Como Usar o Inspecionar Elemento do Chrome ou Firefox
Usar o Inspecionar elemento do Google Chrome, Firefox e outros navegadores é simples e pode ajudar você a encontrar códigos HTML no seu blog, fazer testes de troca de cores de fundo, tipo e tamanho de fonte, visualizar o blog em outras resoluções de tela e muito mais. Esta ferramenta do navegador pode ser muito útil para blogueiros seja para blogs criados no Wordpress, Blogger ou qualquer outra plataforma.
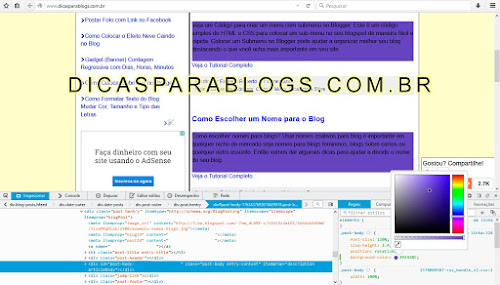
Encontrar trechos de códigos é bem simples você clica com o botão direito do mouse, escolhe a opção inspecionar elemento, clica na ferramenta que parece uma setinha numa caixa (é a primeira da barra de menu do inspecionar elemento) e depois ao passar o mouse sobre o seu blog verá que partes são selecionadas, então clique em uma delas para ver o código HTML e css daquele trecho.
As vantagens de usar o inspecionar elemento vão além de encontrar trechos de código no seu blog. Você pode também fazer testes, por exemplo, alterando a cor de fundo, tipo de fonte e muito mais. (veja O que é CSS? Para que Serve e Como usar o CSS)
Podemos fazer isto clicando sobre um estilo, depois na caixa onde aparecem as regras de CSS nós podemos digitar o código que desejamos como, por exemplo, a cor de fundo.
Como você pode notar no caso de cores depois que você digita a primeira vez aparece uma bolinha com a cor atual e você pode clicar nela e trocar a cor como faria num programa para editar imagens.
Usamos este exemplo de mudar a cor de fundo porque é o mais fácil de demonstrar, porém você pode alterar qualquer estilo css: largura do blog, largura da postagem, alinhamentos de texto, tamanho de fontes e tudo mais que desejar.
Outra vantagem de usar o inspecionar elemento no seu blog é que isto serve para quaisquer plataformas de blogs, ou seja, ele ajuda a encontrar e editar códigos de blogs do Blogger, WordPress ou edição de sites.
Leia também:
Erros no Blogger - Códigos Duplicados
Encontrar e Corrigir Links Quebrados
Claro que além do que falamos aqui existem muitos outros testes que você pode fazer usando o inspecionar elemento, portanto se você nunca usou este recurso do seu navegador faça um teste e provavelmente achará muitas coisas úteis nele para ajudar a modificar seu blog.
Encontrar trechos de códigos é bem simples você clica com o botão direito do mouse, escolhe a opção inspecionar elemento, clica na ferramenta que parece uma setinha numa caixa (é a primeira da barra de menu do inspecionar elemento) e depois ao passar o mouse sobre o seu blog verá que partes são selecionadas, então clique em uma delas para ver o código HTML e css daquele trecho.
As vantagens de usar o inspecionar elemento vão além de encontrar trechos de código no seu blog. Você pode também fazer testes, por exemplo, alterando a cor de fundo, tipo de fonte e muito mais. (veja O que é CSS? Para que Serve e Como usar o CSS)
Podemos fazer isto clicando sobre um estilo, depois na caixa onde aparecem as regras de CSS nós podemos digitar o código que desejamos como, por exemplo, a cor de fundo.
Como você pode notar no caso de cores depois que você digita a primeira vez aparece uma bolinha com a cor atual e você pode clicar nela e trocar a cor como faria num programa para editar imagens.
Usamos este exemplo de mudar a cor de fundo porque é o mais fácil de demonstrar, porém você pode alterar qualquer estilo css: largura do blog, largura da postagem, alinhamentos de texto, tamanho de fontes e tudo mais que desejar.
Outra vantagem de usar o inspecionar elemento no seu blog é que isto serve para quaisquer plataformas de blogs, ou seja, ele ajuda a encontrar e editar códigos de blogs do Blogger, WordPress ou edição de sites.
Leia também:
Erros no Blogger - Códigos Duplicados
Encontrar e Corrigir Links Quebrados
Claro que além do que falamos aqui existem muitos outros testes que você pode fazer usando o inspecionar elemento, portanto se você nunca usou este recurso do seu navegador faça um teste e provavelmente achará muitas coisas úteis nele para ajudar a modificar seu blog.
Marcadores: Erros do Blog, Html