Como Usar Comentários do Facebook e do Blogger ao Mesmo Tempo
Dar mais opções de comentários no seu blog é muito útil para conseguir mais comentários e se utilizar os comentários do Facebook junto com os comentários do Blogger poderá ter mais comentários e links divulgando as postagens do seu blog no Facebook. Então vamos mostrar como colocar no seu blog ao mesmo tempo os comentários do Facebook e os comentários padrão do Blogger juntos para que seus visitantes em apenas um clique possam escolher qual sistema de comentários desejam utilizar e assim proveitar para ter comentários e visitas no blog.

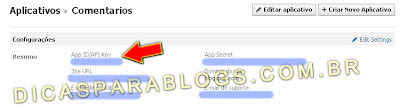
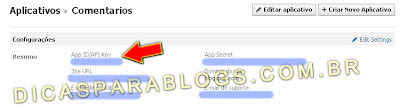
Caso ainda não tenho criado uma aplicação no facebook recomendamos que leiam nosso outro tutorial: Como Criar Aplicativos no Facebook e Usar Comentários no Blog para saber como fazer e pegar a ID do seu aplicativo de comentários do facebook porque vamos utilizar isso neste tutorial.

Nós vamos colocar os códigos para mostrar os comentários do blogger e facebook juntos no seu blog. Na verdade são 3 partes de códigos, mas recomendamos colocar uma por vez e salvar antes de inserir a próxima, pois no teste que fizemos colocando as 3 partes de uma vez deu erro na hora de salvar, mas fazendo uma por vez funcionaram perfeitamente os códigos HTML, CSS e javascript no blogger.
Recomendamos fazer um backup do seu template antes de fazer modificações no seu blog. Agora entre na pagina editar HTML e marque a opção expandir modelo de widgets.
Procure pela linha <div class='comments' id='comments'> (se achar mais de um utilize o que estive mais no inicio do html) e coloque depois dessa linha o seguinte código:
Depois que fizer o teste você pode ajustar a largura da caixa de comentários alterando o valor 450 e também o numero que comentários do facebook que aparecem no seu blog trocando o numero 3, neste trecho: fb:comments expr:href='data:post.url' num_posts='3' width='450'/
Clique para salvar e procure por </head> e coloque antes dele esse código, mas troque a parte YOUR_FB_ID pelo id do seu aplicativo no facebook como mencionamos no inicio deste post:
Salve novamente e procure por ]]></b:skin> e insira esse estilo CSS antes dele:
.comments-page {background-color: #f2f2f2;}
#blogger-comments-page {padding: 0px 5px;display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px;width: auto;margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
Agora é só salvar mais uma vez e visualizar seu blog que já está tudo pronto e agora seu blog vai mostrar os comentários do facebook e blogger ao mesmo tempo. Se quiser poderá ver outras maneiras de colocar comentarios no blog:
Colocar Comentários do IntenseDebate no Blogger
Usar Comentários do Disqus no Blogger - Personalizar Caixa de Comentários
Permitir Comentários em Algumas Postagens - Opções de Postagens
Esperamos que gostem dessa opção que acabamos de mostrar e deixem seu comentário sobre usar o facebook no blog ou qualquer outro assunto interessante para blogueiros.

Caso ainda não tenho criado uma aplicação no facebook recomendamos que leiam nosso outro tutorial: Como Criar Aplicativos no Facebook e Usar Comentários no Blog para saber como fazer e pegar a ID do seu aplicativo de comentários do facebook porque vamos utilizar isso neste tutorial.

Nós vamos colocar os códigos para mostrar os comentários do blogger e facebook juntos no seu blog. Na verdade são 3 partes de códigos, mas recomendamos colocar uma por vez e salvar antes de inserir a próxima, pois no teste que fizemos colocando as 3 partes de uma vez deu erro na hora de salvar, mas fazendo uma por vez funcionaram perfeitamente os códigos HTML, CSS e javascript no blogger.
Recomendamos fazer um backup do seu template antes de fazer modificações no seu blog. Agora entre na pagina editar HTML e marque a opção expandir modelo de widgets.
Procure pela linha <div class='comments' id='comments'> (se achar mais de um utilize o que estive mais no inicio do html) e coloque depois dessa linha o seguinte código:
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comentários no Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comentários
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comentários no Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comentários
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='3' width='450'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
Depois que fizer o teste você pode ajustar a largura da caixa de comentários alterando o valor 450 e também o numero que comentários do facebook que aparecem no seu blog trocando o numero 3, neste trecho: fb:comments expr:href='data:post.url' num_posts='3' width='450'/
Clique para salvar e procure por </head> e coloque antes dele esse código, mas troque a parte YOUR_FB_ID pelo id do seu aplicativo no facebook como mencionamos no inicio deste post:
<script src='http://connect.facebook.net/pt_BR/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='YOUR_FB_ID' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
Salve novamente e procure por ]]></b:skin> e insira esse estilo CSS antes dele:
.comments-page {background-color: #f2f2f2;}
#blogger-comments-page {padding: 0px 5px;display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px;width: auto;margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
Agora é só salvar mais uma vez e visualizar seu blog que já está tudo pronto e agora seu blog vai mostrar os comentários do facebook e blogger ao mesmo tempo. Se quiser poderá ver outras maneiras de colocar comentarios no blog:
Colocar Comentários do IntenseDebate no Blogger
Usar Comentários do Disqus no Blogger - Personalizar Caixa de Comentários
Permitir Comentários em Algumas Postagens - Opções de Postagens
Esperamos que gostem dessa opção que acabamos de mostrar e deixem seu comentário sobre usar o facebook no blog ou qualquer outro assunto interessante para blogueiros.
Marcadores: Comentários, Configurações Avançadas, Conteúdo, Facebook