Solução de Problemas em Posts com mais de 200 Comentários
Com as mudanças nos comentários do blogger para incluir a opção de responder aos comentários (threaded commenting) surgiram vários problemas nos comentarios do Blogger e procurando a solução para mostrar os links para ver os comentários mais recentes em postagens com mais de 200 comentários entrei um código bem interessante para fazer a paginação dos comentários, ou seja, nas postagens com muitos comentários aparece o numero de paginas e os links para os comentários mais recentes e mais antigos.

Esse código é feito para blogs que usam os comentários incorporados na pagina, ou seja, o formulário de comentários aparece depois da postagem se quiser alterar a forma que os comentários aparecem no seu blog veja aqui: Configurações das Postagens e Comentários
A solução do problema dos comentários do blogger em posts 200 ou mais comentários você deve entrar na pagina editar HTML (recomendamos fazer um backup do seu template), depois marque a opção expandir modelo de widgets e procure por uma dessas linhas:
A diferença entre qual escolher é que a primeira os links de navegação entre as paginas dos comentários aparecem no inicio (antes do primeiro comentário) e se escolher a segunda opção os links aparecem entre o ultimo comentário da pagina e o formulário de comentários do blogger. Então coloque esse código:
Depois procure por ]]></b:skin> e coloque esse outro código que é a formatação dos links:
#commentpaging {float:right;}
#commentpaging a {margin-right:5px;}
Aqui você pode alterar como quiser colocando outras cores ou tamanhos de letras vejam aqui:
Como Formatar o Texto do Blog
Alterar cores dos links - CSS
Agora é só clicar para salvar as alterações e já está tudo pronto. Claro isso será útil apenas para blogs que tem posts com 200 ou mais comentários. Encontramos esse código na postagem New comment pagination - solution for posts with 200+ comments do blog SimplexDesign, mas fizemos uma adaptação no código para que ele só apareça onde for necessário.
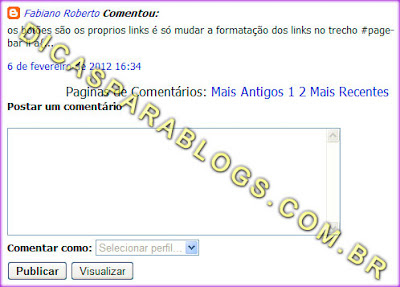
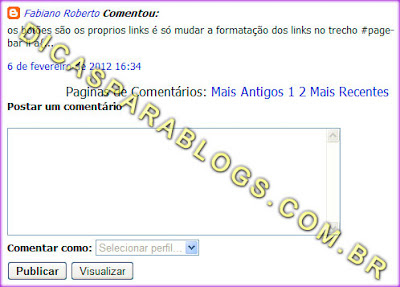
Se quiser ver uma demonstração entre aqui e veja nossas postagens com mais comentários então em qualquer uma delas poderá ver o código em funcionamento e visitando qualquer outro post com menos de 200 comentários você notará que não aparecem os links da paginação de comentários.

Esse código é feito para blogs que usam os comentários incorporados na pagina, ou seja, o formulário de comentários aparece depois da postagem se quiser alterar a forma que os comentários aparecem no seu blog veja aqui: Configurações das Postagens e Comentários
A solução do problema dos comentários do blogger em posts 200 ou mais comentários você deve entrar na pagina editar HTML (recomendamos fazer um backup do seu template), depois marque a opção expandir modelo de widgets e procure por uma dessas linhas:
<b:includable id='comments' var='post'>
ou
<p class='comment-footer'>
A diferença entre qual escolher é que a primeira os links de navegação entre as paginas dos comentários aparecem no inicio (antes do primeiro comentário) e se escolher a segunda opção os links aparecem entre o ultimo comentário da pagina e o formulário de comentários do blogger. Então coloque esse código:
<b:if cond='data:post.numComments >= 200'>
<script type='text/javascript'>
//<![CDATA[
function commentpagination(url,comment){
var posturl= url;
var comment = comment;
cmpage = Math.ceil(comment/200);
document.write('<a href="'+posturl+'?commentPage=1">Mais Antigos</a>');
for (var i = 1; i <= cmpage; i++) {
document.write('<a href="'+posturl+'?commentPage='+i+'">'+i+'</a>');
}
document.write('<a href="'+posturl+'?commentPage='+cmpage+'">Mais Recentes</a>');
}
//]]>
</script>
<span id='commentpaging'>Paginas de Comentários: <script type='text/javascript'>commentpagination("<data:post.url/>","<data:post.numComments/>");</script></span></b:if>
Depois procure por ]]></b:skin> e coloque esse outro código que é a formatação dos links:
#commentpaging {float:right;}
#commentpaging a {margin-right:5px;}
Aqui você pode alterar como quiser colocando outras cores ou tamanhos de letras vejam aqui:
Como Formatar o Texto do Blog
Alterar cores dos links - CSS
Agora é só clicar para salvar as alterações e já está tudo pronto. Claro isso será útil apenas para blogs que tem posts com 200 ou mais comentários. Encontramos esse código na postagem New comment pagination - solution for posts with 200+ comments do blog SimplexDesign, mas fizemos uma adaptação no código para que ele só apareça onde for necessário.
Se quiser ver uma demonstração entre aqui e veja nossas postagens com mais comentários então em qualquer uma delas poderá ver o código em funcionamento e visitando qualquer outro post com menos de 200 comentários você notará que não aparecem os links da paginação de comentários.
Marcadores: Comentários, Configurações Avançadas, Erros do Blog, Ferramentas, Html, Personalizar