Colocar Menu de Navegação no Blogger (Inicio > Marcador > Post)
Fazer a barra de navegação no blogger é uma forma interessante de mostrar onde o visitante está no seu site. Estamos falando daquele tipo de menu mostrando inicio > nome do marcador > titulo da postagem. Isso pode ajudar a diminuir a sua taxa de rejeição fazendo os visitantes permanecerem mais tempo na sua pagina já que mostra links dos marcadores no menu de navegação que alguns sites chamam de Gadget Breadcrumb. Caso esteja procurando aqueles barras com ferramentas com botão curtir, retweet e outros que alguns blogs mostram no rodapé da pagina veja neste link: Criar barra com acessórios no blog.
Caso tenha ficado interessado em colocar musicas do blog aqui está o link do tutorial da imagem que usamos como exemplo:Colocar Várias Músicas no Blog - Como Criar Playlist.
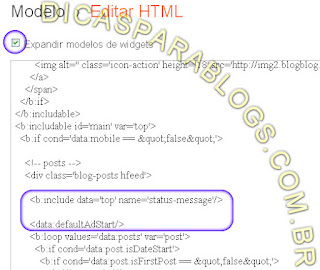
Mas para colocar essa ferramenta de navegação no seu blog primeiro sugerimos que faça um backup do seu template já que vamos mexer no código HTML. Agora entre na pagina modelo > editar HTML, marque a opção expandir modelos de widgets.
Procure esse código HTML no seu blogger:
<b:include data='top' name='status-message'/>
<data:defaultAdStart/>
Apague o código, coloque esse outro no lugar e salve as alterações:
E já está pronto agora seu blogspot tem um menu de navegação interna do site, mas ainda podemos melhorar e personalizar esse menu usando alguns códigos de formatação de texto.
Então continuamos na pagina editar HTML, mas desta vez vamos procurar por ]]></b:skin> e colocar antes dele:
.breadcrumbs {background-color: #FFC;border: 1px dashed #000;margin: 5px;padding: 3px;}
Veja aqui algumas dicas para formatar e destacar o texto da barra de navegação do seu blogspot:
Diferença entre Margin e Padding - Alterar Template
Código das Cores
Colocar ou alterar as bordas
Além disso, você pode notar no código os textos: Você está em, Início, Posts da Categoria, Arquivos de (que se refere ao mês da postagem). Então você pode modificar esses textos como desejar, mas tenha cuidado para não apagar nada além destes textos porque todo o restante faz parte do código e não deve ser modificado. Sugerimos primeiro testar o código como publicamos aqui neste tutorial e somente depois começar fazer outras modificações nele.
Achamos bem interessante esse código do widget de navegação (breadcrumbs) e nos testes que fizemos (7/05/2012) funcionou perfeitamente nos navegadores Firefox, Internet Explorer e Google Chrome. Aproveite e veja aqui como Criar barra de ferramentas do seu blog para esses navegadores. Esperamos que gostem e que esse acessório ajude seu blog a conseguir mais pageviews e conquistar mais visitantes fazendo com que as pessoas conheçam mais paginas do seu blog. Abraços a todos e boa semana!
Caso tenha ficado interessado em colocar musicas do blog aqui está o link do tutorial da imagem que usamos como exemplo:Colocar Várias Músicas no Blog - Como Criar Playlist.
Mas para colocar essa ferramenta de navegação no seu blog primeiro sugerimos que faça um backup do seu template já que vamos mexer no código HTML. Agora entre na pagina modelo > editar HTML, marque a opção expandir modelos de widgets.
Procure esse código HTML no seu blogger:
<b:include data='top' name='status-message'/>
<data:defaultAdStart/>
Apague o código, coloque esse outro no lugar e salve as alterações:
<div id='breadcrumbs'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>Você está em:
<a expr:href='data:blog.homepageUrl' rel='tag'>
Início</a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>»
<a expr:href='data:label.url' rel='tag'>
<data:label.name/></a>
<b:if cond='data:label.isLast != "true"'/>
</b:loop>
»
<span class='post-title entry-title'>
<data:post.title/>
</span>
</b:if>
</b:loop>
</div>
</b:if>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<div class='breadcrumbs'>
Você está em: <a expr:href='data:blog.homepageUrl'>Início</a> » Arquivos de <data:blog.pageName/>
</div>
</b:if>
<b:else/>
<b:if cond='data:navMessage'>
<div class='breadcrumbs'>Você está em:
<a expr:href='data:blog.homepageUrl'>
Início</a> » Posts da Categoria: <a expr:href='data:label.url' rel='tag'><data:blog.pageName/></a>
</div>
</b:if>
</b:if>
</div>
E já está pronto agora seu blogspot tem um menu de navegação interna do site, mas ainda podemos melhorar e personalizar esse menu usando alguns códigos de formatação de texto.
Então continuamos na pagina editar HTML, mas desta vez vamos procurar por ]]></b:skin> e colocar antes dele:
.breadcrumbs {background-color: #FFC;border: 1px dashed #000;margin: 5px;padding: 3px;}
Veja aqui algumas dicas para formatar e destacar o texto da barra de navegação do seu blogspot:
Diferença entre Margin e Padding - Alterar Template
Código das Cores
Colocar ou alterar as bordas
Além disso, você pode notar no código os textos: Você está em, Início, Posts da Categoria, Arquivos de (que se refere ao mês da postagem). Então você pode modificar esses textos como desejar, mas tenha cuidado para não apagar nada além destes textos porque todo o restante faz parte do código e não deve ser modificado. Sugerimos primeiro testar o código como publicamos aqui neste tutorial e somente depois começar fazer outras modificações nele.
Achamos bem interessante esse código do widget de navegação (breadcrumbs) e nos testes que fizemos (7/05/2012) funcionou perfeitamente nos navegadores Firefox, Internet Explorer e Google Chrome. Aproveite e veja aqui como Criar barra de ferramentas do seu blog para esses navegadores. Esperamos que gostem e que esse acessório ajude seu blog a conseguir mais pageviews e conquistar mais visitantes fazendo com que as pessoas conheçam mais paginas do seu blog. Abraços a todos e boa semana!
Marcadores: Colocar Menu, Configurações Avançadas, Mais visitas, Seo