Como Colocar e Personalizar os Marcadores (Categorias) do Blog
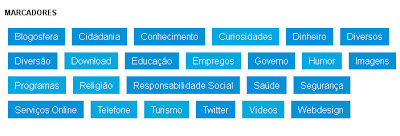
Veja como inserir e personalizar a lista de categorias (marcadores) no seu blog. Você pode colocar cores de fundo dando aparência de botões nos marcadores do blogspot usando apenas algumas linhas de códigos CSS para formatar e personalizar as cores os links dos marcadores do seu blog.
Entre na pagina Layout > Adicionar Gadget > Marcadores.
Selecione o item: Todos os marcadores. Use a opção nuvem (cloud) e não marque a opção: Mostra o número de postagens por marcador. Isto é por causa do código que vamos mostrar, mas se quiser uma lista normal de marcadores pode escolher e testar as opções que desejar até que seu gadget de marcadores fique do jeito que você gosta.
Agora entre na pagina modelo, clique no botão editar HTML e procure (ctrl+F) por ]]></b:skin>.
Agora coloque esse código antes dele:
Neste código você pode as cores e espaçamento como desejar, veja abaixo:
background-color:#0090D5; - cor de fundo
padding:5px 10px; - espaço dentro do botão: 5px acima e abaixo e 10 para os lados
margin:5px; - espaço vazio em volta dos botões
font-size:13pt; - tamanho do texto
color:#fff!important; - cor do texto
Veja aqui alguns links uteis para ajudar na modificação do CSS dos botões:
Gerador de Código HTML das Cores
Colocar ou alterar as bordas
Como fazer e colocar botões no blog
Como Formatar o Texto do Blog
Embora tenhamos configurado uma cor de fundo nem todos os marcadores ficam exatamente com a mesma cor isso é próprio do blogger, mas não achamos que há problemas nisso afinal são tons de cores bem parecidas com aquela que configuramos. Encontramos essa dica no blog de tutoriais: all blog tools e achamos interessante publicar aqui porque é um código simples de usar e pode dar um bom efeito visual nos marcadores do seu blog.
Colocar Marcadores/Categorias no Blogger
Entre na pagina Layout > Adicionar Gadget > Marcadores.
Selecione o item: Todos os marcadores. Use a opção nuvem (cloud) e não marque a opção: Mostra o número de postagens por marcador. Isto é por causa do código que vamos mostrar, mas se quiser uma lista normal de marcadores pode escolher e testar as opções que desejar até que seu gadget de marcadores fique do jeito que você gosta.
Personalizar os Marcadores do Blogger
Agora entre na pagina modelo, clique no botão editar HTML e procure (ctrl+F) por ]]></b:skin>.
Agora coloque esse código antes dele:
.Label a{
background-color:#0090D5;
padding:5px 10px;
margin:5px;
font-size:13pt;
color:#fff!important;
display:block !important;
text-decoration:none;
border:none !important;
float:left; }
.Label a:hover{
background:#ff0;
color:#000!important;}
Neste código você pode as cores e espaçamento como desejar, veja abaixo:
background-color:#0090D5; - cor de fundo
padding:5px 10px; - espaço dentro do botão: 5px acima e abaixo e 10 para os lados
margin:5px; - espaço vazio em volta dos botões
font-size:13pt; - tamanho do texto
color:#fff!important; - cor do texto
Veja aqui alguns links uteis para ajudar na modificação do CSS dos botões:
Gerador de Código HTML das Cores
Colocar ou alterar as bordas
Como fazer e colocar botões no blog
Como Formatar o Texto do Blog
Embora tenhamos configurado uma cor de fundo nem todos os marcadores ficam exatamente com a mesma cor isso é próprio do blogger, mas não achamos que há problemas nisso afinal são tons de cores bem parecidas com aquela que configuramos. Encontramos essa dica no blog de tutoriais: all blog tools e achamos interessante publicar aqui porque é um código simples de usar e pode dar um bom efeito visual nos marcadores do seu blog.
Marcadores: CSS, Gadgets, Personalizar