Mostrar Só Imagens (Thumbnail) no Gadget Postagens Populares
Recebemos perguntas sobre como mostrar apenas as miniaturas das imagens do gadget postagens populares lado a lado como usamos em nosso site de Frases Curtas. Esse tipo de organização de layout mostrando as imagens em sequencia como uma exposição pode ser útil principalmente em blogs onde as imagens sejam importantes e mostrem de fato o tema de cada postagem.
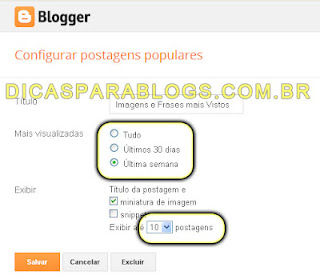
O primeiro passo é instalar normalmente o Gadget Postagens Populares no seu blog, entre na pagina Layout, clique para adicionar um gadget procure por Postagens Populares.
Configure como quiser, ou seja, escolha se vai mostrar as postagens mais visitadas do blog nos últimos 30 dias, última semana ou tudo. E escolha também a quantidade de postagens que será exibida, mas a configuração para mostrar miniatura da imagem ou snippet são desnecessárias, pois vamos alterar completamente o HTML deste gadget.
Agora vamos deixar o código HTML pronto para ser colocado no blogger, então copie e veja o que podemos personalizar no código abaixo:
Podemos modificar o espaço entre as miniaturas das imagens no trecho style='float:left;padding:9px;' apenas alterando o numero 9 para dar mais ou menos espaço entre as imagens.
Esse outro trecho de código é o que faz aquela setinha no final da galeria de imagens para o visitante ver mais imagens.
<a href='http://www.frasescurtas.com.br/p/mensagens-e-frases-diversas.html' title='Mais Frases, Mensagens e Imagens'><img height='72' src='endereço da imagem' style='border:none;padding:9px;float:right' width='41'/></a>
Mas ele não faz parte do código das postagens populares, ou seja, se quiser pode simplesmente apagar esse trecho e o resto do código funcionará perfeitamente mostrando as miniaturas das imagens mais visitadas.
Porém na verdade esse é um link para uma pagina de nosso blog onde publicamos uma lista de links e miniaturas das imagens em ordem aleatória, se quiser criar uma pagina deste tipo pode usar o javascript que mostramos no tutorial: Gadget ou Pagina com Postagens Aleatórias e Miniatura das Imagens. E veja também Criar Imagens para Usar em Blog.
Sabemos que é um trecho longo de código, mas apague esse HTML e coloque aquele código que acabamos de preparar no lugar dele. Agora clique para visualizar e se ficou como você queria é só salvar. Lembramos que esse código mantem as miniaturas das imagens uma do lado da outra deste que haja espaço (largura) suficiente no gadget.
Veja outras dicas e tutoriais:
Fazer Menu Accordion no Blog - Criar Sub Categorias no Blogger
Personalizar Gadget Postagens Populares do Blog - Barras Coloridas
Colocar Menu de Navegação no Blogger (Inicio > Marcador > Post)
Lembramos que você pode alterar a qualquer momento a configuração do gadget normalmente pela pagina layout mudando o numero de miniaturas ou o período (ultima semana, mês ou tudo) sem precisar mexer na pagina editar HTML. Mas se você retirar o gadget e depois decidir recolocar então será necessário fazer todo o trabalho deste tutorial novamente.
O primeiro passo é instalar normalmente o Gadget Postagens Populares no seu blog, entre na pagina Layout, clique para adicionar um gadget procure por Postagens Populares.
Configure como quiser, ou seja, escolha se vai mostrar as postagens mais visitadas do blog nos últimos 30 dias, última semana ou tudo. E escolha também a quantidade de postagens que será exibida, mas a configuração para mostrar miniatura da imagem ou snippet são desnecessárias, pois vamos alterar completamente o HTML deste gadget.
Agora vamos deixar o código HTML pronto para ser colocado no blogger, então copie e veja o que podemos personalizar no código abaixo:
<div class='widget-content popular-posts'>
<b:loop values='data:posts' var='post'>
<a expr:href='data:post.href' expr:title='data:post.title' target='_top'> <img expr:src='data:post.thumbnail' height='72' style='float:left;padding:9px;' width='72'/></a>
</b:loop><a href='http://www.frasescurtas.com.br/p/mensagens-e-frases-diversas.html' title='Mais Frases, Mensagens e Imagens'><img height='72' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidjDk48URdF2jjLrC_E5l6CPi-U0DuBOMWljuHLBXRcHgaog3DQ6WDFAsVaCAjhvL84qv94OPaQWd8DMaaLR5OMac1b-ASj1OzDEFYGu239fEmp8ql4k0onaeSsCckYmCSh80wfNFz5Kw/s1600/seta-imagens.gif' style='border:none;padding:9px;float:right' width='41'/></a>
Podemos modificar o espaço entre as miniaturas das imagens no trecho style='float:left;padding:9px;' apenas alterando o numero 9 para dar mais ou menos espaço entre as imagens.
Esse outro trecho de código é o que faz aquela setinha no final da galeria de imagens para o visitante ver mais imagens.
<a href='http://www.frasescurtas.com.br/p/mensagens-e-frases-diversas.html' title='Mais Frases, Mensagens e Imagens'><img height='72' src='endereço da imagem' style='border:none;padding:9px;float:right' width='41'/></a>
Mas ele não faz parte do código das postagens populares, ou seja, se quiser pode simplesmente apagar esse trecho e o resto do código funcionará perfeitamente mostrando as miniaturas das imagens mais visitadas.
Porém na verdade esse é um link para uma pagina de nosso blog onde publicamos uma lista de links e miniaturas das imagens em ordem aleatória, se quiser criar uma pagina deste tipo pode usar o javascript que mostramos no tutorial: Gadget ou Pagina com Postagens Aleatórias e Miniatura das Imagens. E veja também Criar Imagens para Usar em Blog.
Colocando o Código HTML no Blogger
Agora que temos o código pronto entre na pagina editar HTML e faça um backup do seu template para evitar erros no código do seu blog, marque a opção Expandir modelos de widgets e procure pelo código:
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
Sabemos que é um trecho longo de código, mas apague esse HTML e coloque aquele código que acabamos de preparar no lugar dele. Agora clique para visualizar e se ficou como você queria é só salvar. Lembramos que esse código mantem as miniaturas das imagens uma do lado da outra deste que haja espaço (largura) suficiente no gadget.
Veja outras dicas e tutoriais:
Fazer Menu Accordion no Blog - Criar Sub Categorias no Blogger
Personalizar Gadget Postagens Populares do Blog - Barras Coloridas
Colocar Menu de Navegação no Blogger (Inicio > Marcador > Post)
Lembramos que você pode alterar a qualquer momento a configuração do gadget normalmente pela pagina layout mudando o numero de miniaturas ou o período (ultima semana, mês ou tudo) sem precisar mexer na pagina editar HTML. Mas se você retirar o gadget e depois decidir recolocar então será necessário fazer todo o trabalho deste tutorial novamente.
Marcadores: Acessórios, Scripts, Seo