Como Usar Botões AddThis
Como usar o addthis para compartilhar as postagens do seu blog. Veja como colocar os botões das redes sociais no seu site e facilitar que as pessoas compartilhem seu site no Facebook, Google+, Twitter, WhatsApp e outras redes sociais.
https://www.addthis.com
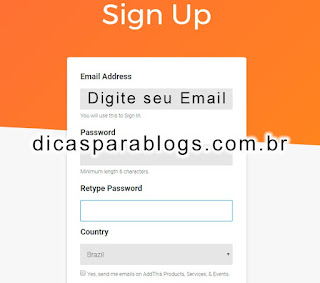
Crie uma conta no site usando seu e-mail, Facebook ou Google+, qual das opções usar é uma questão de escolha pessoal. A minha opção foi criar uma conta usando e-mail e criando uma senha somente para esse site (AddThis).
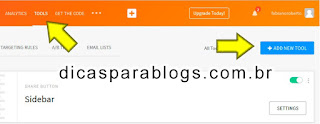
Caso não tenha chegado nesta pagina que mostramos você pode clicar no menu tools e depois no botão: Add new Tool.
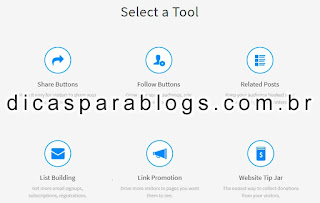
Depois você verá uma tela com as opções de botões e acessórios para colocar no seu blog ou site, por exemplo, botões de compartilhamento, botões para seguir seu perfil nas redes sociais e também posts relacionados do Addthis.
Neste tutorial sobre os botões do Addthis vamos falar do Share Buttons (botão compartilhar), mas o processo é parecido para os botões seguir. Então clique na opção: Share Buttons.
A configuração dos botões do Addthis é semelhante em todos eles, vamos usar os botões fixos no canto da tela (floating). Note que aparece no canto superior direito 2 ícones: tela de computador e tela de celular então clicando neles você verá como ficarão os botões na versão do seu blog para computador e smartphone.
Além disso, no final da pagina temos o botão continue (clique nele) que mostrará mais opções dos botões de compartilhamento. Agora aparecem opções de posicionamento dos botões na versão para computador (left ou right, esquerda ou direita da tela) e botões de compartilhamento para celular (top ou bottom, topo ou rodapé da tela).
Além disso, temos as opções de mostrar o contador (quantos compartilhamentos) teve aquela pagina, quantidade de botões.
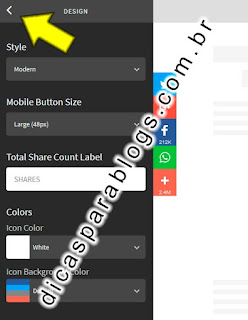
Na guia Design vamos selecionar o estilo do botão, tamanho dos botões, escolher as cores do botão do Addthis e quando terminar clique na seta no topo da pagina ao lado da palavra design para voltar a configuração.
Depois que fizer as alterações que desejar clique no botão save e continue.
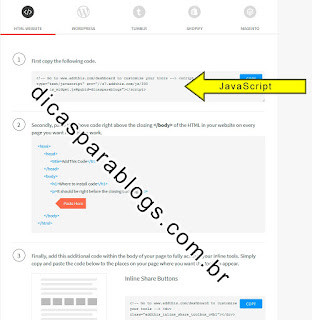
Para os botões no canto fixos da pagina do Addthis você tem apenas uma trecho de código que precisa ser colocado no seu blog antes da tag </body>. Para o Blogger basta adicionar o código num gadget Html/javascript. Este é o código javascript do Addthis ele é sempre necessário no seu blog ou site.
Outros tipos de botões podem precisar dois códigos. Um deles são os botões devem aparecer no inicio e final das postagens, então precisará editar o HTML do seu blog. Este é o código que aparece no item 3, ele é opcional usado somente em alguns botões do Addthis, mas para este funcionar terá que ter adicionado também o código 1 que é o javascript.
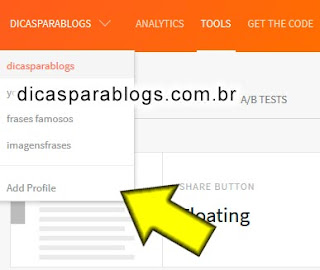
Para criar outro perfil clique sobre o nome do perfil e escolha a opção Add Profile. Depois digite o endereço do seu outro site.
Isso fará que os botões sejam criados separadamente e você possa ver as estáticas dos botões de compartilhamento para cada um dos seus blogs ou sites, mas isso vamos falar num outro tutorial afinal esse já ficou longo demais e estamos misturando assuntos demais.
Leia também:
Botões de Compartilhamento - AddToAny
Plugins de Botões de Compartilhamento para Wordpress
Deixe sua opinião em nossos comentários sobre os botões do Addthis ou duvidas sobre botões de compartilhamento. Abraços e sucesso com seu blog ou site!
Botões de compartilhamento personalizados Blogger
Para colocar botões de compartilhamento nas postagens do Blogger. Você precisará criar uma conta no site:https://www.addthis.com
Crie uma conta no site usando seu e-mail, Facebook ou Google+, qual das opções usar é uma questão de escolha pessoal. A minha opção foi criar uma conta usando e-mail e criando uma senha somente para esse site (AddThis).
Caso não tenha chegado nesta pagina que mostramos você pode clicar no menu tools e depois no botão: Add new Tool.
Depois você verá uma tela com as opções de botões e acessórios para colocar no seu blog ou site, por exemplo, botões de compartilhamento, botões para seguir seu perfil nas redes sociais e também posts relacionados do Addthis.
Neste tutorial sobre os botões do Addthis vamos falar do Share Buttons (botão compartilhar), mas o processo é parecido para os botões seguir. Então clique na opção: Share Buttons.
Personalizar Botões de Compartilhamento do AddThis
Na janela que abrirá temos varias opções de botões: floating (botões fixos no canto da janela ou tela), inline (botões fixos na pagina), por exemplo, botões no inicio ou final das postagens, Image Sharing (botão de compartilhamento nas imagens) e outros.A configuração dos botões do Addthis é semelhante em todos eles, vamos usar os botões fixos no canto da tela (floating). Note que aparece no canto superior direito 2 ícones: tela de computador e tela de celular então clicando neles você verá como ficarão os botões na versão do seu blog para computador e smartphone.
Além disso, no final da pagina temos o botão continue (clique nele) que mostrará mais opções dos botões de compartilhamento. Agora aparecem opções de posicionamento dos botões na versão para computador (left ou right, esquerda ou direita da tela) e botões de compartilhamento para celular (top ou bottom, topo ou rodapé da tela).
Além disso, temos as opções de mostrar o contador (quantos compartilhamentos) teve aquela pagina, quantidade de botões.
Na guia Design vamos selecionar o estilo do botão, tamanho dos botões, escolher as cores do botão do Addthis e quando terminar clique na seta no topo da pagina ao lado da palavra design para voltar a configuração.
Depois que fizer as alterações que desejar clique no botão save e continue.
Colocar código do AddThis no seu site ou blog
Caso não apareça o código clique no botão get code no topo da pagina. Você verá 1 ou 2 trechos de códigos para usar no seu blog dependendo de qual configuração de botões você fez.Para os botões no canto fixos da pagina do Addthis você tem apenas uma trecho de código que precisa ser colocado no seu blog antes da tag </body>. Para o Blogger basta adicionar o código num gadget Html/javascript. Este é o código javascript do Addthis ele é sempre necessário no seu blog ou site.
Outros tipos de botões podem precisar dois códigos. Um deles são os botões devem aparecer no inicio e final das postagens, então precisará editar o HTML do seu blog. Este é o código que aparece no item 3, ele é opcional usado somente em alguns botões do Addthis, mas para este funcionar terá que ter adicionado também o código 1 que é o javascript.
Botões do Addthis em Vários Blogs ou Sites
Isso é importante! Se você for colocar os botões do Addthis em mais de um blog ou site crie um novo perfil para cada site assim poderá editar os botões para cada site separadamente. Por exemplo, em um site eu quero mostrar apenas os botões do Facebook e WhatsApp e em outro quero mostrar botões de 5 redes sociais. Ou usar cores diferentes.Para criar outro perfil clique sobre o nome do perfil e escolha a opção Add Profile. Depois digite o endereço do seu outro site.
Isso fará que os botões sejam criados separadamente e você possa ver as estáticas dos botões de compartilhamento para cada um dos seus blogs ou sites, mas isso vamos falar num outro tutorial afinal esse já ficou longo demais e estamos misturando assuntos demais.
Leia também:
Botões de Compartilhamento - AddToAny
Plugins de Botões de Compartilhamento para Wordpress
Deixe sua opinião em nossos comentários sobre os botões do Addthis ou duvidas sobre botões de compartilhamento. Abraços e sucesso com seu blog ou site!
Marcadores: Acessórios, Facebook, Ferramentas, Grátis, Mais visitas, Redes Sociais, Twitter