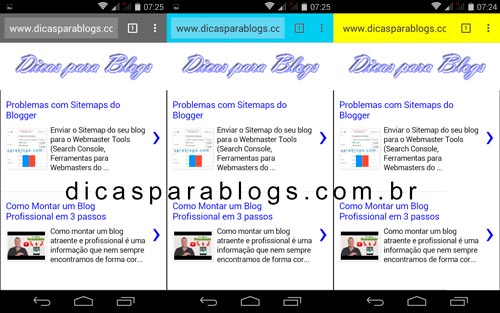
Mudar a Cor da Barra de Endereços no Android
Como modificar a cor da barra de endereços do navegador do Android para combinar com a cor do seu site na versão mobile (celular). Você pode a cor da barra de endereços do Google Chrome no Android para ficar da mesma cor de fundo do seu blog ou site.
<meta name='theme-color' content='#ffff00'/>
ffff00 é o código da cor. Você pode ver aqui uma lista com o código das cores ou usar um programa de edição de imagens para encontrar uma cor que goste. Veja aqui um Gerador de Código HTML das Cores.
Naturalmente para testar você precisa entrar no blog usando um telefone celular, pois esta alteração é invisível num navegador de computador ou notebook.
Nos testes que fiz este código funcionou quando você usa o template personalizado para celular do Blogger é o mesmo que permite adicionar gadgets na versão para celular do seu blog, caso tenha duvida sobre isso veja aqui: Template Personalizado para Celular do Blogger.
Então entre em Aparência - Editor e selecione o arquivo header.php. Procure por <head> e coloque o código que mostramos no inicio deste tutorial abaixo dele.
Se você mudar a cor varias vezes para fazer testes até achar a cor que goste mais será necessário excluir seu histórico de internet do seu navegador do Android para evitar que veja uma versão anterior por causa do cache do navegador.
Mais dicas e tutoriais para blogs:
Problemas (Erros) ao Mudar ou Editar o Template do Blog
Como Fazer Backup e Restaurar WordPress Completo
Está é uma alteração simples de fazer e dá um bom resultado visual no seu template, portanto faça alguns testes e encontre a melhor cor para usar no seu blog e no Android.
Modificar a Cor da Barra de Endereços no Navegador do Celular
O código para fazer a mudança da cor da barra do Android é:<meta name='theme-color' content='#ffff00'/>
ffff00 é o código da cor. Você pode ver aqui uma lista com o código das cores ou usar um programa de edição de imagens para encontrar uma cor que goste. Veja aqui um Gerador de Código HTML das Cores.
Trocar a cor do Android na versão para celular do Blogger
Entre na pagina modelo, depois editar HTML e cole o código que mostramos logo abaixo de <head>. Isto fica nas primeiras linhas do html do Blogger.Naturalmente para testar você precisa entrar no blog usando um telefone celular, pois esta alteração é invisível num navegador de computador ou notebook.
Nos testes que fiz este código funcionou quando você usa o template personalizado para celular do Blogger é o mesmo que permite adicionar gadgets na versão para celular do seu blog, caso tenha duvida sobre isso veja aqui: Template Personalizado para Celular do Blogger.
Mudar da Barra de Navegação no WordPress
Este código funciona da mesma forma no WordPress, porém nele precisamos colocar o código no Cabeçalho do Tema (header.php).Então entre em Aparência - Editor e selecione o arquivo header.php. Procure por <head> e coloque o código que mostramos no inicio deste tutorial abaixo dele.
Se você mudar a cor varias vezes para fazer testes até achar a cor que goste mais será necessário excluir seu histórico de internet do seu navegador do Android para evitar que veja uma versão anterior por causa do cache do navegador.
Mais dicas e tutoriais para blogs:
Problemas (Erros) ao Mudar ou Editar o Template do Blog
Como Fazer Backup e Restaurar WordPress Completo
Está é uma alteração simples de fazer e dá um bom resultado visual no seu template, portanto faça alguns testes e encontre a melhor cor para usar no seu blog e no Android.
Marcadores: Personalizar, Template, WordPress