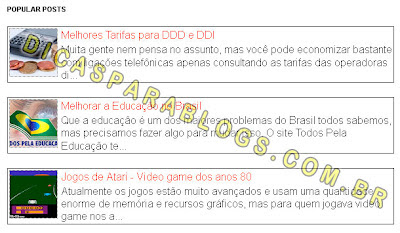
Modificar Cores e Fazer Formatação no Gadget Postagens Populares
Vamos formatar o gadget de posts populares do blogspot e transformar seus links em botões usando códigos CSS para formatar o texto, colocar cor ou imagem de fundo e criar bordas em diversos estilos. Vamos mostrar como fazer isso com o Gadget Postagens Populares do Blog, mas pode ser utilizado para formatar qualquer gadget do blog.
Então vamos colocar os códigos para formatar o texto e links desse widget do blogger. Entre na pagina editar HTML procure por ]]></b:skin> e coloque esse trecho antes dele:
#PopularPosts1 .widget-content, #PopularPosts1 ul{padding: 0px;margin: 0px;}
#PopularPosts1 .item-content{ border: solid 1px #000;color: #333;font-size: 12pt;margin-bottom:5px;padding: 2px;}
#PopularPosts1 a {color: #ff0000;}
#PopularPosts1 a:hover { color: #333;text-decoration: underline;}
#PopularPosts1 img{padding:0px;border: 1px dotted #000;}
Agora veja como personalizar cada parte do layout do gadget:
#PopularPosts1 .item-content - é cada item do gadget postagens populares ou seja você pode usar para colocar uma borda ou cor de fundo em cada item do gadget e também alterar os estilos de fontes
#PopularPosts1 a - aparência do texto do link, neste trecho você pode colocar uma cor e tamanho de fonte diferente somente no titulo da postagem que aparece no gadget de posts populares.
#PopularPosts1 a:hover - essa é a aparência do link quando o mouse está sobre ele. Recomendamos somente escolher uma cor e não alterar tamanho da letra nem colocar bordas senão seu blog ficará dando um "pulo" quando passa o mouse sobre o link devido ao titulo quando muda o tamanho da letra ocupar mais espaço.
#PopularPosts1 img - Aqui podemos colocar uma borda na imagem em miniatura que aparece no gadget, mas se não quiser borda então nem precisa colocar essa linha ou usar o código border:none; dentro das chaves deste código.
Tudo que falamos neste tutorial é feito com estilos CSS então veja aqui alguns tutoriais com dicas sobre CSS para ajudar a personalizar o seu blog:
Como Formatar o Texto do Blog
Colocar ou alterar as bordas
Diferença entre Margin e Padding - Alterar Template
Alterar cores dos links - CSS
Como já falamos no inicio esse tutorial serve para qualquer tipo de gadget basta usar o nome de estilo correto (#PopularPosts) para fazer uma formatação especial nos gadgets do seu blog, por exemplo para personalizar os marcadores do blog você deve usar o estilo #Label1 (veja como Personalizar gadgets do Blog). Claro que isso funciona com textos e imagens e cada tipo de acessórios têm algumas diferenças próprias devido ao padrão de layout do seu template e do blogger.
Usar esse tutorial não impede que você mostre somente os titulos dos posts com ou sem as imagens e resumos. O código apenas faz a formatação do que aparece na sua pagina portanto ele não altera em nada o modo de configurar esse acessorio para mostrar as postagens mais visitadas do blog.
Então vamos colocar os códigos para formatar o texto e links desse widget do blogger. Entre na pagina editar HTML procure por ]]></b:skin> e coloque esse trecho antes dele:
#PopularPosts1 .widget-content, #PopularPosts1 ul{padding: 0px;margin: 0px;}
#PopularPosts1 .item-content{ border: solid 1px #000;color: #333;font-size: 12pt;margin-bottom:5px;padding: 2px;}
#PopularPosts1 a {color: #ff0000;}
#PopularPosts1 a:hover { color: #333;text-decoration: underline;}
#PopularPosts1 img{padding:0px;border: 1px dotted #000;}
Agora veja como personalizar cada parte do layout do gadget:
#PopularPosts1 .item-content - é cada item do gadget postagens populares ou seja você pode usar para colocar uma borda ou cor de fundo em cada item do gadget e também alterar os estilos de fontes
#PopularPosts1 a - aparência do texto do link, neste trecho você pode colocar uma cor e tamanho de fonte diferente somente no titulo da postagem que aparece no gadget de posts populares.
#PopularPosts1 a:hover - essa é a aparência do link quando o mouse está sobre ele. Recomendamos somente escolher uma cor e não alterar tamanho da letra nem colocar bordas senão seu blog ficará dando um "pulo" quando passa o mouse sobre o link devido ao titulo quando muda o tamanho da letra ocupar mais espaço.
#PopularPosts1 img - Aqui podemos colocar uma borda na imagem em miniatura que aparece no gadget, mas se não quiser borda então nem precisa colocar essa linha ou usar o código border:none; dentro das chaves deste código.
Tudo que falamos neste tutorial é feito com estilos CSS então veja aqui alguns tutoriais com dicas sobre CSS para ajudar a personalizar o seu blog:
Como Formatar o Texto do Blog
Colocar ou alterar as bordas
Diferença entre Margin e Padding - Alterar Template
Alterar cores dos links - CSS
Como já falamos no inicio esse tutorial serve para qualquer tipo de gadget basta usar o nome de estilo correto (#PopularPosts) para fazer uma formatação especial nos gadgets do seu blog, por exemplo para personalizar os marcadores do blog você deve usar o estilo #Label1 (veja como Personalizar gadgets do Blog). Claro que isso funciona com textos e imagens e cada tipo de acessórios têm algumas diferenças próprias devido ao padrão de layout do seu template e do blogger.
Usar esse tutorial não impede que você mostre somente os titulos dos posts com ou sem as imagens e resumos. O código apenas faz a formatação do que aparece na sua pagina portanto ele não altera em nada o modo de configurar esse acessorio para mostrar as postagens mais visitadas do blog.
Marcadores: CSS, Gadgets, Redes Sociais