Modificar Menu Suspenso do Gadget Arquivo do Blogspot
No Blogger muitos blogueiros que usam o gadget Arquivo do blog no formato de menu suspenso (menu jump) mas quase ninguém faz modificações neste menu porém isso é bem simples de fazer, apenas precisa de cuidado na hora de alterar o código para não apagar coisas por engano, veja Porque os códigos não funcionam no blog. Então vamos mostrar como aumentar a largura, utilizar outras fontes ou mudar o tamanho da letra no gadget do arquivo do blog utilizando com o menu suspenso.

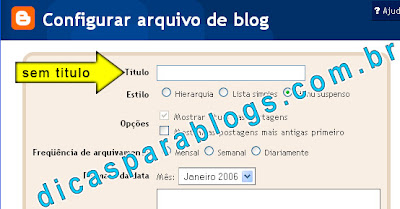
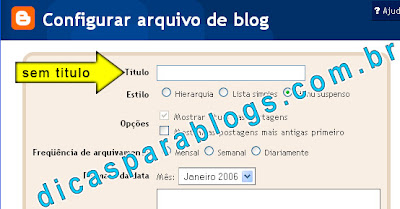
Entre na pagina Modelo (sugerimos , clique no botão editar html e marque a opção expandir modelo de widget. Agora procure pelo titulo do seu arquivo do blog, você deve encontrar uma linha semelhante a essa:
b:widget id='BlogArchive1' locked='false' title='Arquivo do blog' type='BlogArchive'
E algumas linhas mais abaixo você encontrará esse trecho que é o original do blogger:
<select expr:id='data:widget.instanceId + "_ArchiveMenu"'>
<option value=''><data:title/></option>
<b:loop values='data:data' var='i'>
<option expr:value='data:i.url'><data:i.name/> (<data:i.post-count/>)</option>
</b:loop>
</select>
Para deixar o menu do Arquivo do Blog personalizado como está o nosso agora (22/12/2011) devemos modificar o código e deixar deste jeito:
Veja as alterações que fizemos no código do menu suspenso do arquivo:
Adicionamos essa linha: <option value=''>Histórico deste Site</option> isso permite mostrar um titulo somente no menu sem precisar mostrar o titulo no gadget. Repare que na maioria dos blogs tem escrito arquivo do blog como titulo e depois arquivo do blog no menu jump também o que não é o nosso caso. Quando clicamos para adicionar o gadget ele fica sem titulo.

Formatação do menu suspenso: style='width: 200px;font-size:12pt' é neste trecho que modificamos o tamanho e tipo da letra ou definimos uma largura especifica para o menu. Esses são códigos simples de CSS como você usaria em qualquer outro tipo de texto, veja aqui: Como Formatar o Texto do Blog. O valor 200 é a largura do menu e 12 o tamanho da fonte. Anteriormente já falamos em como Alterar cores, tamanho, letra do menu jump e o principio é o mesmo, inclusive no link você pode ver até como trocar a cor de fundo deste tipo de menu.
Em nossa alteração de código apagamos o trecho (<data:i.post-count/>) isso é o que mostra o numero de postagens feitas em cada mês no menu, portanto você escolhe se quer ou não mostrar isso.
Apesar de ser uma alteração simples pode ajudar a dar algum destaque para esse gadget e gerar mais algumas pageviews no seu blog dando a oportunidade dos visitantes conhecerem melhor seu trabalho e quem sabe voltarem mais vezes no seu blog. Esperemos que gostem de mais essa opção de personalizar seu blog. Abraços e Feliz Natal a todos !!!

Entre na pagina Modelo (sugerimos , clique no botão editar html e marque a opção expandir modelo de widget. Agora procure pelo titulo do seu arquivo do blog, você deve encontrar uma linha semelhante a essa:
b:widget id='BlogArchive1' locked='false' title='Arquivo do blog' type='BlogArchive'
E algumas linhas mais abaixo você encontrará esse trecho que é o original do blogger:
<select expr:id='data:widget.instanceId + "_ArchiveMenu"'>
<option value=''><data:title/></option>
<b:loop values='data:data' var='i'>
<option expr:value='data:i.url'><data:i.name/> (<data:i.post-count/>)</option>
</b:loop>
</select>
Para deixar o menu do Arquivo do Blog personalizado como está o nosso agora (22/12/2011) devemos modificar o código e deixar deste jeito:
<select expr:id='data:widget.instanceId + "_ArchiveMenu"' style='width: 200px;font-size:12pt'>
<option value=''>Histórico deste Site</option>
<b:loop values='data:data' var='i'>
<option expr:value='data:i.url'><data:i.name/></option>
</b:loop>
</select>
Veja as alterações que fizemos no código do menu suspenso do arquivo:
Adicionamos essa linha: <option value=''>Histórico deste Site</option> isso permite mostrar um titulo somente no menu sem precisar mostrar o titulo no gadget. Repare que na maioria dos blogs tem escrito arquivo do blog como titulo e depois arquivo do blog no menu jump também o que não é o nosso caso. Quando clicamos para adicionar o gadget ele fica sem titulo.

Formatação do menu suspenso: style='width: 200px;font-size:12pt' é neste trecho que modificamos o tamanho e tipo da letra ou definimos uma largura especifica para o menu. Esses são códigos simples de CSS como você usaria em qualquer outro tipo de texto, veja aqui: Como Formatar o Texto do Blog. O valor 200 é a largura do menu e 12 o tamanho da fonte. Anteriormente já falamos em como Alterar cores, tamanho, letra do menu jump e o principio é o mesmo, inclusive no link você pode ver até como trocar a cor de fundo deste tipo de menu.
Em nossa alteração de código apagamos o trecho (<data:i.post-count/>) isso é o que mostra o numero de postagens feitas em cada mês no menu, portanto você escolhe se quer ou não mostrar isso.
Apesar de ser uma alteração simples pode ajudar a dar algum destaque para esse gadget e gerar mais algumas pageviews no seu blog dando a oportunidade dos visitantes conhecerem melhor seu trabalho e quem sabe voltarem mais vezes no seu blog. Esperemos que gostem de mais essa opção de personalizar seu blog. Abraços e Feliz Natal a todos !!!
Marcadores: Colocar Menu, Configurações Avançadas, CSS, Gadgets, Mais visitas