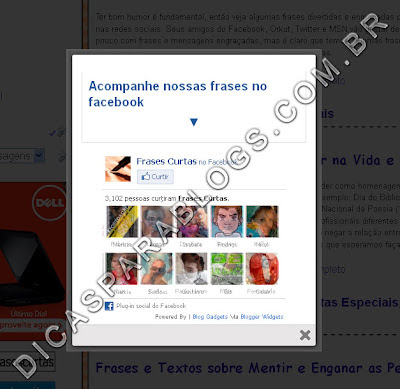
Colocar Pop Up para Divulgar Pagina de Fãs do Facebook no Blogger

O código para colocar a caixa de fãs flutuando sobre o blog é um pouco longo, mas são poucas alterações que você precisa fazer.

Entre na pagina layout, adicionar gadget, HTML/javascript e cole o código abaixo:
<style>/*
ColorBox Core Style:
The following CSS is consistent between example themes and should not be altered.
*/
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:auto;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
/*
User Style:
Change the following styles to modify the appearance of ColorBox. They are
ordered & tabbed in a way that represents the nesting of the generated HTML.
*/
#cboxOverlay{background:#000;opacity:0.5 !important;}
#colorbox{
box-shadow:0 0 15px rgba(0,0,0,0.4);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.4);
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.4);
}
#cboxTopLeft{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0k1VNnH0gIqN6Pmi25zboa__fMhcB2cu2hv6pfIQgz1O0gikEEbRH6owoy_yOzsai2xdvFyUeCaN8aIc-VwexFE7pyppoOG6pCL0BvSGIzE6dUaRsn5ZIy5ULqpIQNFi25zXATYw0Be3U/s1600/controls.png) no-repeat 0 0;}
#cboxTopCenter{height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1UPD39R3AI-CQSMAj5G63sKZTxZ9CBMGRvvfeEz0X2Fi4Q8C6ZBz2TKNwB_RfYz1jdmJd0tL-jBdjOxHnQ6PsJb4VPtIyKGcmxsKGfNfNIkjAZE9q2ypRIiKoFU7yk1n4Gg0Uja0RvAG8/s1600/border.png) repeat-x top left;}
#cboxTopRight{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0k1VNnH0gIqN6Pmi25zboa__fMhcB2cu2hv6pfIQgz1O0gikEEbRH6owoy_yOzsai2xdvFyUeCaN8aIc-VwexFE7pyppoOG6pCL0BvSGIzE6dUaRsn5ZIy5ULqpIQNFi25zXATYw0Be3U/s1600/controls.png) no-repeat -36px 0;}
#cboxBottomLeft{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0k1VNnH0gIqN6Pmi25zboa__fMhcB2cu2hv6pfIQgz1O0gikEEbRH6owoy_yOzsai2xdvFyUeCaN8aIc-VwexFE7pyppoOG6pCL0BvSGIzE6dUaRsn5ZIy5ULqpIQNFi25zXATYw0Be3U/s1600/controls.png) no-repeat 0 -32px;}
#cboxBottomCenter{height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1UPD39R3AI-CQSMAj5G63sKZTxZ9CBMGRvvfeEz0X2Fi4Q8C6ZBz2TKNwB_RfYz1jdmJd0tL-jBdjOxHnQ6PsJb4VPtIyKGcmxsKGfNfNIkjAZE9q2ypRIiKoFU7yk1n4Gg0Uja0RvAG8/s1600/border.png) repeat-x bottom left;}
#cboxBottomRight{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0k1VNnH0gIqN6Pmi25zboa__fMhcB2cu2hv6pfIQgz1O0gikEEbRH6owoy_yOzsai2xdvFyUeCaN8aIc-VwexFE7pyppoOG6pCL0BvSGIzE6dUaRsn5ZIy5ULqpIQNFi25zXATYw0Be3U/s1600/controls.png) no-repeat -36px -32px;}
#cboxMiddleLeft{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0k1VNnH0gIqN6Pmi25zboa__fMhcB2cu2hv6pfIQgz1O0gikEEbRH6owoy_yOzsai2xdvFyUeCaN8aIc-VwexFE7pyppoOG6pCL0BvSGIzE6dUaRsn5ZIy5ULqpIQNFi25zXATYw0Be3U/s1600/controls.png) repeat-y -175px 0;}
#cboxMiddleRight{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0k1VNnH0gIqN6Pmi25zboa__fMhcB2cu2hv6pfIQgz1O0gikEEbRH6owoy_yOzsai2xdvFyUeCaN8aIc-VwexFE7pyppoOG6pCL0BvSGIzE6dUaRsn5ZIy5ULqpIQNFi25zXATYw0Be3U/s1600/controls.png) repeat-y -211px 0;}
#cboxContent{background:#fff; overflow:visible;}
#cboxLoadedContent{margin-bottom:5px;}
#cboxLoadingOverlay{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYxBEVhLM_EiUpUX0keW4n4vgn79_axeM_7iOWo_wPjQL031dXvFPvj0qQCeOjfoq0kQQtGP_itUA3eud2ueG10dDA9IlUBSWKaQN9Iu4-c4w1YhfJgQbiJtRsTvyqxga5asziVDs-FmPr/s1600/loading-background.png) no-repeat center center;}
#cboxLoadingGraphic{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfRQJ_Q_h37lGs7FehYFKW-cecbjA7I2gpTlEW1Qaf6E-fcG3nk_KHn-6s34cTId1CQJegT-7qkURsd5qgPhqUAiZAHVTm4dS4-8CJtPELlumUTGKNLvuvgpsdYVCNin-oy6chiUphJvd9/s1600/loading.gif) no-repeat center center;}
#cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;}
#cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0k1VNnH0gIqN6Pmi25zboa__fMhcB2cu2hv6pfIQgz1O0gikEEbRH6owoy_yOzsai2xdvFyUeCaN8aIc-VwexFE7pyppoOG6pCL0BvSGIzE6dUaRsn5ZIy5ULqpIQNFi25zXATYw0Be3U/s1600/controls.png) no-repeat 0px 0px; width:23px; height:23px; text-indent:-9999px;}
#cboxPrevious{left:0px; background-position: -51px -25px;}
#cboxPrevious.hover{background-position:-51px 0px;}
#cboxNext{left:27px; background-position:-75px -25px;}
#cboxNext.hover{background-position:-75px 0px;}
#cboxClose{right:0; background-position:-100px -25px;}
#cboxClose.hover{background-position:-100px 0px;}
.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;}
.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;}
.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;}
.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;}
/*-----------------------------------------------------------------------------------*/
/* Facebook Likebox popup For Blogger
/*-----------------------------------------------------------------------------------*/
#subscribe {
font: 12px/1.2 Arial,Helvetica,san-serif; color:#666;
}
#subscribe a,
#subscribe a:hover,
#subscribe a:visited {
text-decoration:none;
}
.box-title {
color: #3B5998;
font-size: 20px !important;
font-weight: bold;
margin: 10px 0;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:10px;
line-height:25px; font-family:arial !important;
}
.box-tagline {
color: #999;
margin: 0;
text-align: center;
}
#subs-container {
padding: 35px 0 30px 0;
position: relative;
}
a:link, a:visited {
border:none;
}
.demo {
display:none;
}
</style><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'></script>
<script src="http://yourjavascript.com/11215013191/jquery.colorbox-min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"400px", inline:true, href:"#subscribe"});
}
});
</script>
<!-- This contains the hidden content for inline calls --><div style='display:none'>
<div id='subscribe' style='padding:10px; background:#fff;'>
<h3 class="box-title">Receive all updates via Facebook. Just Click the Like Button Below<center><p style="line-height:3px;" >▼</p></center></h3>
<center><iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fdicasparablogs&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe>
</center>
<p style=" float:right; margin-right:35px; font-size:9px;" >Powered By | <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://www.spiceupyourblog.com">Blog Gadgets</a> Via <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://www.mybloggertricks.com">Blogger Widgets</a></p>
</div>
</div>
Você só precisa alterar o texto: Receive all updates via Facebook. Just Click the Like Button Below.
E também alterar o endereço da sua pagina de fãs do facebook neste trecho, mas você só vai modificar a parte dicasparablogs o restante das letras é parte do código:
facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fdicasparablogs&width=300
Sugerimos que faça um teste primeiro com o código do jeito que está e depois modifique o endereço da sua pagina de fãs nele, mas esse código mostra a caixa apenas uma vez por visita, ou seja, talvez para visualizar a segunda vez seja necessário excluir o histórico de internet para limpar o cache.
Vejam mais dicas para Facebook e Blogger:
Aplicativos do Facebook para Blogs e Sites - Social Plugins
Enviar Atualizações do Blog Automaticamente para o Facebook
Botão Curtir e Enviar do Facebook Juntos
7 Opções de Botões para Divulgar Blog e Conseguir visitas das Redes Sociais
E como vão notar na janela esse código não foi desenvolvido por nós apenas encontramos no site: Spice Up Your Blog e esperamos que gostem dessa dica e isso ajude a conseguir mais fãs e visitas nas suas paginas do facebook e do blogger.
Marcadores: Acessórios, Efeitos, Facebook, Redes Sociais, Scripts