Gadget para Mostrar as Palavras mais Pesquisadas no seu Blog
Mostre quais são as palavras mais buscadas no seu site isso pode ajudar a manter as pessoas mais tempo no seu blog e ainda aumentar seus ganhos com o Google Adsense porque esse gadget de palavras mais procuradas usa como base as buscas realizadas usando a pesquisa para conteúdo do Google Adsense, ou seja, quando alguém clicar num link dessas pesquisas mais populares irá para sua pagina de pesquisa personalizada do Adsense.
Caso você esteja procurando dicas para escolher melhor as palavras chave ou quais palavras geram mais visitas no seu blog veja nosso outro tutorial sobre:
3 Ferramentas e Dicas sobre Palavra Chave Procuradas no Google porque embora seja um assunto muito parecido não é esse o nosso tema de hoje.
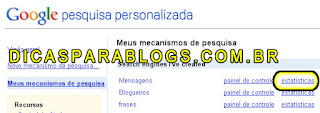
Você encontra o código para mostrar as palavras mais procuradas no seu blog na pagina de Pesquisa Personalizada Google (http://www.google.com.br/cse/manage/all) que além deste código tem outras configurações e estatísticas das pesquisas internas que você usa nos seus blogs e sites.
Ao entrar na pagina você verá uma lista com as pesquisas que já criou então clique em estatísticas daquela que deseja criar o gadget para exibir as palavras mais pesquisadas e aparecerá um gráfico com as informações sobre as buscas feitas no seu blog.
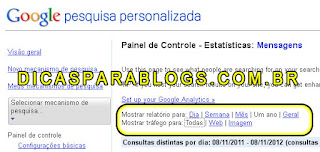
Veja que temos as opções de:
Mostrar relatório para: Dia | Semana | Mês | Um ano | Geral
Mostrar tráfego para: Todas | Web | Imagem
Você pode escolher qualquer uma delas, mas é necessária certa quantidade de pesquisas feitas para o Google fornecer o código de consultas populares, portanto sugerimos deixar configurado em um ano e mostrar trafego de todas.
Descendo um pouco a pagina você pode ver o código das consultas da web populares então copie esse código e coloque no seu blog entrando na pagina layout > adicionar gadget > HTML/javascript e já está pronto.
Se você achar que as palavras ficaram misturadas você pode fazer uma formatação especial neste gadget entrando na pagina editar HTML e usando os estilos CSS deste jeito:
#HTML1 a {display:block; color:#000}
#HTML1 a:hover {color:#ff0}
O nome #HTML1 é apenas um exemplo você precisa ver qual é a id do gadget que adicionou para essa formatação funcionar se tiver duvidas sobre isso veja nosso tutorial sobre: Personalizar gadgets do Blog.
E aqui você encontra varias dicas de como usar os estilos CSS para formatar seu texto neste gadget ou em qualquer parte do seu blog:
Fazer Menu com Imagens ao lado dos Links
Colocar ou alterar as bordas
Alterar cores dos links - CSS
Outro exemplo pratico dessa formatação especial em gadget é o tutorial: Modificar Cores e Fazer Formatação no Gadget Postagens Populares
Para terminar queremos relembrar que o funcionamento deste código vai depender da quantidade de buscas feitas no seu blog, portanto nem todos os blogs que usam a pesquisa interna poderão utilizar esse gadget de pesquisas mais populares. Esperamos que gostem desta dica e deixem sua opinião sobre esse ou qualquer outro gadget interessante para blogs.
Caso você esteja procurando dicas para escolher melhor as palavras chave ou quais palavras geram mais visitas no seu blog veja nosso outro tutorial sobre:
3 Ferramentas e Dicas sobre Palavra Chave Procuradas no Google porque embora seja um assunto muito parecido não é esse o nosso tema de hoje.
Você encontra o código para mostrar as palavras mais procuradas no seu blog na pagina de Pesquisa Personalizada Google (http://www.google.com.br/cse/manage/all) que além deste código tem outras configurações e estatísticas das pesquisas internas que você usa nos seus blogs e sites.
Ao entrar na pagina você verá uma lista com as pesquisas que já criou então clique em estatísticas daquela que deseja criar o gadget para exibir as palavras mais pesquisadas e aparecerá um gráfico com as informações sobre as buscas feitas no seu blog.
Veja que temos as opções de:
Mostrar relatório para: Dia | Semana | Mês | Um ano | Geral
Mostrar tráfego para: Todas | Web | Imagem
Você pode escolher qualquer uma delas, mas é necessária certa quantidade de pesquisas feitas para o Google fornecer o código de consultas populares, portanto sugerimos deixar configurado em um ano e mostrar trafego de todas.
Descendo um pouco a pagina você pode ver o código das consultas da web populares então copie esse código e coloque no seu blog entrando na pagina layout > adicionar gadget > HTML/javascript e já está pronto.
Se você achar que as palavras ficaram misturadas você pode fazer uma formatação especial neste gadget entrando na pagina editar HTML e usando os estilos CSS deste jeito:
#HTML1 a {display:block; color:#000}
#HTML1 a:hover {color:#ff0}
O nome #HTML1 é apenas um exemplo você precisa ver qual é a id do gadget que adicionou para essa formatação funcionar se tiver duvidas sobre isso veja nosso tutorial sobre: Personalizar gadgets do Blog.
E aqui você encontra varias dicas de como usar os estilos CSS para formatar seu texto neste gadget ou em qualquer parte do seu blog:
Fazer Menu com Imagens ao lado dos Links
Colocar ou alterar as bordas
Alterar cores dos links - CSS
Outro exemplo pratico dessa formatação especial em gadget é o tutorial: Modificar Cores e Fazer Formatação no Gadget Postagens Populares
Para terminar queremos relembrar que o funcionamento deste código vai depender da quantidade de buscas feitas no seu blog, portanto nem todos os blogs que usam a pesquisa interna poderão utilizar esse gadget de pesquisas mais populares. Esperamos que gostem desta dica e deixem sua opinião sobre esse ou qualquer outro gadget interessante para blogs.
Marcadores: Configurações Avançadas, Ferramentas, Gadgets, Ganhar Dinheiro, Seo