Como Colocar Submenu no Blogger
Veja um Código para criar um menu com submenu no Blogger. Este é um código simples de HTML e CSS para colocar um sub-menu no seu blogspot de maneira fácil e rápida. Colocar um Submenu no Blogger pode ajudar a organizar melhor seu blog destacando o que você acha mais importante em seu site.
O código do sub menu divide-se em duas partes sugerimos que adicione o código exatamente como está aqui no Dicas para Blogs e faça um teste, depois que ser o submenu funcionando no seu blog faça as alterações necessárias com mais calma.
Depois clique em avançado, vá até o ultimo item da lista de aparece: Adicionar CSS e cole o código abaixo.
/* DROPDOWN MENU BY icanbuildablog.com */
.tabs-inner .widget ul#icbabdrop {
text-align: left;
display: inline;
margin: 0;
padding: 15px 4px 17px 0;
list-style: none;
border:none;
}
.tabs-inner .widget ul#icbabdrop li {
font-size: 12px/18px;
font-family: sans-serif; /* Font for the menu */
display: inline-block;
margin-right: -4px;
position: relative;
padding: 15px 20px;
background: #fff; /* cor de fundo no menu */
float:none;
cursor: pointer;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-ms-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}
.tabs-inner .widget ul#icbabdrop li a {
padding:0;
font-family: sans-serif; /* Font for the menu links */
border:0;
}
.tabs-inner .widget ul#icbabdrop li:hover {
background: #555; /* cor de fundo quando o mouse está sobre o titulo */
color: #fff; /* cor da fonte quando o mouse está sobre o titulo */
}
.tabs-inner .widget ul#icbabdrop li:hover a {
background: transparent;
color: #fff; /* cor do link do menu quando o mouse está sobre o titulo */
}
.tabs-inner .widget ul#icbabdrop li ul {
z-index:1000;
border:none;
padding: 0;
position: absolute;
top: 45px;
left: 30px;
float:none;
width: 150px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
display: none;
opacity: 0;
visibility: hidden;
-webkit-transiton: opacity 0.2s;
-moz-transition: opacity 0.2s;
-ms-transition: opacity 0.2s;
-o-transition: opacity 0.2s;
-transition: opacity 0.2s;
}
.tabs-inner .widget ul#icbabdrop li ul li {
background: #555; /* cor de fundo do submenu */
display: block;
color: #fff; /* cor da fonte do sub-menu */
text-shadow: 0 -1px 0 #000;
}
ul#icbabdrop li ul li a{
color:#fff/* link colour of the sub menu items */
}
.tabs-inner .widget ul#icbabdrop li ul li:hover {
background: #666; /* cor de fundo dos itens do submenu */
}
.tabs-inner .widget ul#icbabdrop li:hover ul {
display: block;
opacity: 1;
visibility: visible;
}
Clique em aplicar no Blog, depois em voltar para o Blogger.
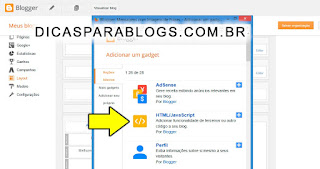
Entre na pagina Layout, clique em adicionar gadget > html/javascript e coloque este outro código.
<ul id="icbabdrop">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li>
Topics
<ul>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">Blogging</a></li>
<li><a href="#">Art and Design</a></li>
</ul>
</li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
Clique para salvar e pronto. Visualize e o sub-menu no blog já está funcionando.
Veja aqui:
Porque os códigos não funcionam no blog
Como Encontrar Erros nos Códigos do Blog: HTML, CSS, Javascript
Adicionar ou Remover Itens do Submenu
No código que colocamos no gadget (html/javascript) temos dois tipos de itens.
<li><a href="#">Home</a></li>
Isto é um item simples do menu, ou seja, aparece o link para uma pagina sem usar submenu. Você só precisa trocar a palavra Home pelo que desejar e o símbolo # pelo link da pagina que desejar.
As linhas com as palavras about, portfolio, contact são idênticas a esta, portanto você altera da mesma forma e claro pode apagar ou adicionar mais caso queira links simples no seu menu.
Este outro código é o submenu por isso ele parece mais complicado, mas não é difícil. A palavra Topics é o que aparece no menu e ao passar o mouse sobre ele aparecem os outros itens na forma de um submenu.
<li>
Topics
<ul>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">Blogging</a></li>
<li><a href="#">Art and Design</a></li>
</ul>
</li>
<li>
Como você pode notar as linhas onde tem as palavras: Lifestyle, Blogging, Art and Design são iguais aos links simples que falamos antes porque na verdade são apenas os links do submenu, ou seja, você deve alterar os textos e links como quiser.
A maior parte dos erros com submenu acontece porque na hora de editar as pessoas apagam algum li ou ul por engano e isso desfaz o menu por completo, por isso não tenha pressa edite apenas os links e adicione outras linhas se precisar tomando cuidado para não colocar ul ou li a mais ou faltando.
Caso queira usar dois submenus basta repetir este trecho de código que mostramos a cima (topics) e editar com outros links.
Para alterar as cores, tipo e tamanho de fonte, cor de fundo do menu entre novamente na pagina Adicionar CSS que falamos logo no inicio deste tutorial e altere os estilos CSS como desejar. Veja abaixo o que faz alguns deles:
Aparência do menu principal:
tabs-inner .widget ul#icbabdrop li
Quando o mouse está sobre o menu:
tabs-inner .widget ul#icbabdrop li:hover
Links do Submenu:
ul#icbabdrop li ul li a
Existem muitas possibilidades de personalização de menus com CSS, alias são praticamente infinitas as combinações de cores, tamanhos e estilos de fontes, portanto quanto mais você souber de CSS mais poderá modificar o menu. Veja abaixo alguns links sobre CSS:
Códigos CSS para Criar Efeitos no Blog
Alterar cores dos links - CSS
Espaçamento entre Linhas, Letras ou Palavras usando CSS/HTML
Criar um menu com submenu no blog é um trabalho longo, por isso recomendamos que faça pequenas alterações e salve estas modificações sempre que conseguir o resultado que deseja assim em caso de algum erro não perderá tudo que já fez.
Encontramos este código html e css do submenu no blog I Can Build a Blog (em inglês).
O código do sub menu divide-se em duas partes sugerimos que adicione o código exatamente como está aqui no Dicas para Blogs e faça um teste, depois que ser o submenu funcionando no seu blog faça as alterações necessárias com mais calma.
Colocar Menu e Sub Menu no Blog
Entre no Blogger > Pagina Modelo > Botão Personalizar. (veja aqui: Como Inserir Códigos CSS no Blogger)Depois clique em avançado, vá até o ultimo item da lista de aparece: Adicionar CSS e cole o código abaixo.
/* DROPDOWN MENU BY icanbuildablog.com */
.tabs-inner .widget ul#icbabdrop {
text-align: left;
display: inline;
margin: 0;
padding: 15px 4px 17px 0;
list-style: none;
border:none;
}
.tabs-inner .widget ul#icbabdrop li {
font-size: 12px/18px;
font-family: sans-serif; /* Font for the menu */
display: inline-block;
margin-right: -4px;
position: relative;
padding: 15px 20px;
background: #fff; /* cor de fundo no menu */
float:none;
cursor: pointer;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-ms-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}
.tabs-inner .widget ul#icbabdrop li a {
padding:0;
font-family: sans-serif; /* Font for the menu links */
border:0;
}
.tabs-inner .widget ul#icbabdrop li:hover {
background: #555; /* cor de fundo quando o mouse está sobre o titulo */
color: #fff; /* cor da fonte quando o mouse está sobre o titulo */
}
.tabs-inner .widget ul#icbabdrop li:hover a {
background: transparent;
color: #fff; /* cor do link do menu quando o mouse está sobre o titulo */
}
.tabs-inner .widget ul#icbabdrop li ul {
z-index:1000;
border:none;
padding: 0;
position: absolute;
top: 45px;
left: 30px;
float:none;
width: 150px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
display: none;
opacity: 0;
visibility: hidden;
-webkit-transiton: opacity 0.2s;
-moz-transition: opacity 0.2s;
-ms-transition: opacity 0.2s;
-o-transition: opacity 0.2s;
-transition: opacity 0.2s;
}
.tabs-inner .widget ul#icbabdrop li ul li {
background: #555; /* cor de fundo do submenu */
display: block;
color: #fff; /* cor da fonte do sub-menu */
text-shadow: 0 -1px 0 #000;
}
ul#icbabdrop li ul li a{
color:#fff/* link colour of the sub menu items */
}
.tabs-inner .widget ul#icbabdrop li ul li:hover {
background: #666; /* cor de fundo dos itens do submenu */
}
.tabs-inner .widget ul#icbabdrop li:hover ul {
display: block;
opacity: 1;
visibility: visible;
}
Clique em aplicar no Blog, depois em voltar para o Blogger.
Entre na pagina Layout, clique em adicionar gadget > html/javascript e coloque este outro código.
<ul id="icbabdrop">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li>
Topics
<ul>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">Blogging</a></li>
<li><a href="#">Art and Design</a></li>
</ul>
</li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
Clique para salvar e pronto. Visualize e o sub-menu no blog já está funcionando.
Como Personalizar o Menu do Blogger
Colocar o menu e submenu no blog é fácil, porém personalizar necessita de atenção aos detalhes para não apagar ou adicionar aspas, ponto, qualquer outra letra e símbolo no código por engano, pois isso impede o menu de funcionar corretamente.Veja aqui:
Porque os códigos não funcionam no blog
Como Encontrar Erros nos Códigos do Blog: HTML, CSS, Javascript
Adicionar ou Remover Itens do Submenu
No código que colocamos no gadget (html/javascript) temos dois tipos de itens.
<li><a href="#">Home</a></li>
Isto é um item simples do menu, ou seja, aparece o link para uma pagina sem usar submenu. Você só precisa trocar a palavra Home pelo que desejar e o símbolo # pelo link da pagina que desejar.
As linhas com as palavras about, portfolio, contact são idênticas a esta, portanto você altera da mesma forma e claro pode apagar ou adicionar mais caso queira links simples no seu menu.
Este outro código é o submenu por isso ele parece mais complicado, mas não é difícil. A palavra Topics é o que aparece no menu e ao passar o mouse sobre ele aparecem os outros itens na forma de um submenu.
<li>
Topics
<ul>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">Blogging</a></li>
<li><a href="#">Art and Design</a></li>
</ul>
</li>
<li>
Como você pode notar as linhas onde tem as palavras: Lifestyle, Blogging, Art and Design são iguais aos links simples que falamos antes porque na verdade são apenas os links do submenu, ou seja, você deve alterar os textos e links como quiser.
A maior parte dos erros com submenu acontece porque na hora de editar as pessoas apagam algum li ou ul por engano e isso desfaz o menu por completo, por isso não tenha pressa edite apenas os links e adicione outras linhas se precisar tomando cuidado para não colocar ul ou li a mais ou faltando.
Caso queira usar dois submenus basta repetir este trecho de código que mostramos a cima (topics) e editar com outros links.
Modificar a Aparência do SubMenu
Para alterar as cores, tipo e tamanho de fonte, cor de fundo do menu entre novamente na pagina Adicionar CSS que falamos logo no inicio deste tutorial e altere os estilos CSS como desejar. Veja abaixo o que faz alguns deles:
Aparência do menu principal:
tabs-inner .widget ul#icbabdrop li
Quando o mouse está sobre o menu:
tabs-inner .widget ul#icbabdrop li:hover
Links do Submenu:
ul#icbabdrop li ul li a
Existem muitas possibilidades de personalização de menus com CSS, alias são praticamente infinitas as combinações de cores, tamanhos e estilos de fontes, portanto quanto mais você souber de CSS mais poderá modificar o menu. Veja abaixo alguns links sobre CSS:
Códigos CSS para Criar Efeitos no Blog
Alterar cores dos links - CSS
Espaçamento entre Linhas, Letras ou Palavras usando CSS/HTML
Criar um menu com submenu no blog é um trabalho longo, por isso recomendamos que faça pequenas alterações e salve estas modificações sempre que conseguir o resultado que deseja assim em caso de algum erro não perderá tudo que já fez.
Encontramos este código html e css do submenu no blog I Can Build a Blog (em inglês).
Marcadores: Códigos, Colocar Menu, Dicas para Sites