Porque não Consigo Mover os Gadgets do Blogger
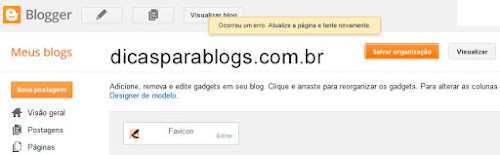
Como resolver o problema para mover os gadgets do Blogger. Veja o que fazer quando aparece uma mensagem de erro (ocorreu um erro. atualize a página e tente novamente) na hora de trocar os gadget de posição na pagina Layout.
Este problema para mover gadgets no Blogger acontece quando você ativa o template personalizado para celular e adiciona alguns gadgets na versão para celular do seu blog. Se tiver duvidas sobre isto veja o link abaixo:
Adicionar Gadgets no Template para Celular do Blogger
Quando adicionamos um gadget na versão para celular colocamos o código mobile='only' (mostrar o gadget somente na versão mobile do blog) ou mobile='yes' (mostrar o gadget em qualquer versão: mobile ou desktop). Então o que causa o problema para mover os gadgets é o código mobile='only'.
A solução para isto é entrar na pagina editar HTML e apagar os códigos mobile='only', salvar as alterações e depois entrar na pagina layout e mover os gadgets como quiser. Quando terminar volte a pagina editar HTML e recoloque os códigos mobile='only' e pronto.
Leia também:
Problemas para Mover ou Adicionar Gadgets do Blog
Como Encontrar Códigos HTML no Blog
Dicas sobre Quais os Melhores Gadgets para Blog
Quando for fazer isto você tem que retirar o código mobile='only', salvar e usar a mesma janela do navegador para entrar na pagina layout. Eu já fiz com duas janelas abertas pensamento que é mais fácil do que ficar entrando e saindo da pagina editar HTML, mas o problema é que se não atualizar a janela editar HTML depois de mover os gadgets quando recolocar o código mobile='only' e salvar os gadgets voltam para a posição original porque a pagina editar HTML também tem a posição dos gadget no seu template.
Este problema para mover gadgets no Blogger acontece quando você ativa o template personalizado para celular e adiciona alguns gadgets na versão para celular do seu blog. Se tiver duvidas sobre isto veja o link abaixo:
Adicionar Gadgets no Template para Celular do Blogger
Quando adicionamos um gadget na versão para celular colocamos o código mobile='only' (mostrar o gadget somente na versão mobile do blog) ou mobile='yes' (mostrar o gadget em qualquer versão: mobile ou desktop). Então o que causa o problema para mover os gadgets é o código mobile='only'.
A solução para isto é entrar na pagina editar HTML e apagar os códigos mobile='only', salvar as alterações e depois entrar na pagina layout e mover os gadgets como quiser. Quando terminar volte a pagina editar HTML e recoloque os códigos mobile='only' e pronto.
Leia também:
Problemas para Mover ou Adicionar Gadgets do Blog
Como Encontrar Códigos HTML no Blog
Dicas sobre Quais os Melhores Gadgets para Blog
Quando for fazer isto você tem que retirar o código mobile='only', salvar e usar a mesma janela do navegador para entrar na pagina layout. Eu já fiz com duas janelas abertas pensamento que é mais fácil do que ficar entrando e saindo da pagina editar HTML, mas o problema é que se não atualizar a janela editar HTML depois de mover os gadgets quando recolocar o código mobile='only' e salvar os gadgets voltam para a posição original porque a pagina editar HTML também tem a posição dos gadget no seu template.