clique para salvar e veja o seu blog, mas os comentários só aparecem na paginas das postagens e não na pagina inicial. Outra coisa que notará é que os comentários padrão do blogger continuam aparecendo, então vão até a pagina Configurações >> Postagens e comentários e use a opção não exibir comentários. E pronto.

Moderar os comentários do Facebook no seu Blog
Esse é o link para a pagina de moderação dos seus comentários no Facebook: http://developers.facebook.com/tools/comments, clique no link configurações e faça suas escolhas. A opção Let me approve each comment before it appears ativa a moderação, ou seja, você precisa aprovar os comentários antes deles aparecerem no seu blog.

Esperamos que gostem de mais essa opção de comentários para seu blogger e deixem a opinião de você sobre qual o melhor sistema de comentários para usar no blog: facebook, disqus, intensedebate, os comentários padrão do blogger ou algum outro tipo. Aproveite e veja outras dicas úteis para Integrar o Blog ao Facebook e Gerar mais Visitas.
Marcadores: Códigos, Configurações Avançadas, Facebook, Redes Sociais, Sites Úteis