Barra com Botões Curtir, Google +, Retweet e Hack Leia mais
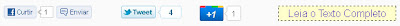
Recebemos algumas perguntas criar uma barra no final das postagens colocando os botões do Twitter, Curtir do Facebook e +1 do Google ao lado do leia mais (link para ver a postagem completa). Isso parece difícil de fazer, mas é uma simples organização de layout e formatação usando CSS.
Antes de fazer alterações no seu template recomendamos fazer um backup do seu modelo atual assim não correrá riscos de perder seu template no caso de algum erro no código HTML do blogger.

O ponto principal deste código é ver qual código você usou para fazer o resumo da postagem no exemplo a seguir vamos utilizar o código que já publicamos e usamos atualmente em nossos blogs:Mostrar resumo da postagem
Entre na pagina editar HTML, marque para expandir o modelo e procure por algo parecido com esse trecho:
Copie esse código e cole no bloco de notas depois apague do seu HTML (não é preciso salvar por enquanto). Agora coloque esse código na sua pagina HTML no lugar onde apagou o outro, mas antes compare o trecho final que faz o resumo da postagem com aquele que retirou do seu blog.
Se o seu código do resumo for diferente então coloque o seu código do resumo da postagem neste código para criar a barra que acabamos de mostrar.

Para mudar as cores de fundo e bordas da barra no final dos posts do blogger você altera na primeira linha do código:
div style='background-color: #CCC;border: 1px dashed #000;margin-top:10px'
Caso queira você pode apagar a cor de fundo e borda e deixar somente os botões lado a lado. Veja nestes links o Código das Cores e também como Colocar ou alterar as bordas

Além disso, você pode criar um estilo. jump-link para formatar o link leia mais ou até fazer um botão nele então coloque esse código antes da linha body{...}
.jump-link a{background-color: #FFC;border: 1px dashed #000;text-align: center;display: block;}
.jump-link a:hover{background-color: #FF0;color: #000;border: 1px solid #000;}
E veja aqui como Alterar cores dos links - CSS e se tiver dificuldades para achar o lugar certo no html veja: Onde colocar os códigos no blog
Outra coisa que você pode notar no código é que varias vezes repetimos o trecho width:25% apenas com valores diferentes, isso é a largura de cada um dos pedaços da barra no final da postagem, ou seja você pode modificar esses valores como desejar.
Você poderá ver o código em funcionamento em nosso site: Frases Curtas note que ao clicar em qualquer postagens os botões continuam aparecendo na pagina individual de cada postagem mas sem o link leia mais.
Esse nosso código usamos divs para criar uma barra dividida em colunas, portanto ela funciona com qualquer coisa caso queira usar algum outro acessório nela em vez dos botões e o hack leia mais.
Esperamos que gostem de mais essa forma de organizar os botões das redes sociais no seu blog e consiga mais divulgação para seu blog com eles. Abraços e boa semana.
Antes de fazer alterações no seu template recomendamos fazer um backup do seu modelo atual assim não correrá riscos de perder seu template no caso de algum erro no código HTML do blogger.

O ponto principal deste código é ver qual código você usou para fazer o resumo da postagem no exemplo a seguir vamos utilizar o código que já publicamos e usamos atualmente em nossos blogs:Mostrar resumo da postagem
Entre na pagina editar HTML, marque para expandir o modelo e procure por algo parecido com esse trecho:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><img src="endereço da imagem" border="0" /></a>
</div>
</b:if>
Copie esse código e cole no bloco de notas depois apague do seu HTML (não é preciso salvar por enquanto). Agora coloque esse código na sua pagina HTML no lugar onde apagou o outro, mas antes compare o trecho final que faz o resumo da postagem com aquele que retirou do seu blog.
<div style='background-color: #CCC;border: 1px dashed #000;margin-top:10px'>
<div style='float:left; width:30%'><script src='http://connect.facebook.net/pt_BR/all.js#xfbml=1' type='text/javascript'/>
<div>
<fb:like action='like' colorscheme='light' expr:href='data:post.url' font='arial' layout='button_count' send='true' show_faces='false'/>
</div></div>
<div style='float:left; width:20%'><a class='twitter-share-button' data-count='horizontal' data-via='fabianoroberto' expr:data-url='data:post.url' href='https://twitter.com/share'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></div>
<div style='float:left; width:15%'><g:plusone expr:href='data:post.url'/></div>
<div class='jump-link' style='float:right; width:30%'><b:if cond='data:post.hasJumpLink'><a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</b:if></div>
<div style='clear:both'/></div>
Se o seu código do resumo for diferente então coloque o seu código do resumo da postagem neste código para criar a barra que acabamos de mostrar.
Para mudar as cores de fundo e bordas da barra no final dos posts do blogger você altera na primeira linha do código:
div style='background-color: #CCC;border: 1px dashed #000;margin-top:10px'
Caso queira você pode apagar a cor de fundo e borda e deixar somente os botões lado a lado. Veja nestes links o Código das Cores e também como Colocar ou alterar as bordas
Além disso, você pode criar um estilo. jump-link para formatar o link leia mais ou até fazer um botão nele então coloque esse código antes da linha body{...}
.jump-link a{background-color: #FFC;border: 1px dashed #000;text-align: center;display: block;}
.jump-link a:hover{background-color: #FF0;color: #000;border: 1px solid #000;}
E veja aqui como Alterar cores dos links - CSS e se tiver dificuldades para achar o lugar certo no html veja: Onde colocar os códigos no blog
Outra coisa que você pode notar no código é que varias vezes repetimos o trecho width:25% apenas com valores diferentes, isso é a largura de cada um dos pedaços da barra no final da postagem, ou seja você pode modificar esses valores como desejar.
Você poderá ver o código em funcionamento em nosso site: Frases Curtas note que ao clicar em qualquer postagens os botões continuam aparecendo na pagina individual de cada postagem mas sem o link leia mais.
Esse nosso código usamos divs para criar uma barra dividida em colunas, portanto ela funciona com qualquer coisa caso queira usar algum outro acessório nela em vez dos botões e o hack leia mais.
Esperamos que gostem de mais essa forma de organizar os botões das redes sociais no seu blog e consiga mais divulgação para seu blog com eles. Abraços e boa semana.
Marcadores: Acessórios, Configurações Avançadas, Html, Mais visitas, Redes Sociais