Fazer Menu Accordion no Blog - Criar Sub Categorias no Blogger
Criar um Menu Accordion ou menu sanfona no blog pode ser uma forma bem interessante de criar um sub menu no seu blog e com isso aproveitar o espaço para colocar diversos links ocupando pouco espaço no seu template. Ele também pode servir para fazer uma adaptação e criar um menu com subcategorias dos seus marcadores como se fosse um marcador dentro de outro marcador no blogger. Veja também como fazer um menu horizontal.
<dt><a href="#">Menu 1</li></a></dt>
<dd>
<ul>
<li><a href="#">Menu 1 - Item 1</a></li>
<li><a href="#">Menu 1 - Item 2</a></li>
<li><a href="#">Menu 1 - Item 3</a></li>
</ul>
</dd>
Agora vamos mostrar o que você deve alterar em cada linha:
<a href="#">Menu 1</li></a></dt> este é o titulo do menu, ou seja, é o botão que parece no seu blog por isso altere somente o texto Menu 1 e o restante fica exatamente como está.
<li><a href="#">Menu 1 - Item 1</a></li> esta linha se repete porque é o link do sub menu que aparece ao clicar no titulo, então troque o texto: Menu 1 - Item 1 pelo que desejar e coloque o link da imagem no lugar do sinal #. Repita isso com todas as linhas e claro você pode adicionar quantas linhas precisar para colocar todos os seus links dentro deste menu.
dl {width: 300px;} - Largura do menu.
dt {background: #CCC; padding: 5px; margin: 2px; } - Cor de fundo dos títulos do menu.
Aparência do Link dos títulos do menu e efeito ao passar o mouse sobre eles.
dt a {color: #000;font-size: 18px;}
dt a:hover{font-style: italic;}
Formatação e efeitos nos links dos sub itens do menu
dd a {color: #00F;}
dd a:hover{font-weight: bold;}
Para alterar as cores de fundo, tipos ou tamanho das letras só precisa alterar os códigos CSS, se tiver duvidas sobre isso veja tutoriais detalhados sobre isso nos links abaixo:
Alterar cores dos links - CSS
Como Formatar o Texto do Blog
Código HTML das Cores
Usando o exemplo que falamos acima crie e utilize esses marcadores normalmente nas suas postagens. Agora veja o exemplo desses marcadores no código do sub menu que mostramos:
<dt><a href="#">Filmes</li></a></dt>
<dd>
<ul>
<li><a href="url do marcador Comédia">Comédia</a></li>
<li><a href="url do marcador Suspense">Suspense</a></li>
<li><a href="url do marcador Ficção">Ficção</a></li>
<li><a href="url do marcador Romance">Romance</a></li>
</ul>
</dd>
Apenas tenha cuidado na hora de copiar a url de cada marcador porque tem que ser exatamente igual é o endereço da pagina do seu marcador, por exemplo, nosso marcador com dicas sobre o Facebook é:
http://www.dicasparablogs.com.br/search/label/Facebook
Mas colocar com letra minúscula na palavra facebook não vai funcionar, tente copiar e colar no seu navegador o link abaixo:
http://www.dicasparablogs.com.br/search/label/facebook
Ele mostrará uma pagina sem nenhuma postagem como se o marcador não existisse.
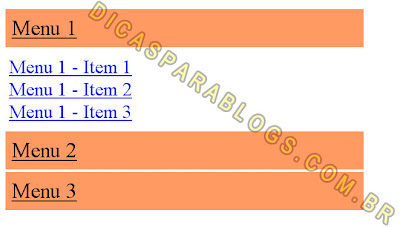
Veja abaixo a demonstração deste código em funcionamento:
Veja mais dicas sobre blogs:
Ocultar Marcador e Personalizar o Menu dos Marcadores do Blog
Colocar Menu de Navegação no Blogger (Inicio > Marcador > Post)
Personalizar gadgets do Blog
Usamos aqui neste tutorial o menu colocando marcadores nele, mas você pode utilizar com qualquer link que desejar. Esperamos que gostem e bom trabalho no blog de vocês.
Fazer Menu Accordion no Blogger
Vamos mostrar como colocar esse menu no seu blog e depois como fazer a personalização dele. Entre na pagina Layout > Adicionar Gadget > HTML/javascript e cole o código abaixo:<style type="text/css">
dl { width: 300px; }
dl,dd { margin: 0; }
dt { background: #CCC; font-size: 18px; padding: 5px; margin: 2px; }
dt a { color: #000; }
dd a { color: #000; }
ul { list-style: none; padding: 5px; }
</style>
<script src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("jquery", "1.3");
google.setOnLoadCallback(function() {
});
</script>
<script>
$(document).ready(function(){
$("dd").hide();
$("dt a").click(function(){
$("dd:visible").slideUp("slow");
$(this).parent().next().slideDown("slow");
return false;
});
});
</script>
<dl>
<dt><a href="#">Menu 1</li></a></dt>
<dd>
<ul>
<li><a href="#">Menu 1 - Item 1</a></li>
<li><a href="#">Menu 1 - Item 2</a></li>
<li><a href="#">Menu 1 - Item 3</a></li>
</ul>
</dd>
<dt><a href="#">Menu 2</li></a></dt>
<dd>
<ul>
<li><a href="#">Menu 2 - Item 1</a></li>
<li><a href="#">Menu 2 - Item 2</a></li>
<li><a href="#">Menu 2 - Item 3</a></li>
</ul>
</dd>
<dt><a href="#">Menu 3</li></a></dt>
<dd>
<ul>
<li><a href="#">Menu 3 - Item 1</a></li>
<li><a href="#">Menu 3 - Item 2</a></li>
<li><a href="#">Menu 3 - Item 3</a></li>
</ul>
</dd>
</dl>
Colocar os links no Menu Accordion
Inserir os links neste submenu é simples, mas precisa de cuidado com os detalhes como em qualquer código por isso veja o trecho abaixo ele é apenas um item do menu com seus respectivos subitens, ou seja, você deve repetir esse código quantas vezes precisar para criar seu menu completo.<dt><a href="#">Menu 1</li></a></dt>
<dd>
<ul>
<li><a href="#">Menu 1 - Item 1</a></li>
<li><a href="#">Menu 1 - Item 2</a></li>
<li><a href="#">Menu 1 - Item 3</a></li>
</ul>
</dd>
Agora vamos mostrar o que você deve alterar em cada linha:
<a href="#">Menu 1</li></a></dt> este é o titulo do menu, ou seja, é o botão que parece no seu blog por isso altere somente o texto Menu 1 e o restante fica exatamente como está.
<li><a href="#">Menu 1 - Item 1</a></li> esta linha se repete porque é o link do sub menu que aparece ao clicar no titulo, então troque o texto: Menu 1 - Item 1 pelo que desejar e coloque o link da imagem no lugar do sinal #. Repita isso com todas as linhas e claro você pode adicionar quantas linhas precisar para colocar todos os seus links dentro deste menu.
Personalizar / Fazer a Formatação do Menu
Nesta parte vamos trocar as cores de fundo, formatação do texto e cores dos links do menu Accordion, veja o que faz cada uma das linhas do código CSS:dl {width: 300px;} - Largura do menu.
dt {background: #CCC; padding: 5px; margin: 2px; } - Cor de fundo dos títulos do menu.
Aparência do Link dos títulos do menu e efeito ao passar o mouse sobre eles.
dt a {color: #000;font-size: 18px;}
dt a:hover{font-style: italic;}
Formatação e efeitos nos links dos sub itens do menu
dd a {color: #00F;}
dd a:hover{font-weight: bold;}
Para alterar as cores de fundo, tipos ou tamanho das letras só precisa alterar os códigos CSS, se tiver duvidas sobre isso veja tutoriais detalhados sobre isso nos links abaixo:
Alterar cores dos links - CSS
Como Formatar o Texto do Blog
Código HTML das Cores
Criar Sub Categorias nos Marcadores do Blogger
O blogger permite criar quantos marcadores você desejar, mas ainda não temos a opção de colocar um marcador dentro de outro marcador, por exemplo, um blog sobre filmes e series gostaria de fazer um marcador filmes e dentro dele subdividir em: comédia, suspense, ficção e romance. Mas podemos usar o menu que acabamos de mostrar para resolver esse problema e fazer as sub categorias no blogspot.Usando o exemplo que falamos acima crie e utilize esses marcadores normalmente nas suas postagens. Agora veja o exemplo desses marcadores no código do sub menu que mostramos:
<dt><a href="#">Filmes</li></a></dt>
<dd>
<ul>
<li><a href="url do marcador Comédia">Comédia</a></li>
<li><a href="url do marcador Suspense">Suspense</a></li>
<li><a href="url do marcador Ficção">Ficção</a></li>
<li><a href="url do marcador Romance">Romance</a></li>
</ul>
</dd>
Apenas tenha cuidado na hora de copiar a url de cada marcador porque tem que ser exatamente igual é o endereço da pagina do seu marcador, por exemplo, nosso marcador com dicas sobre o Facebook é:
http://www.dicasparablogs.com.br/search/label/Facebook
Mas colocar com letra minúscula na palavra facebook não vai funcionar, tente copiar e colar no seu navegador o link abaixo:
http://www.dicasparablogs.com.br/search/label/facebook
Ele mostrará uma pagina sem nenhuma postagem como se o marcador não existisse.
Veja abaixo a demonstração deste código em funcionamento:
Veja mais dicas sobre blogs:
Ocultar Marcador e Personalizar o Menu dos Marcadores do Blog
Colocar Menu de Navegação no Blogger (Inicio > Marcador > Post)
Personalizar gadgets do Blog
Usamos aqui neste tutorial o menu colocando marcadores nele, mas você pode utilizar com qualquer link que desejar. Esperamos que gostem e bom trabalho no blog de vocês.
Marcadores: Colocar Menu, Configurações Avançadas, CSS, Scripts