Criar Banner Animado com as Postagens Recentes do Blog
Veja como fazer um banner animado mostrando os títulos das postagens recentes do seu blog e que atualiza as novas postagens automaticamente e você pode criar seu banner animado facilmente usando o feedburner e você nem precisa saber mexer em programas para criar imagens animadas ou qualquer outro editor de imagens. Isso pode ajudar a divulgar seu blog e conseguir mais visitas apenas aproveitando esse serviço grátis do feedburner, aproveite e veja outras dicas sobre como usar melhor o feedburner:
Mostrar postagens recentes com o BuzzBoost (FeedBurner)
Configurações do Feedburner - Personalizar as Atualizações por E-mail

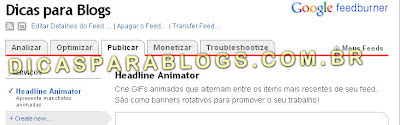
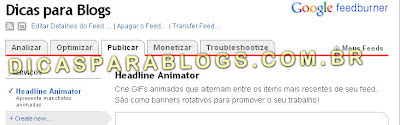
Entre na pagina do Feedburner (http://feedburner.google.com), caso ainda não use o feedburner no seu blog veja aqui: Como usar o FeedBurner no blog. Mas quando estiver na pagina do Feedburner clique sobre o feed do seu blog. Agora entre na guia publicar e clique no menu Headline Animator (apresente manchetes animadas).
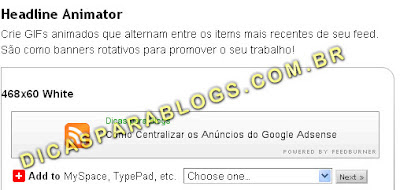
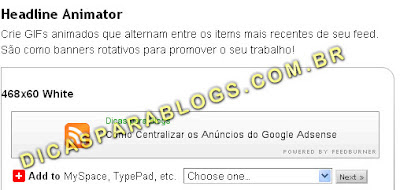
Você já verá as opções de cores e tamanho do banner, tamanho da fonte (letras), se você quer ou não mostrar a data da publicação da postagem e varias outras opções. Uma coisa interessante é que você pode arrastar os textos no blogger para organizar melhor. E quando terminar de fazer seus ajustes é só ir até o final da pagina escolher um nome para aquele banner animado com os posts mais recentes do seu blog e clicar no botão ativar.

Agora você verá o seu banner pronto e só falta pegar o código do banner animado para colocar no seu blog. Veja que ele oferece varias opções (Add to MySpace, TypePad, etc), inclusive você pode criar esses banners animados para usar no wordpress ou Tumblr. Então escolha a opção blogger ou então pegue o código html na opção other.

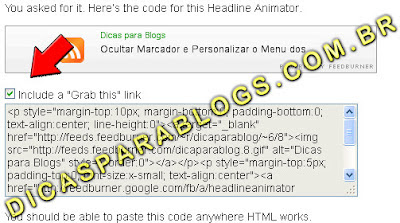
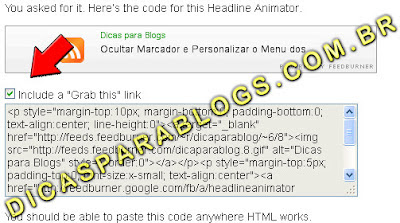
Note a opção Include a "Grab this" link, isso inclui no código do banner um link para essa caixa com o código do banner, ou seja, se usar assim quem quiser poderá clicar no link e pegar o código para usar o seu banner animado e assim divulgar seu blog.

O link padrão é para o feed do seu blog, mas se quiser é possível alterar o HTML colocando o link da sua pagina inicial ou qualquer outra. Mas achamos que usar o link do feed pode ser uma maneira interessante de conseguir mais assinantes para seu feed e claro se as pessoas gostarem vão clicar para ver o seu blog.

Coloque nossas Dicas no seu blog
Caso deixe o link para quem quiser pegar o código do seu blogger sugerimos trocar o texto ↑ Grab this Headline Animator que é padrão do feedburner, mas isso é muito simples de fazer você só precisa apagar e escrever o que desejar no lugar.
Veja aqui outras maneiras de fazer banners para blogs online e gratuitamente:
Como Fazer Gifs Animados Online para o Blog, Orkut e outros
Editor de Imagens, Fotos e Banners Online
Claro que depois você poderá criar outros banners ou até mesmo editar esse que já criou voltando a essa pagina do FeedBurner para criação de banners(Headline Animator). Você pode ver também um vídeo tutorial sobre criar banners animados usando o feedbuner: como criar um banner animado. E você já tem banners para divulgar seu blog? Ou acha que existem melhores maneiras de conseguir mais visitas e ser conhecido na internet. Deixe sua opinião sobre o assunto.
Mostrar postagens recentes com o BuzzBoost (FeedBurner)
Configurações do Feedburner - Personalizar as Atualizações por E-mail

Entre na pagina do Feedburner (http://feedburner.google.com), caso ainda não use o feedburner no seu blog veja aqui: Como usar o FeedBurner no blog. Mas quando estiver na pagina do Feedburner clique sobre o feed do seu blog. Agora entre na guia publicar e clique no menu Headline Animator (apresente manchetes animadas).
Você já verá as opções de cores e tamanho do banner, tamanho da fonte (letras), se você quer ou não mostrar a data da publicação da postagem e varias outras opções. Uma coisa interessante é que você pode arrastar os textos no blogger para organizar melhor. E quando terminar de fazer seus ajustes é só ir até o final da pagina escolher um nome para aquele banner animado com os posts mais recentes do seu blog e clicar no botão ativar.

Agora você verá o seu banner pronto e só falta pegar o código do banner animado para colocar no seu blog. Veja que ele oferece varias opções (Add to MySpace, TypePad, etc), inclusive você pode criar esses banners animados para usar no wordpress ou Tumblr. Então escolha a opção blogger ou então pegue o código html na opção other.

Note a opção Include a "Grab this" link, isso inclui no código do banner um link para essa caixa com o código do banner, ou seja, se usar assim quem quiser poderá clicar no link e pegar o código para usar o seu banner animado e assim divulgar seu blog.

O link padrão é para o feed do seu blog, mas se quiser é possível alterar o HTML colocando o link da sua pagina inicial ou qualquer outra. Mas achamos que usar o link do feed pode ser uma maneira interessante de conseguir mais assinantes para seu feed e claro se as pessoas gostarem vão clicar para ver o seu blog.
Coloque nossas Dicas no seu blog
Caso deixe o link para quem quiser pegar o código do seu blogger sugerimos trocar o texto ↑ Grab this Headline Animator que é padrão do feedburner, mas isso é muito simples de fazer você só precisa apagar e escrever o que desejar no lugar.
Veja aqui outras maneiras de fazer banners para blogs online e gratuitamente:
Como Fazer Gifs Animados Online para o Blog, Orkut e outros
Editor de Imagens, Fotos e Banners Online
Claro que depois você poderá criar outros banners ou até mesmo editar esse que já criou voltando a essa pagina do FeedBurner para criação de banners(Headline Animator). Você pode ver também um vídeo tutorial sobre criar banners animados usando o feedbuner: como criar um banner animado. E você já tem banners para divulgar seu blog? Ou acha que existem melhores maneiras de conseguir mais visitas e ser conhecido na internet. Deixe sua opinião sobre o assunto.
Marcadores: Imagens, Mais visitas, Seo, Sites Úteis, Video Aula