Como Colocar Botão Pin it do Pinterest no Blogger ou Wordpress
Coloque um botão (botão Pin It) no Blogger ou Wordpress para compartilhar as imagens do seu blog no Pinterest que é uma rede social especializada em compartilhar fotos e imagens que está crescendo muito rápido e pode ajudar na divulgação do seu blog através das imagens que você publica em seus posts e claro conseguirem mais visitas através das imagens que utiliza no seu blog (veja também: Aparecer na Pesquisa de imagens Google). Portanto divulgar as imagens do seu blog nesta nova rede social pode ajudar a conseguir muitas visitas e mais lucros dependendo do tipo de conteúdo e interesse das pessoas que visitam suas paginas.
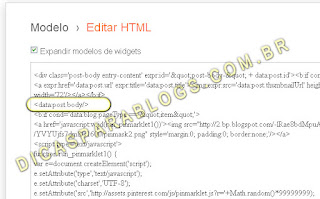
E para os blogueiros que utilizam o Blogger você só precisa de um código para colocar o botão Pin It da rede social de imagens (Pinterest) no seu blog. Entre na pagina editar HTML, sugerimos que faça um backup do seu template por segurança depois clique em editar HTML, marque a opção expandir modelo de widgets, procure por post.body (use o ctrl F) e cole esse código logo abaixo do post.body:
Isso faz o botão para compartilhar imagens aparecer somente nas paginas individuais das postagens do blogger, mas se quiser poderá utilizar o código em um gadget e deixar aparecer em todas as paginas do seu blog, então para fazer isso entre na pagina layout, adicionar gadget, html/javascript e cole esse código:
Agora é só escolher um bom posicionamento para o gadget na sua pagina. Podendo inclusive deixar o botão fixo no canto da pagina como mostramos em nosso tutorial: , neste caso é só trocar o código do addthis que está no tutorial do link por esse que acabamos de mostrar.
Outro detalhe interessante deste código para o botão do Pinterest é que você pode trocar a imagem do botão por qualquer outra que desejar apenas alterando o endereço (https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi413wnKOj1zDr3SwZGwXvEpsQsUXp-HlNBXNCHw07N8COAlRKvXkb98ISXz9BoLIATwcl6fOwtO6AqpSwxTGWqgdFnuogHoU5X_U4DN0BN4pv_IGzGO3lNOnz6Z3gr83QZXS6eiUavnqcs/s1600/pinmask2.png) da imagem neste trecho:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi413wnKOj1zDr3SwZGwXvEpsQsUXp-HlNBXNCHw07N8COAlRKvXkb98ISXz9BoLIATwcl6fOwtO6AqpSwxTGWqgdFnuogHoU5X_U4DN0BN4pv_IGzGO3lNOnz6Z3gr83QZXS6eiUavnqcs/s1600/pinmask2.png" style='margin:0; padding:0; border:none;'/>
Você pode encontrar uma imagem pronto ou se quiser fazer uma imagem veja alguns Sites para Fazer Imagens Online e tenha cuidado com erros no endereço da imagem por isso se tiver duvidas leia sobre: Imagem não aparece no Blog ou Site.
Para colocar o botão do Pin It no Wordpress é muito simples existe um plugin do Pinterest para Wordpress que você pode encontrar no diretório de Plugins para Wordpress: Plugin Pin It.
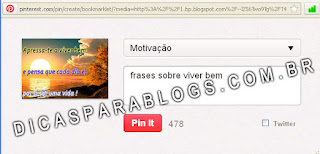
A imagem compartilhada no exemplo está na postagem:Pensamentos e Frases Filosóficas sobre a Vida e o Amor
Veja algumas informações sobre a rede social Pinterest, ela já é a terceira rede social mais popular nos Estados Unidos. No mês de fevereiro o Pinterest conseguiu 104 milhões de visitas, atrás apenas do Facebook (7 bilhões de visitas) e do Twitter (182 milhões) e na frente do LinkedIn (86 mi) e Google+ (61 mi). Então aproveite também e veja como colocar botões dessas redes sociais no seu blog:
Como Colocar Botão Linkedin no Blog
Colocar Gadgets no Blog para Google Plus: Botão +1 e Seguir Pagina
Botão Curtir e Enviar do Facebook Juntos
Twitter button no seu blog - botão retweet
Esperamos que gostem de mais essa dica para divulgar seu blog em redes sociais, mas é claro que sabemos que cada tipo de blog pode ter mais ou menos vantagens em cada rede por isso vale à pena testar e descobrir o quanto as imagens que usa no seu site podem ajudar a conseguir mais visitas.
E para os blogueiros que utilizam o Blogger você só precisa de um código para colocar o botão Pin It da rede social de imagens (Pinterest) no seu blog. Entre na pagina editar HTML, sugerimos que faça um backup do seu template por segurança depois clique em editar HTML, marque a opção expandir modelo de widgets, procure por post.body (use o ctrl F) e cole esse código logo abaixo do post.body:
<b:if cond='data:blog.pageType == "item"'>
<a href='javascript:void(run_pinmarklet1())'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi413wnKOj1zDr3SwZGwXvEpsQsUXp-HlNBXNCHw07N8COAlRKvXkb98ISXz9BoLIATwcl6fOwtO6AqpSwxTGWqgdFnuogHoU5X_U4DN0BN4pv_IGzGO3lNOnz6Z3gr83QZXS6eiUavnqcs/s1600/pinmask2.png" style='margin:0; padding:0; border:none;'/></a>
<script type='text/javascript'>
function run_pinmarklet1() {
var e=document.createElement('script');
e.setAttribute('type','text/javascript');
e.setAttribute('charset','UTF-8');
e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);
document.body.appendChild(e);
}
</script></b:if>
Isso faz o botão para compartilhar imagens aparecer somente nas paginas individuais das postagens do blogger, mas se quiser poderá utilizar o código em um gadget e deixar aparecer em todas as paginas do seu blog, então para fazer isso entre na pagina layout, adicionar gadget, html/javascript e cole esse código:
<a href='javascript:void(run_pinmarklet1())'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi413wnKOj1zDr3SwZGwXvEpsQsUXp-HlNBXNCHw07N8COAlRKvXkb98ISXz9BoLIATwcl6fOwtO6AqpSwxTGWqgdFnuogHoU5X_U4DN0BN4pv_IGzGO3lNOnz6Z3gr83QZXS6eiUavnqcs/s1600/pinmask2.png" style='margin:0; padding:0; border:none;'/></a>
<script type='text/javascript'>
function run_pinmarklet1() {
var e=document.createElement('script');
e.setAttribute('type','text/javascript');
e.setAttribute('charset','UTF-8');
e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);
document.body.appendChild(e);
}
</script>
Agora é só escolher um bom posicionamento para o gadget na sua pagina. Podendo inclusive deixar o botão fixo no canto da pagina como mostramos em nosso tutorial: , neste caso é só trocar o código do addthis que está no tutorial do link por esse que acabamos de mostrar.
Outro detalhe interessante deste código para o botão do Pinterest é que você pode trocar a imagem do botão por qualquer outra que desejar apenas alterando o endereço (https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi413wnKOj1zDr3SwZGwXvEpsQsUXp-HlNBXNCHw07N8COAlRKvXkb98ISXz9BoLIATwcl6fOwtO6AqpSwxTGWqgdFnuogHoU5X_U4DN0BN4pv_IGzGO3lNOnz6Z3gr83QZXS6eiUavnqcs/s1600/pinmask2.png) da imagem neste trecho:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi413wnKOj1zDr3SwZGwXvEpsQsUXp-HlNBXNCHw07N8COAlRKvXkb98ISXz9BoLIATwcl6fOwtO6AqpSwxTGWqgdFnuogHoU5X_U4DN0BN4pv_IGzGO3lNOnz6Z3gr83QZXS6eiUavnqcs/s1600/pinmask2.png" style='margin:0; padding:0; border:none;'/>
Você pode encontrar uma imagem pronto ou se quiser fazer uma imagem veja alguns Sites para Fazer Imagens Online e tenha cuidado com erros no endereço da imagem por isso se tiver duvidas leia sobre: Imagem não aparece no Blog ou Site.
Para colocar o botão do Pin It no Wordpress é muito simples existe um plugin do Pinterest para Wordpress que você pode encontrar no diretório de Plugins para Wordpress: Plugin Pin It.
A imagem compartilhada no exemplo está na postagem:Pensamentos e Frases Filosóficas sobre a Vida e o Amor
Veja algumas informações sobre a rede social Pinterest, ela já é a terceira rede social mais popular nos Estados Unidos. No mês de fevereiro o Pinterest conseguiu 104 milhões de visitas, atrás apenas do Facebook (7 bilhões de visitas) e do Twitter (182 milhões) e na frente do LinkedIn (86 mi) e Google+ (61 mi). Então aproveite também e veja como colocar botões dessas redes sociais no seu blog:
Como Colocar Botão Linkedin no Blog
Colocar Gadgets no Blog para Google Plus: Botão +1 e Seguir Pagina
Botão Curtir e Enviar do Facebook Juntos
Twitter button no seu blog - botão retweet
Esperamos que gostem de mais essa dica para divulgar seu blog em redes sociais, mas é claro que sabemos que cada tipo de blog pode ter mais ou menos vantagens em cada rede por isso vale à pena testar e descobrir o quanto as imagens que usa no seu site podem ajudar a conseguir mais visitas.
Marcadores: Códigos, Mais visitas, Redes Sociais